Легко устанавливаем цели в Яндекс Метрике с помощью jQuery
Маленькая инструкция для тех, кто хочет быстро установить цели в Яндекс Метрике немного нестандартным способом.

Яндекс Метрика и jQuery 1.7
Обратите внимание, в примере мы используем метод on(), он работает не во всех версиях библиотеки jQuery, а только начиная с 1.7.
Инструкция по установке
Сделаем основную работу в два шага.
Шаг 1
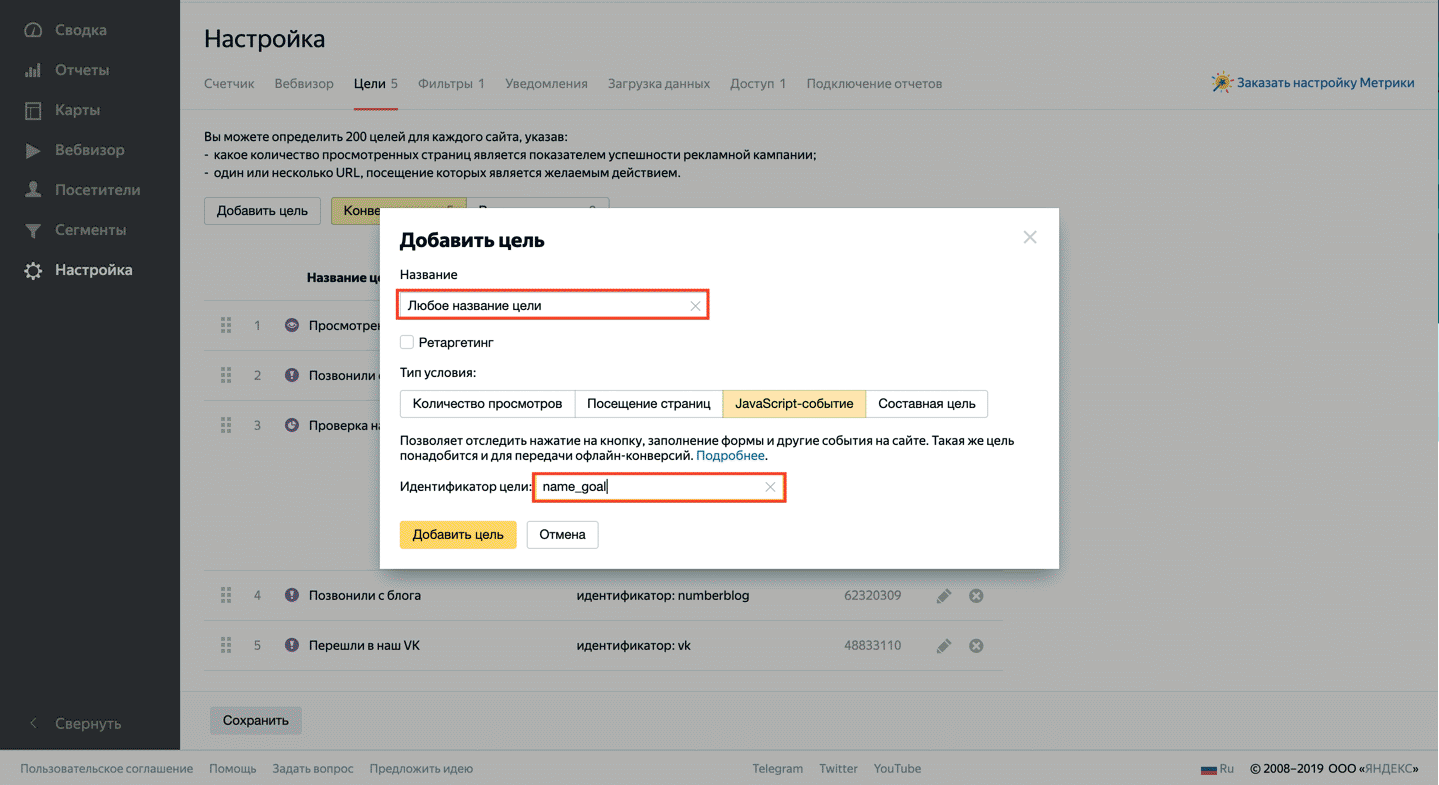
Создаем цель в Яндекс Метрике. Выбираем JavaScript событие. В название пишите, что хотите, а в идентификатор – тоже пишите любой текст, главное запомните его.

Шаг 2
Вставляем этот скрипт к себе на сайт, но с небольшими корректировками.
3 строка: click можете поменять на submit, чтобы скрипт реагировал на отправку формы, а не на нажатие. Главное в #id – указать id формы, а не кнопки.
3 строка: #id замените на свой и не забывайте про спец.символ #. Можете вместо #id селектор указать через точку, например, .class-name.
5 строка: 55311013 поменяйте на свой номер счетчика. Номер счетчика, а не номер цели!
5 строка: name_goal это имя идентификатора цели, поменяйте на свой, который в настройках цели Яндекс Метрики написали.
И не забудьте весь скрипт обернуть в теги <script type=”text/javascript”> ВАШ СКРИПТ </script>.
Проверка настроенных целей
1. В адресной строке браузера добавьте: ?_ym_debug=1
http://site.ru/?_ym_debug=1
2. Откройте консоль Ctrl + Shift + J (⌥ + ⌘ + J для Mac).
3. Выполните необходимые действия для достижения цели.
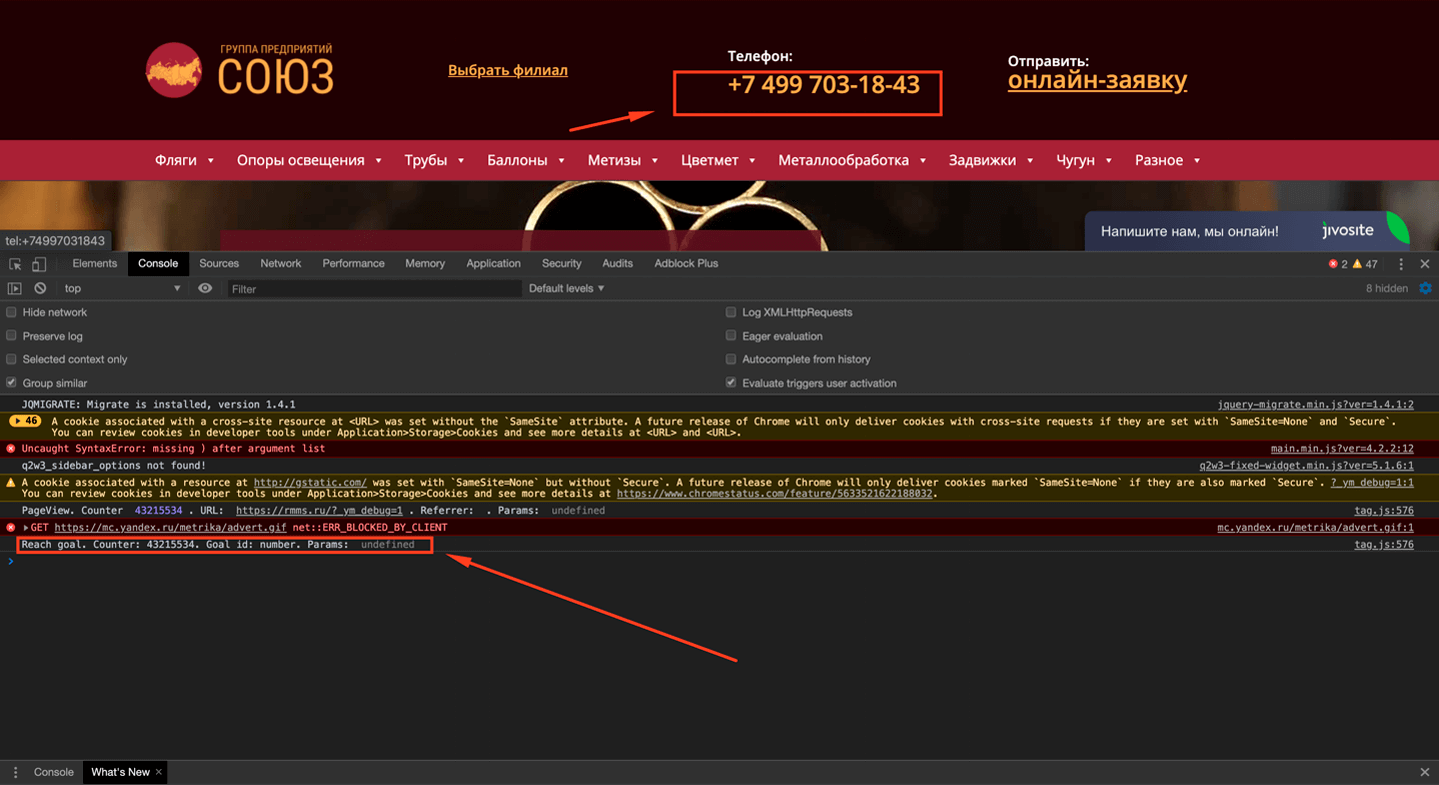
4. Получите в консоль ответ на Ваши действия.

В целом, если вдруг не поняли, как проверять цели, можете посмотреть ту же самую инструкцию, только от Яндекса.

Оставьте комментарий