Что такое SSR и зачем это необходимо JavaScript сайтам
Если нужно SEO, то это самая важная вещь для JavaScript сайта.

Что такое SSR
SSR – (анг. аббревиатура от Server Side Rendering) это технология, которая позволяет, с помощью Node.js, запускать JavaScript код на сервере (а не в браузере как обычно) и готовый результат отправлять пользователю, избегая лишней нагрузки на его браузер и компьютер.
Зачем нужен SSR
В первую очередь для SEO продвижения и еще немного для оптимизации пользовательского опыта.
SEO
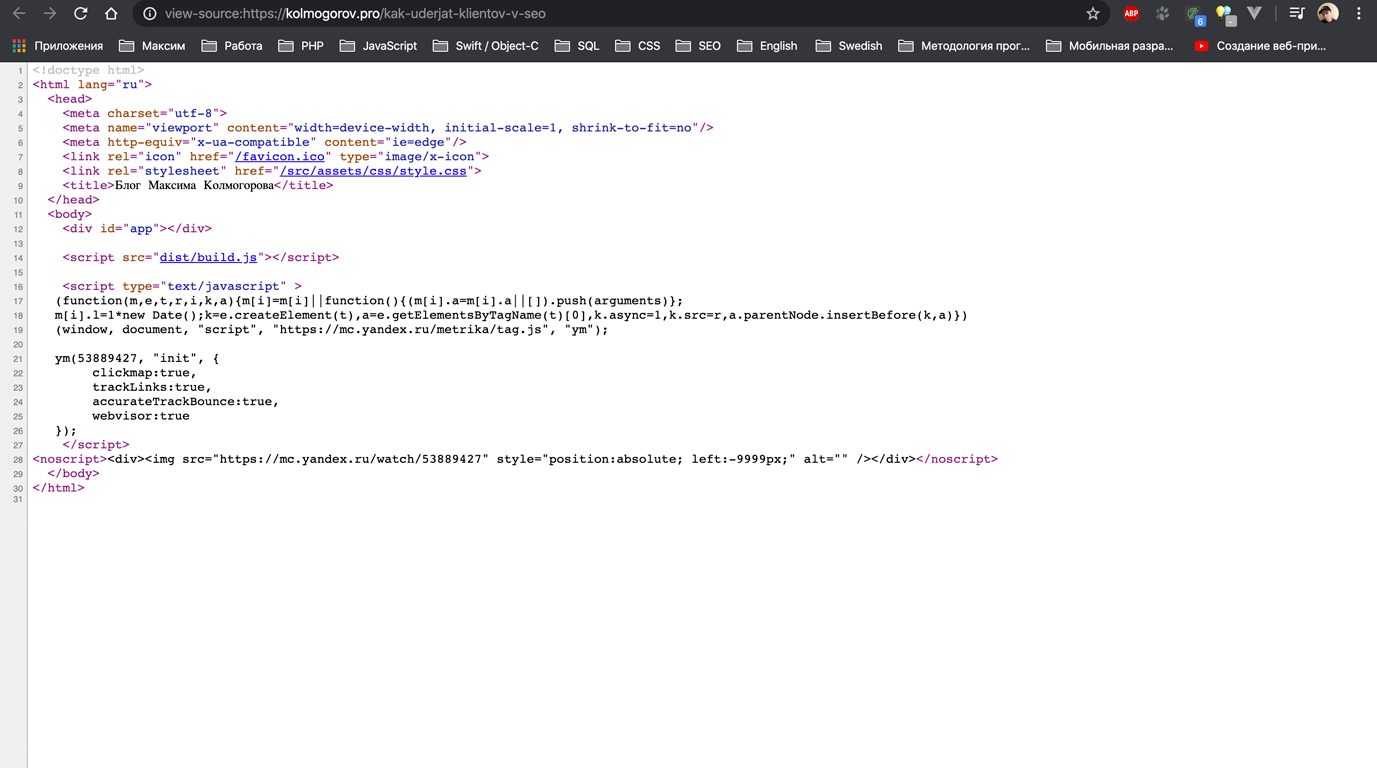
Когда поисковая система заходит на сайт, сделанный с помощью Ajax-технологий или какого-нибудь современного фреймворка, похожего на React, Angular или Vue.js, то видит пустой HTML документ без какого-либо контента. Если Вы попытаетесь посмотреть исходный код сайта через браузер или с помощью сервиса Яндекса, то увидите что-то подобное:

Именно так выглядит сайт на JavaScript без серверного рендеринга. Какую страницу не откройте, везде будет одинаковое содержимое. А дело в том, что весь JavaScript запускается в наших браузерах, и, только после его инициализации, мы видим какой-то контент.
Поисковый робот хоть и умеет запускать JavaScript, но делает это с большой неохотой. Дело в том, что на это требуются очень большие мощности, и поэтому поисковая система запускает JavaScript крайне редко.
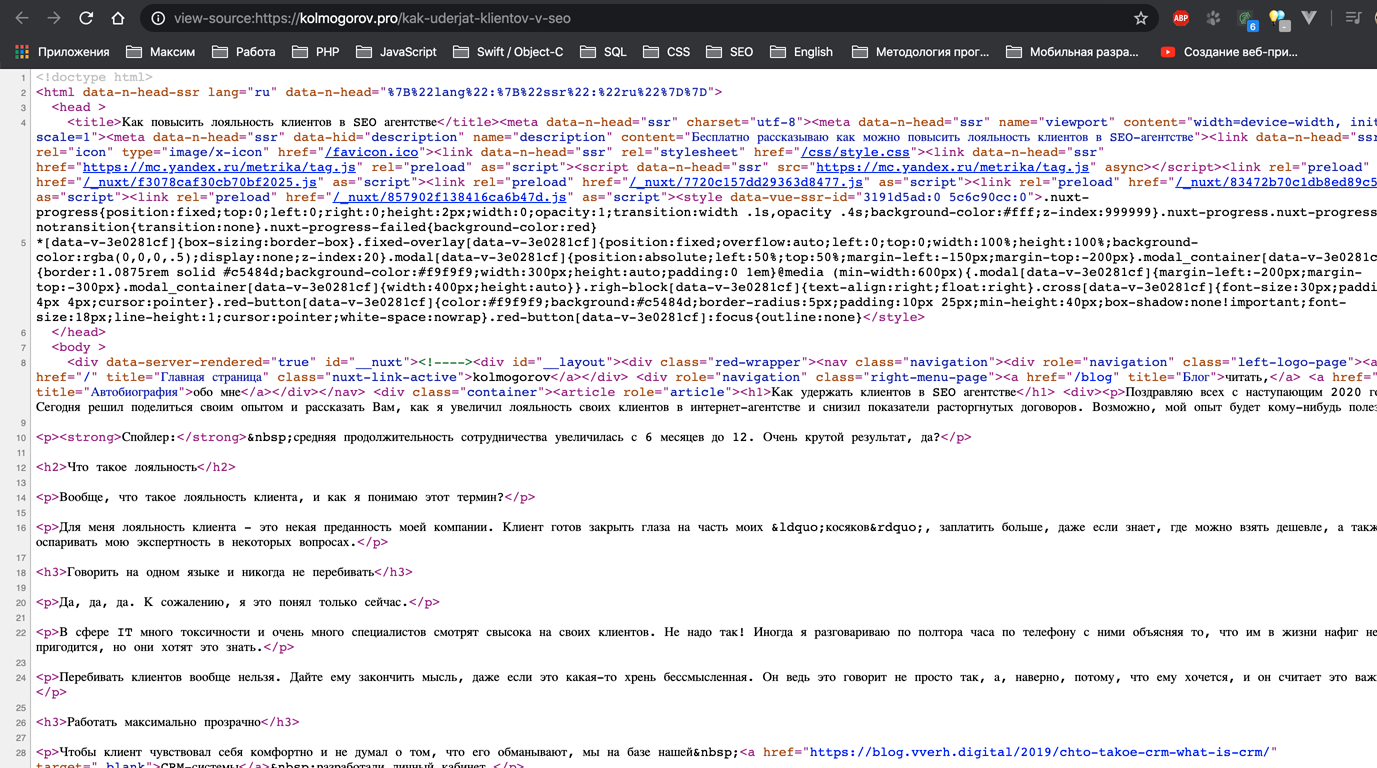
Если на сайте есть SSR, то страница будет выглядеть как обычный веб-документ со всеми нужными текстами и метаданными, вот пример:

Кстати, это точно та же страница, как на предыдущем скриншоте. Просто здесь SSR уже включен. Поисковая система все корректно индексирует.
Оптимизация
Когда пользователь заходит на сайт, сделанный с помощью JavaScript, то все расчеты и отрисовка графических элементов возлагается на его браузер. С одной стороны, это помогает снижать нагрузку на сервер, тем самым позволяя владельцу сайта немного сэкономить (ведь SSR довольна дорогая операция для сервера). С другой стороны, если элементов, создаваемых с помощью JavaScript, много, то компьютер пользователя будет нагружен.
И это логично, ведь браузер кушает и так очень много оперативной памяти. А если мы перекладываем все серверные вычисления на браузер пользователя, то нагрузка на его систему возрастает. Конечно, человек за нормальным персональным компьютером этого не заметит, а вот какой-нибудь стандартный Android из низкого ценового сегмента начнет греться.
SSR помогает снизить нагрузку на браузер пользователя, это особенно важно, если пользователь использует телефон или слабый компьютер. Крупные проекты, например как OZON, используют такие технологии, дабы упростить жизнь пользователю и повысить прибыльность проекта. Ведь мало кто захочет пользоваться сайтом, если его телефон превращается в печь.
Сложно ли интегрировать SSR в существующий проект
Все зависит от "случая" поэтому ответ — и да и нет. Если сайт сделан на самописном JavaScript-фреймворке, то, скорее всего, интегрировать SSR будет сложно: это чревато разработкой нового сайта, а конкретно “движка”. Дизайн проекта не будет затронут, но внутри все “механизмы” обретут новую логику.
С другой стороны, если сайт сделан на популярных фреймворках, то в некоторых из них (например Vue.js, React) есть поддержка SSR, поэтому придется "доработать" куда меньшую часть проекта, чем в предыдущем случае. Конечно, "есть поддержка" это не значит что все включается одной кнопкой, это значит что просто техническая возможность для реализации присутствует.
Также, иногда отдельные разработчики делают сайты на технологиях, которые уже содержат в себе набор готовых фич с полной поддержкой SSR по умолчанию, но почему-то просто отключают SSR в конфигурации. Почему? А мы не знаем, спросите лучше того, кто это сделал на Вашем сайте. Что это за технологии такие? Ну SSR оказывается настолько сложная тема для многих людей, что со временем появились фреймворки для фреймворков (далее просто технологии).
Если говорить про те самые готовые технологии, которые помогают разработчику быстро внедрить SSR в проект, это: Nuxt.js, Quasar – для Vue.js; Next.js и Gatsby – для React. Но, если сайт сразу не был сделан на них, придется переделывать пол проекта. Плюс, без знаний JavaScript и без понимания принципов работы Node.js, самому интегрировать данное решение невозможно. А заставлять своего программиста учить это – плохое решение, ведь он потратит на это очень и очень много времени. Видите ли, чтобы реализовать SSR надо: хорошо разбираться в Node.js; уметь работать с SSR инструментами своего фреймворка, на котором написан сайт; понимать общую бизнес-логику проекта. И если последнее наживается быстро, то на первые два пункта уйдут недели или месяца.
Важно, не обязательно использовать эти готовые технологии, можно и просто на самом фреймворке (если он поддерживает SSR) все сделать. Но это... очень сложно. Для примера почитайте статью нашего технического директора, он добавил SSR в Laravel 9 и Vue 3 без использования готовых фреймворков (типо Nuxt.js). Отдельный сок в этой статье - комментарии, видно как многие просто терялись до этого в этой теме и даже не знали с чего начать.
Поэтому, если требуется интегрировать SSR в проект обращайтесь к профессиональным разработчикам, которые делают проекты с помощью этих технологий долгое время. Например к нам, но мы не обещаем что это будет быстро и дешево, сначала надо провести аудит, а там посмотрим.

Оставьте комментарий