Что такое Vue.js и реактивный интерфейс
Данная статья написана для самых обычных людей, кто не сильно разбирается в программировании (или вообще не разбирается), но очень много раз слышал про Vue.js и не понимают что это такое.

Что такое Vue.js
Vue.js – это реактивный-framework (ниже все эти страшные слова объясним), который позволяет разрабатывать крутые интерфейсы для сайтов и даже мобильных приложениий, применяя язык программирования JavaScript.
Что такое framework в программировании
Framework – (простыми словами) это большое количество готового кода, который в себя включает некий набор функций и архитектуру. Сами функции разработчик может сразу использовать из коробки, не тратя время на создание их уже готовых аналогов. Основная потребность в использовании фреймворка это желание ускорить разработку.
Давайте на примере. Допустим, программисту нужно написать функцию, которая будет совершать запрос на сервер для получения каких-то данных. Самому написать такое обойдется в 10 строк кода, а вот с фреймворком или библиотекой это можно решить за 1-2 строчки кода, потому что там уже предусмотрен готовый код для этих задач. Если хотите узнать разницу между фреймворком и библиотекой читайте нашу другую статью на эту тему.
Естественно, нормальный программист не будет ставить framework ради 10 строк кода, а вот когда речь идет о 10000 строках, то лучше уже установить framework чем писать свою архитектуру с нуля. Естественно, все фреймворки пишутся другими программистами и выкладываются в открытый доступ (иногда продаются).
“Реактивность” или зачем нужен Vue.js
Реактивность – это термин в программировании, который объясняет принцип работы приложения, при котором программа отслеживает изменения своих данных самостоятельно в реальном времени.
Например, у Вас есть какие-то данные, которые выводятся в окно браузера (на страницу). При любых манипуляциях с данными приложение отслеживает все действия с ними и изменения, сравнивает их с тем что “отрисовано” в браузере и производит необходимые изменения в отрисованной части для полного соответствия текста в браузере и данных в исходном коде. И все это происходит без перезагрузки страницы.
Если внимательно вчитаться, то звучит просто, но вот реализовать такой функционал самостоятельно “долго и дорого”, поэтому JavaScript-программисты используют Vue.js и его аналоги React и Angular (почти тоже самое). Все вышеперечисленное это реактивные фреймворки.
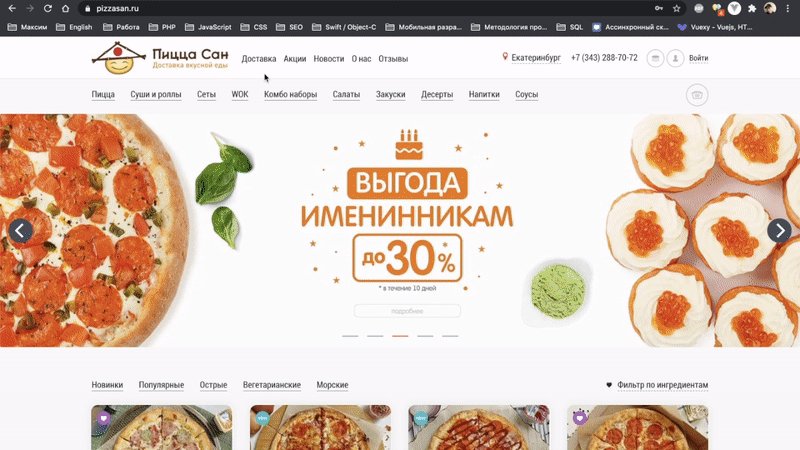
С помощью “реактивности” можно создавать молниеносные интерфейсы, которые моментально грузятся и обеспечивают более хорошее впечатление от интерфейса у пользователя. Например, взгляните на скорость отклика (переход между страницами) у обычного сайта:

Если присмотритесь в левый верхний угол, заметите как браузер постоянно “перезагружает” страницу, значит он постоянно перерендеривает (отрисовывает) весь документ, приходящий с сервера.
А теперь посмотрите на тоже самое, но уже на сайте с использованием Vue.js. Работает в два раза быстрее, а еще нет “перезагрузки” страниц браузером (перерисовки документа).

А самая прелесть здесь в том, что при изменении каких-то данных внутри исходного кода сайта/приложения они могут моментально “автоматически” измениться и на самом сайте в браузере.
Почти все крупные компании: Ozon, Okko, Netflix, Google, Yandex, VK используют реактивные фреймворки для построения молниеносных интерфейсов в браузерных приложениях. Мы не оговорились, именно “приложений”, потому что в современном мире грань между сайтами и приложениями размывается с каждым днем все больше и больше.
Хороший пример применения реактивности – это сайт Тинькофф Инвестиций (не, это не реклама). Котировки и курсы акций меняются каждую секунду, соответственно данные в браузере на графиках должны тоже меняться моментально быстро. И вот чтобы не городить самому кучу кода, который будет на это способен, можно использовать фреймворк, который предусматривает “отслеживание” изменений своих данных.
Плюсы реактивности
Скорость. С помощью реактивных фреймворков можно создавать впечатляющие и молниеносные интерфейсы, которые не требуют долгой разработки.
Секрет скорости кроется в самих браузерах. Рендеринг, или другими словами, процесс отрисовки HTML-кода сайта браузером, который пришел с сервера – самый дорогой процесс для Вашего компьютера и телефона.
В случае с обычными сайтами, рендеринг происходит каждый раз, когда Вы перемещаетесь по страницам. В случае с реактивными сайтами, рендеринг целого сайта происходит один раз при первом заходе на сайт. Дальше только рисуются мелкие и необходимые кусочки.
Минусы
Поддерживать сайт на Vue.js (да и на React, Angular тоже), даже если он сделан правильно – сложное, трудоемкое и дорогое занятие, которое требует нормальных программистов. Т.е человек, привыкший писать на JQuery и WordPress, Вам вряд ли подойдет. А таких половина на фриланс биржах и в Российских интернет-агентствах и веб студиях.
Серверный рендеринг или “подводные камни” реактивных сайтов
Данный пункт касается всех реактивных фреймворков, не только Vue.js. Если узнали, что Ваш сайт будет делаться на Vue.js, React, Angular поздравляем с будущим крутым сайтом. Единственное, уточните у разработчика будет ли присутствовать серверный рендеринг.
Если просто и коротко – то серверный рендеринг позволяет сайту попасть в поисковые системы Яндекс и Google. Без серверного рендеринга реактивный сайт не будет индексироваться поисковыми системами. Подробней читайте об этом в другой нашей статье.
Тенденции развития реактивных интерфейсов в русском интернете
Реактивные интерфейсы уже заполнили интернет-пространство США, крупные IT-гиганты России тоже не отстают и переносят все свои интерфейсы на молниеносные рельсы. Компания 1С-Битрикс имеет планы на внедрение Vue.js для своих интерфейсов вместо JQuery. Еще пару лет и обычные сайты малого бизнеса будут создаваться с использованием таких технологий.

Оставьте комментарий