Что выбрать для разработки: Vuetify или Quasar
На самом деле выбор сделать довольно просто если есть понимание функциональных возможностей обоих инструментов. Тут достаточно сделать хотя бы по одному проекту на каждом из них. Поэтому, для тех кто не знаком с этими потрясающими фреймворками, давайте кратко опишем каждый, и все сразу встанет на свои места.

Vuetify vs Quasar
Для чего нужен Vuetify
Vuetify – это инструмент для разработки визуальной части проекта. Иными словами UI-фреймворк.
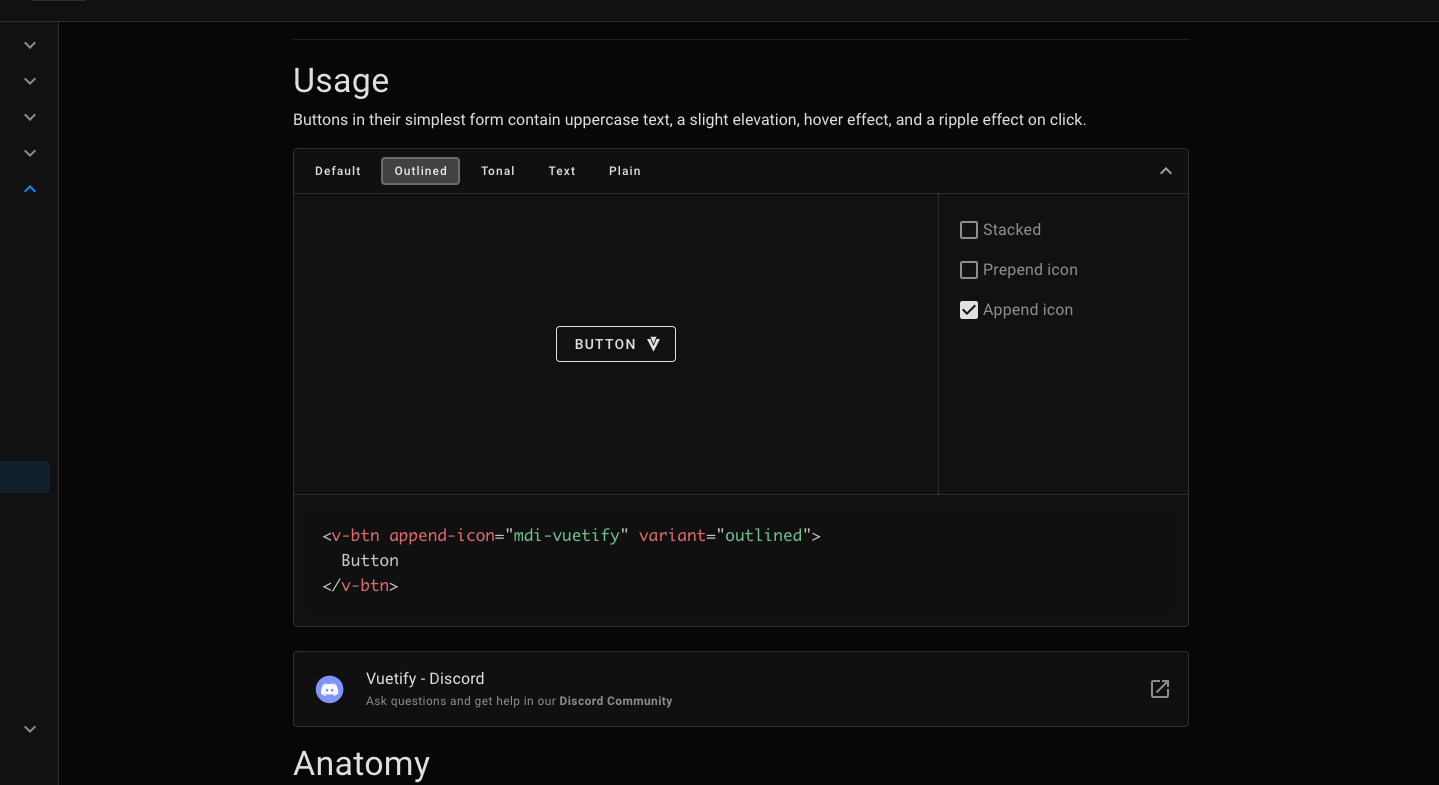
Внутри Vuetify есть куча заранее сделанных для разработчика компонентов по типу Bootstrap. Кнопки, поля для ввода текста, красивые иконки, таблицы, система сеток и многое другое.

При использовании данного инструмента программисту не нужно с нуля делать много мелкой и утомительной работы при верстке шаблона. Всякие красивые эффекты при наведении на кнопки и ссылки (которые любят дизайнеры), выпадающие списки, диалоговые окна, все это уже есть в комплекте. Просто делай сайт и все.
На чем написан Vuetify
Vuetify написан на Vue.js. Есть поддержка как Vue 2, так и Vue 3. На момент написания статьи для Vue 3 компонентов пока меньше, чем на Vue 2, но через пол года эта ситуация точно изменится, ведь Vue 3 относительно новая вещь.
Для чего нужен Quasar
Quasar – это инструмент для разработки сайта… мобильного приложение, десктопной программы. Как видите, сфера применения намного (в 3 раза) шире чем у Vuetify.
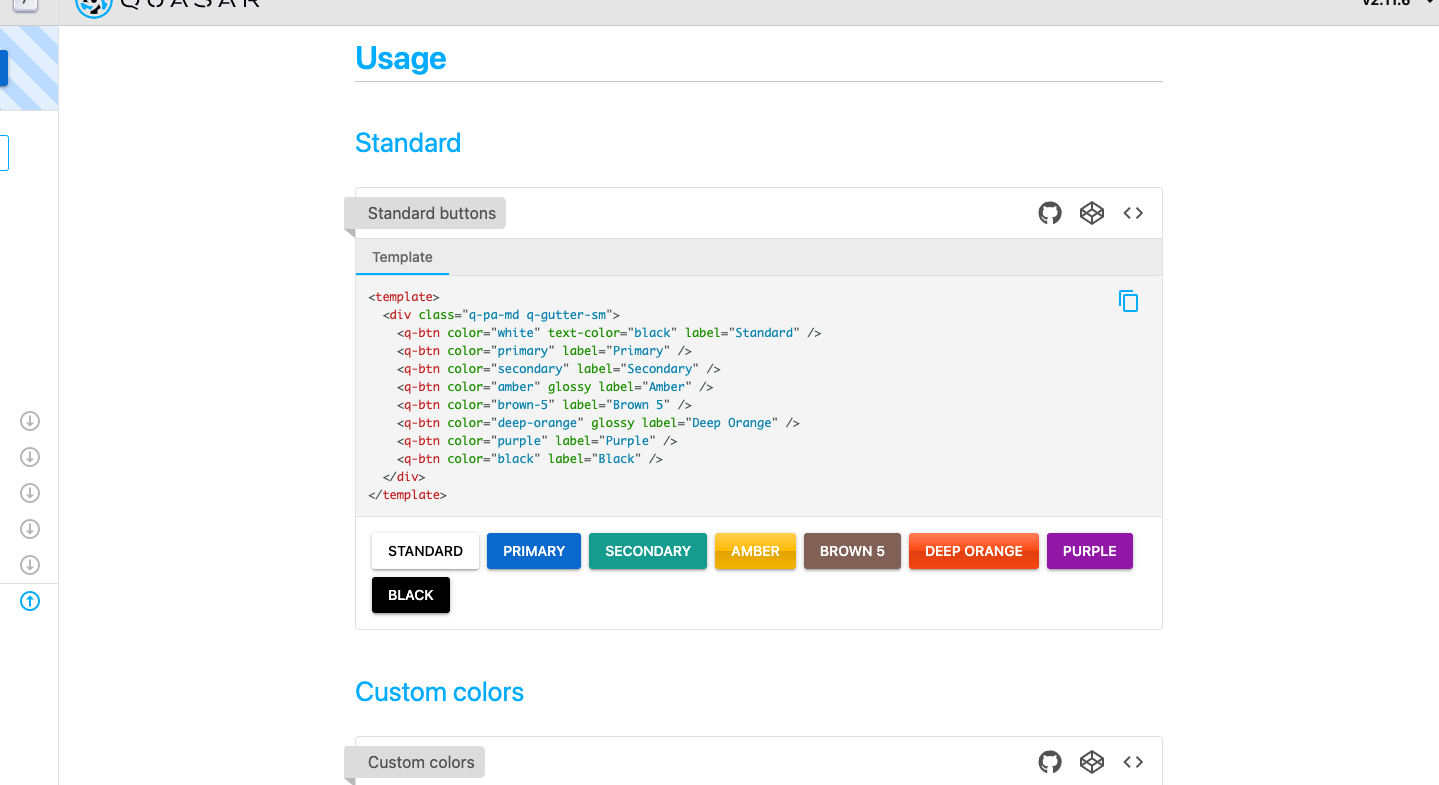
Во-первых, Quasar тоже можно использовать для разработки визуальной части сайта, ведь тут тоже есть куча готовых компонентов для фронтенд-разработчика.

Мы не будем описывать их все, просто скажем так: все, что есть во Vuetify, есть и в Quasar. Именно так и не меньше, а даже больше. Например, на момент написания статьи во Vuetify нет wysiwyg редактора, data picker (только для Vue 2).
Во-вторых, внутри Quasar есть поддержка SSR, прямо как в Nuxt. А это уже значит, что только с помощью одного этого инструмента можно создать и развернуть на хостинге сайт (если там есть Node.js).
Когда программист работает с Vuetify и ему нужен SSR, то ему приходится смотреть в сторону готовых инструментов по типу Nuxt или же вообще реализовывать все самостоятельно руками.
В-третьих, Quasar позволяет сделать на базе веб-технологий мобильное и десктопное приложение. Все это делается с помощью Cordova и Electron.
На чем написан Quasar
Quasar написан на Vue.js. Есть поддержка как Vue 2, так и Vue 3. На момент написания статьи версия для Vue 3 имеет полный функционал.
Итог
Если перед программистом стоит задача просто сделать внешний вид сайта, то берем Vuetify или Quasar (что больше нравится). Если нужна поддержка SSR или хочется сделать мобильное приложение, то берем Quasar.

Оставьте комментарий