Что такое Apache Cordova: от объяснения до приложения
Сегодня мы поговорим про замечательную технологию Apache Cordova. Cначала, глянем поверхностно, чтобы “чайнику” было понятно, потом заглянем под капот, дабы не обидеть технарей, сравним с React Native, чтобы поднять градус ажиотажа и конечно же сделаем свое Hello World приложение.
Примечание от автора: надеюсь, Вам понравится, приятного чтения.

Что такое Apache Cordova
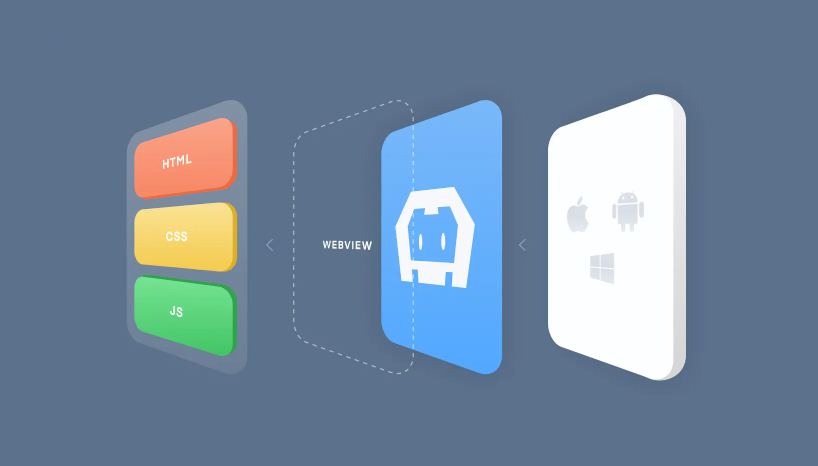
Apache Cordova – (или просто Cordova) это среда разработки, позволяющая создавать мобильные приложения с помощью веб-технологий: HTML, CSS, JavaScript и его фреймворков.
Cordova максимально понятный и доступный инструмент с помощью которого почти любой веб-программист может создать простое мобильное приложение. Конечно, существует ряд “но”, куда без них. Во-первых, для реализации приложения, где будут какие-то функции кроме нескольких экранов и текста, полученного с сервера, необходимо уже иметь профильные знания в мобильной разработке. Во-вторых, программисту потребуется настроить свой компьютер для работы: установить нужные программы и пакеты. В целом, это все, ниже рассмотрим уже более углубленно.
Как оно работает
Изначально программист ведет разработку в обычном виде, как-будто он делает SPA приложение (читать как сайт). Работа ведется в любимом редакторе кода, а изменения все просматриваются прямо в браузере.
SPA – (на англ) single page application, что значит “одностраничное приложение”. Если в контексте статьи будете видеть аббревиатуру SPA, то читайте ее как “сайт”. Технически SPA это и есть сайт, просто у данного термина более глубокий смысл.
Процесс сборки
Когда SPA готово, его начинают собирать с помощью Cordova и превращать в мобильное приложение. В зависимости от платформы, под которую делается приложение (iOS, Android или все вместе), программист вбивает в командную строку (терминал) нужные команды. Далее, в зависимости от выбранной платформы файлы SPA добавляются в заранее созданное ядро, его называют платформой. Это и есть фреймворк Cordova, который будет уже в телефоне запускать наше SPA в виде приложения.
Можете сами рассмотреть исходники платформ iOS и Android, они очень маленькие в сравнении с некоторыми фреймворками.
Как JavaScript работает в приложении
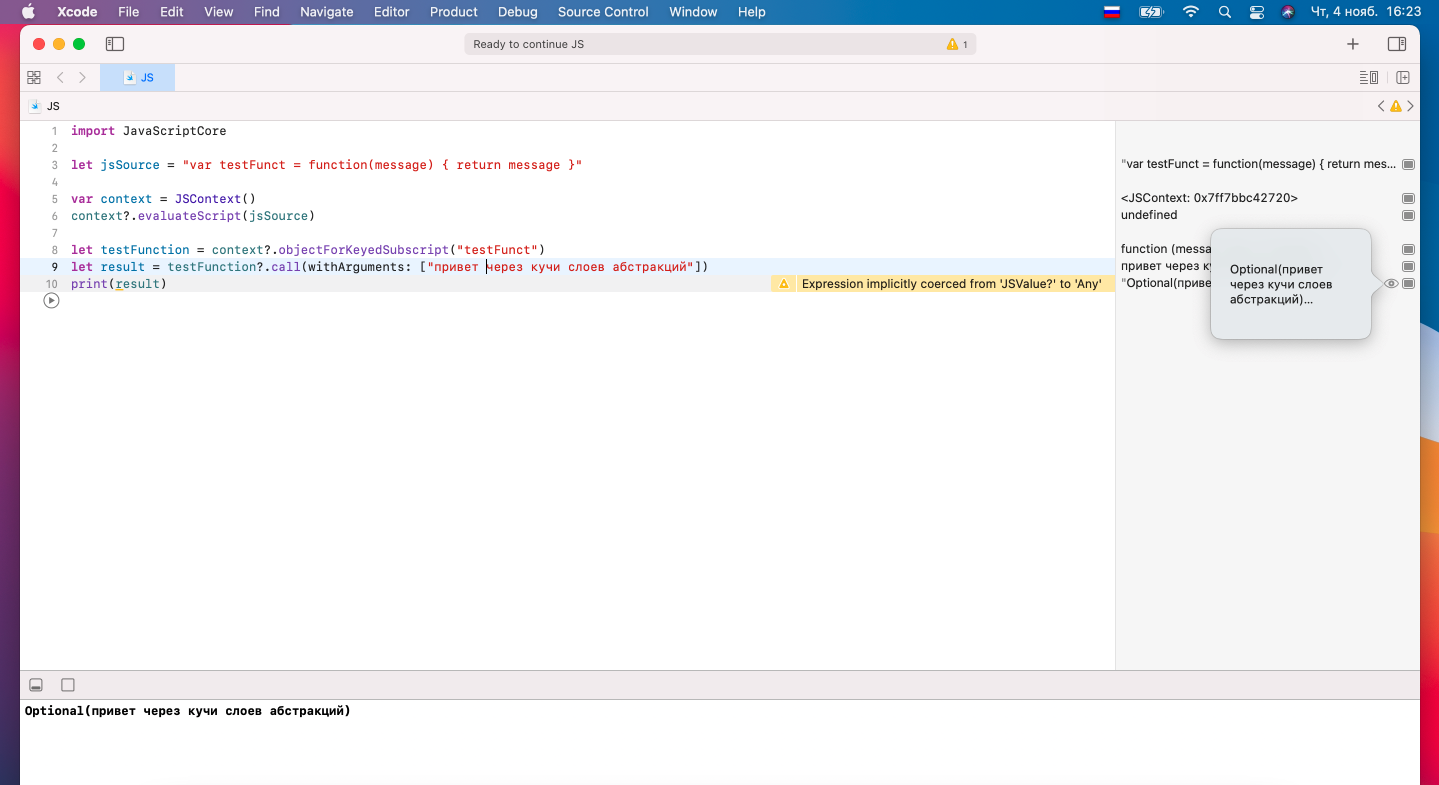
Технически грамотные ребята должны были уже задуматься: “А как JavaScript может работать в приложении?”. Есть два способа: выполнить JavaScript код средствами языка программирования платформы (создав исполнительную среду, позже пример покажем) или запустить его через WebView представление. Как раз Cordova использует второй вариант, весь JavaScript код обрабатывается с помощью WebView.
Сейчас все эти сложные шутки объясним, не беспокойтесь. Просто много технической информации нам нужно выкладывать постепенно для адекватного объяснения.
Что такое WebView
Простыми словами WebView – это браузер, правда, сильно урезанный. Любое приложение, сделанное на Cordova – это браузер плюс сайт. Браузер – это наш WebView. Сайт – это файлы SPA приложения, которые сохранены на телефоне, WebView имеет к ним доступ, и поэтому сайт открывается без интернета.
Если голова взорвалась – переходите к следующему разделу, остальные же могут читать дальше, будет уже техническое описание для программистов.
Если подходить более технически к данному вопросу, то WebView – это тулза (виджет) для открытия веб-сайтов. Т.е это не браузер, это одна из составляющих браузера. Вообще, браузер может состоять из нескольких экранов (настройки, закладки, скачанные файлы, истории), базы данных и WebView.
Поэтому Cordova приложение состоит из JavaScript, CSS, HTML файлов и нативного кода, который запускает WebView Engine и добавляет возможность другим программистам интегрировать свои собственные решения (плагины).
Cordova и гибридная разработка
По факту, приложения, сделанные на Cordova, являются гибридными, ведь в их файлах можно найти аж несколько разных языков и технологий, которые переплетены между собой. Cordova имеет мощный инструмент, позволяющий расширять свой функционал нативным кодом, автор текста даже писал про это статьи: “Пишем плагин Cordova для iOS на Swift”, “Пишем плагин Cordova для Android на Java” и “Пишем плагин Cordova для Android на Kotlin”.
По этим причинам можно сказать, что полет фантазии программиста и заказчика ничем не ограничен. С помощью этих инструментов можно создать все что угодно.
Для знакомых с iOS разработкой и Swift: автор статьи умудрялся вызывать нативные “шторки” в виде новых ViewControllers, которые добавлял как плагины.
Хотя исходники Cordova на iOS написаны на Objective-C, программисту ничего не мешает писать и на Swift. Android платформа написана на Java, но создатели добавили поддержку Kotlin больше года назад.
Cordova и React Native: основные отличия
Между Cordova и React огромная пропасть в реализации, она диаметрально противоположная, поэтому разделим раздел на две части: в первой кратко для НЕ программистов объясним разницу, во второй для программистов c кучей технических терминов.
Отличия простым языком
Для обычного пользователя различий в приложениях на Cordova и React Native почти нет. Конечному пользователю наплевать на реализацию, ему важен результат (что несет с собой приложение).
По скорости работы любые кроссплатформенные (читать как не родные) решения проигрывают нативным. Приложения на Flutter, React Native и Cordova всегда будут медленней приложений на Swift/Objective-C (iOS) или Java/Kotlin (Android). Поэтому, если из приложения необходимо выжать максимум, то не смотрите в сторону кросс-решений. Сюда смотрят только ради экономии денег и ничего больше.
Если сравнивать скорость Cordova и React Native, то последний будет чуть быстрее (незначительно, хотя же вроде “натив”), и то только до той поры пока на экране не будет рендериться куча элементов, почему так? Прочитаете в технической части.
На Cordova можно реализовать все что угодно, на React Native тоже, но с уточнением. У React Native есть несколько систем сборок: Init и Expo. Первая позволяет писать нативные плагины (как на Cordova), но родного функционала мало (снова как Cordova), вторая имеет огромный функционал, но если чего-то нет, придется смириться, плюс из-за этого вес приложения становится раздутым.
Как итог, автор статьи как предприниматель и как программист не видит какой-то серьезной разницы. Вроде она есть, но какая-то незначительная.
Свой выбор автор сделал в пользу нативных приложений, но если речь идет о кроссплатформенной разработке, то выберет Cordova только потому что нет проблем с обратной совместимостью (чего иногда в React Native не хватает).
Технические отличия
React – это JavaScript фреймворк, использующийся для разработки реактивных интерфейсов в веб-приложениях. React Native – это реализация React для разработки интерфейсов в мобильных приложениях.
Выше мы уже объяснили, что Cordova использует WebView, а также рассказали про ее возможности. А что же у нас под капотом у React Native? В начале статьи мы рассказали, что есть две возможности работать с JavaScript внутри приложений. Первый вариант – создание среды внутри приложения, в котором будет исполняться JavaScript, второй – WebView.
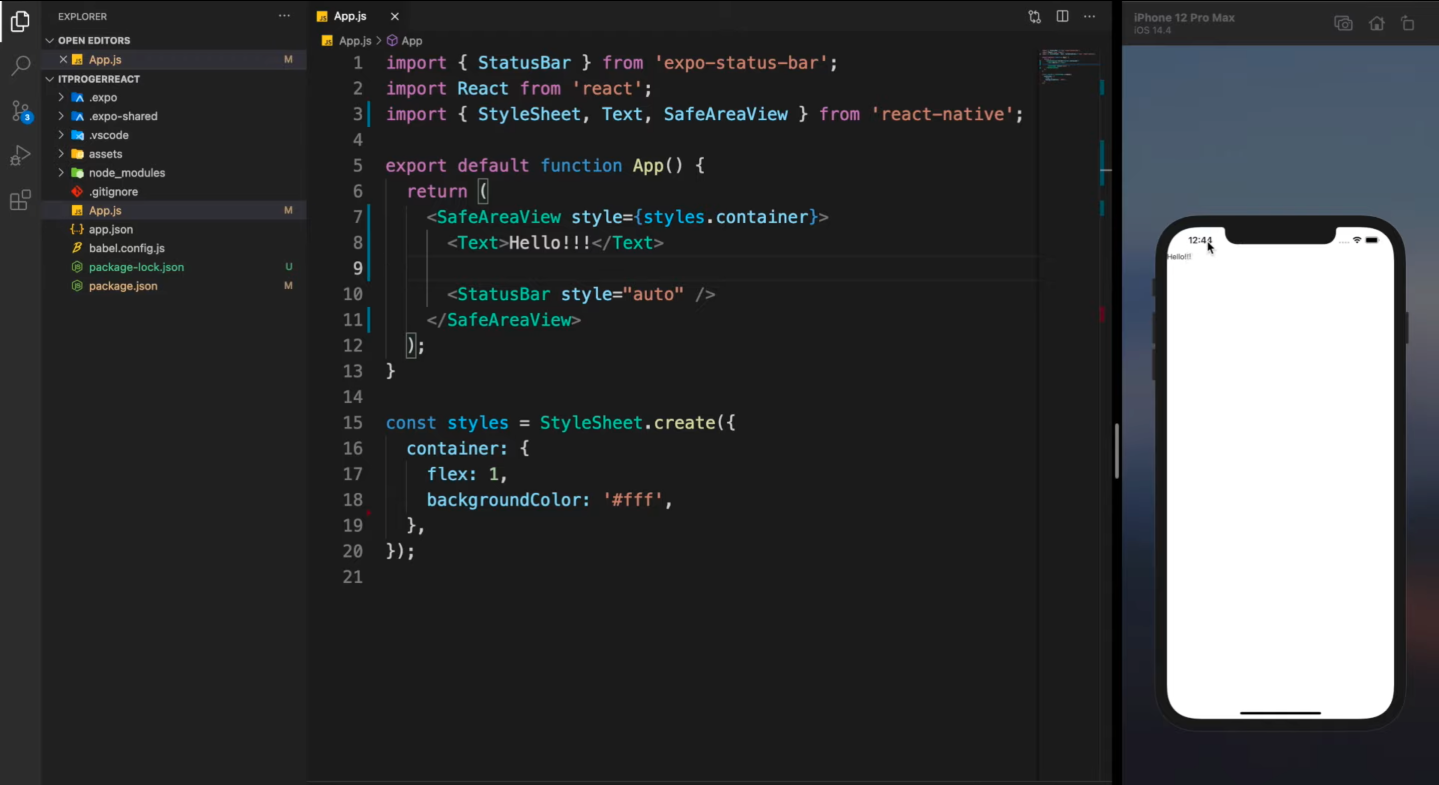
React Native использует первый вариант. Когда программист разрабатывает приложение, в основном, он пишет на JSX (похоже на смесь HTML и XML, в конце концов превращается в самый обычный JavaScript). Если посмотрите на скриншот ниже, можете увидеть JSX объекты по типу StatusBar и Text.

JSX объекты – это синтаксический сахар для функции React.createElement(component, props, …children). По факту, под капотом у каждого элемента кроется вызов этой функции. Просто мельком гляньте сюда, сразу все поймете.
Прелесть React (именно React) в том, что он не сильно связан с DOM деревом. Поэтому, разработчики из FaceBook* просто сделали так (вырезали DOM API), что вместо рендеринга обычных HTML-элементов будут рендериться нативные компоненты той операционной системы, в которой работает приложение: Uikit (Objective-C) или Material Design (Java). Магия тут кроется в том, что язык платформы создает некую область, внутри которой может исполняться JavaScript.

Конечно, набор компонентов у React Native ограничен, поэтому программист не может воспользоваться всеми прелестями web-технологий в данном подходе. Вообще, у React Native есть несколько вариантов сборки: Init и Expo. Если кратко, то Init урезанный, но гибкий за счет того что в него можно добавлять свой нативный код (как плагины для Cordova), а Expo имеет огромный набор функций, но если там чего-то нет, придется забить.
При сборке на React Native и Cordova внутри приложений будут JavaScript файлы и документы, которые были добавлены в проект. Из всего вышесказанного можно сделать вывод, что по итоговому весу приложения на Cordova и React Native не будут отличаться друг от друга, но это не так: если приложение собрано через Expo, оно будет весить аж в 5 раз больше приложения собранного через Init. А тот в свою очередь все равно весит чуть больше чем Cordova приложения (но уже незначительно, так что считайте одинаково).
По скорости работы тут тоже все неоднозначно. С одной стороны, нативные компоненты должны быть быстрее, но из-за того что они в реальном времени появляются через JavaScript, то скорость сильно страдает. Если компонентов много на экране, то скорость сравнима с Cordova приложениями.
Создадим Hello World проект на Cordova
Далее материал для программистов, автор не будет утруждать себя обяснять некоторые вещи, кому надо погуглят.
Перед стартом
Так как мы вступаем в мир мобильной разработки, пора готовить свой компьютер устанавливая нужные программы. Если хотите собрать приложение под Android, то придется установить на компьютер Android Studio, в AVD менеджере подготовить эмуляцию, установить Java SDK 8, Gradle и настроить корректно все системные переменные ($path на Mac и Linux или “Системная переменная” на Windows). Для сборки приложений под iOS требуется Xcode, а он устанавливается только на компьютеры Apple.
Если кто не понял последнее приложение, то перефразируем: для сборки iOS приложения придется купить MacBook (или любой другой ПК от Apple). Почему? Ну вот так Apple сделали. Без этого невозможно собрать приложение под iOS. Не хотите тратить деньги? Можете поставить хакинтош.
Автор статьи слышал истории адептов линукса, которые умудрились поставить Xcode на свою машину, но при просьбе показать куда-то внезапно пропадали.
Создаем приложение
Сначала необходимо установить Cordova на компьютер, сделаем это с помощью менеджера пакетов npm из Node.js. Открываем командную строку (терминал) и вводим команды:
npm install -g cordova
Далее создаем приложение:
cordova create hello com.example.hello HelloWorld
После, перемещаемся в папку с приложением:
cd hello
И добавляем платформу (пока ограничимся Android):
cordova platform add android
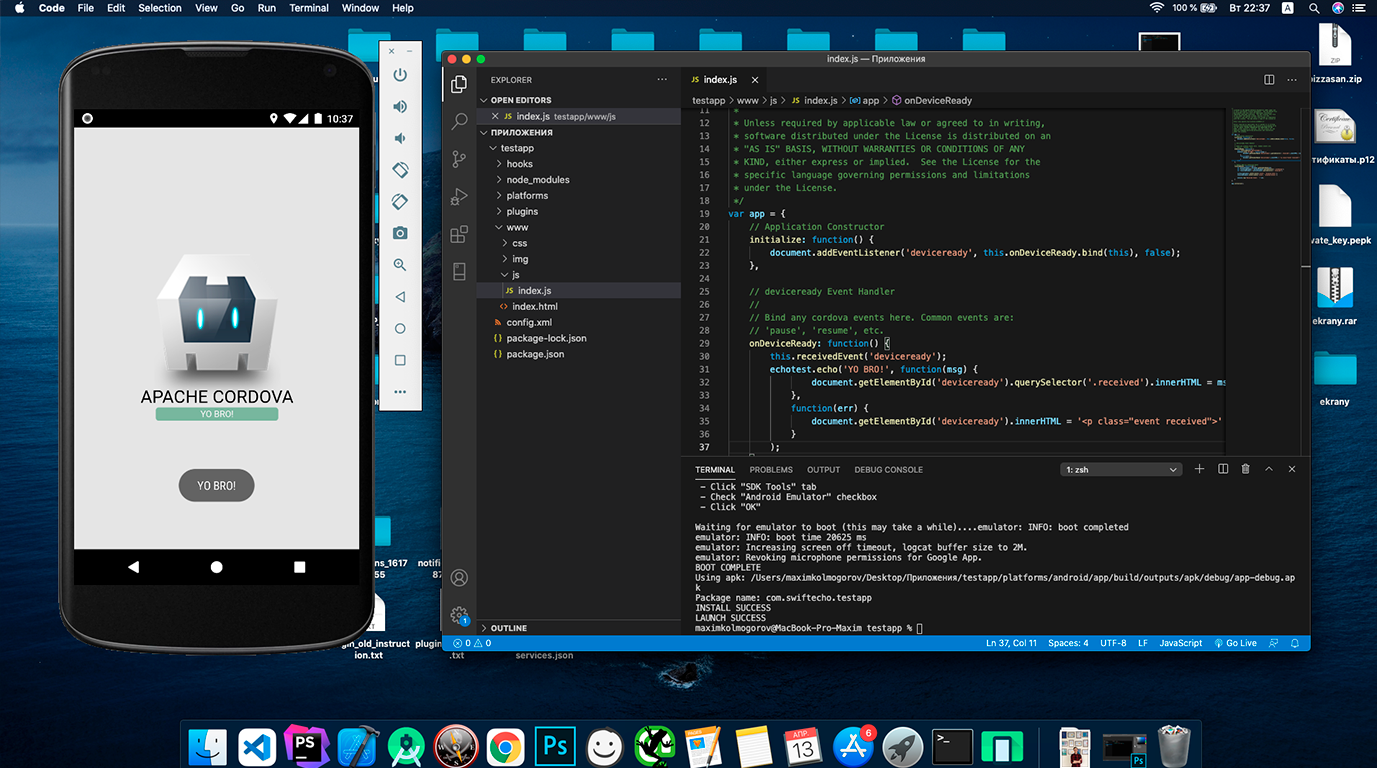
В папке www есть файл index.js, в нем, в функциях onDeviceReady(), можете добавить alert(“Hello World”) после this.receivedEvent() или любой другой код. После запустите эмуляцию командой:
cordova emulate android
В результате у Вас откроется эмуляция и будет что-то подобное:

Чтобы запустить все тоже самое на iOS, достаточно добавить нужную платформу:
cordova platform add ios
А после запустить:
cordova emulate ios
Вообще, во время этих манипуляций могут посыпаться сотни ошибок (у Android, iOS обычно без проблем ставит все с первого раза), ибо траблшутинг при кроссплатформенной разработке это отдельный вид извращений. Так что, если что-то не получилось, читайте официальный гайд.

Оставьте комментарий