Добавляем push-уведомления в Cordova
Сейчас мы покажем относительно легкий способ, интегрировать push-уведомления в приложение, написанное на Cordova. Для решения этой задачи мы воспользуемся готовым плагином, в разработке которого участвовал автор данной статьи.
Код для статьи – GitHub.

Техническое введение
Чтобы понимать внутреннюю кухню всего происходящего, устроим небольшой технический ликбез. И еще, автор статьи очень надеется, что у Вас уже настроено все необходимое внутреннее окружение для работы Cordova и мобильных приложений. В данной статье эти аспекты будут упущены нарочно для сокращение объема материала.
Почему плагин
Потому что функционал push-уведомлений активируется через операционную систему телефона, через JavaScript сделать это невозможно. Поэтому единственными способом подключения push-уведомлений является интеграция нативного кода в Cordova проект. Для Android это Java или Kotlin, для iOS это Objective-C или Swift.
Почему не написать свой плагин
Написать свой плагин, в рамках работы программиста, значит потратить огромное количество времени на изучение смежных технологий: Java и Swift как минимум, а ведь еще, для нормальной интеграции своего кода в сборочный модуль, нужно с хуками Cordova познакомиться. Кроме того, в iOS регистрация устройства в сервисе push-уведомлений происходит в фоновом режиме внутри операционки, когда непосредственно работа самого плагина проходит в другом потоке (и это никак не обойти), поэтому привет многопоточное программирование… ладно, закончим с пугалками.
Если слова выше не отбили у Вас желание писать свой плагин, ниже мы представим вспомогательные статьи для таких энтузиастов. Для всех остальных идем дальше.
Статьи в помощь
Пишем свой Cordova плагин для iOS на Swift – читать тут.
Пишем свой Cordova плагин для Android на Java – читать тут.
Пишем свой Cordova плагин для Android на Kotlin – читать тут.
Создаем Cordova проект
Создаем проект командой:
cordova create testapp com.vverh.testapp TestApp
Переходим в папку с проектом:
cd testapp
Добавляем Android платформу:
cordova platform add android
Добавляем iOS платформу:
cordova platform add ios
Внимание
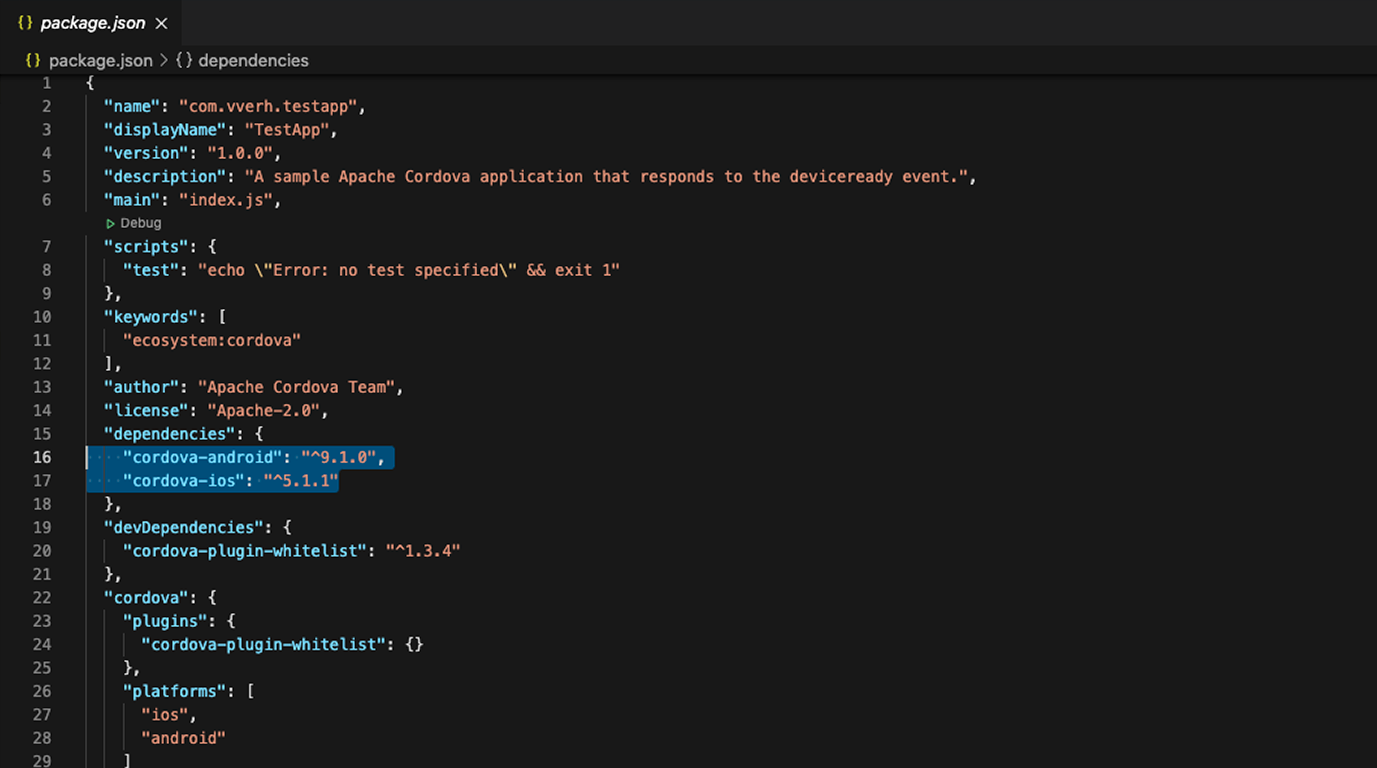
Для работы плагина нужна версия платформ для Android не ниже 9, а для iOS не ниже 5. Проверьте свои версии в package.json:

Если вдруг у Вас не окажется нужной версии, удалите неактуальную платформу с помощью команды (демонстрируем на примере Android):
cordova platform rm android
Далее снова добавьте платформу, но укажите версию, например:
cordova platform add android@9.1.0
Добавляем плагин
С помощью npm добавляем нужный плагин:
cordova plugin add cordova-plugin-push-notifications
Теперь нам необходимо провести некоторые манипуляции в платформах iOS и Android для включения push-уведомлений.
Установка в Android
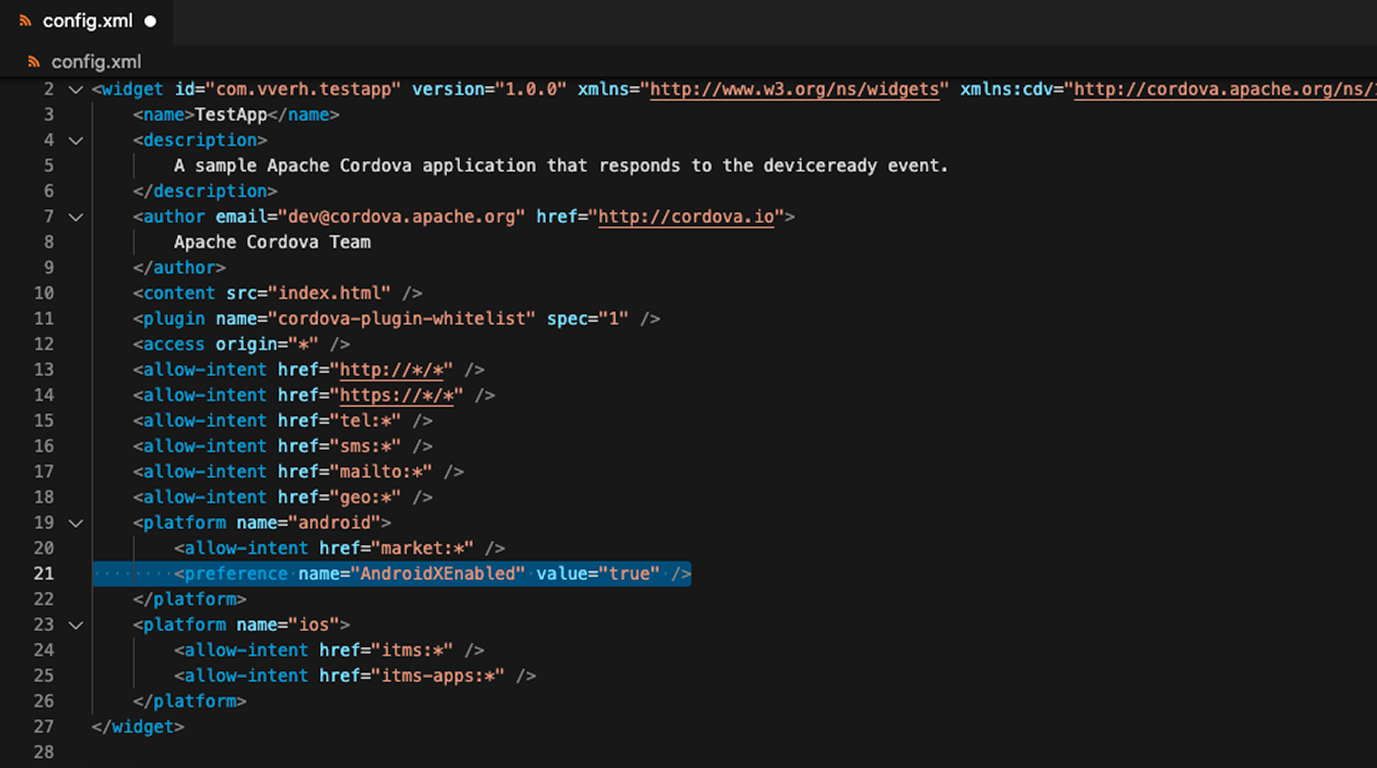
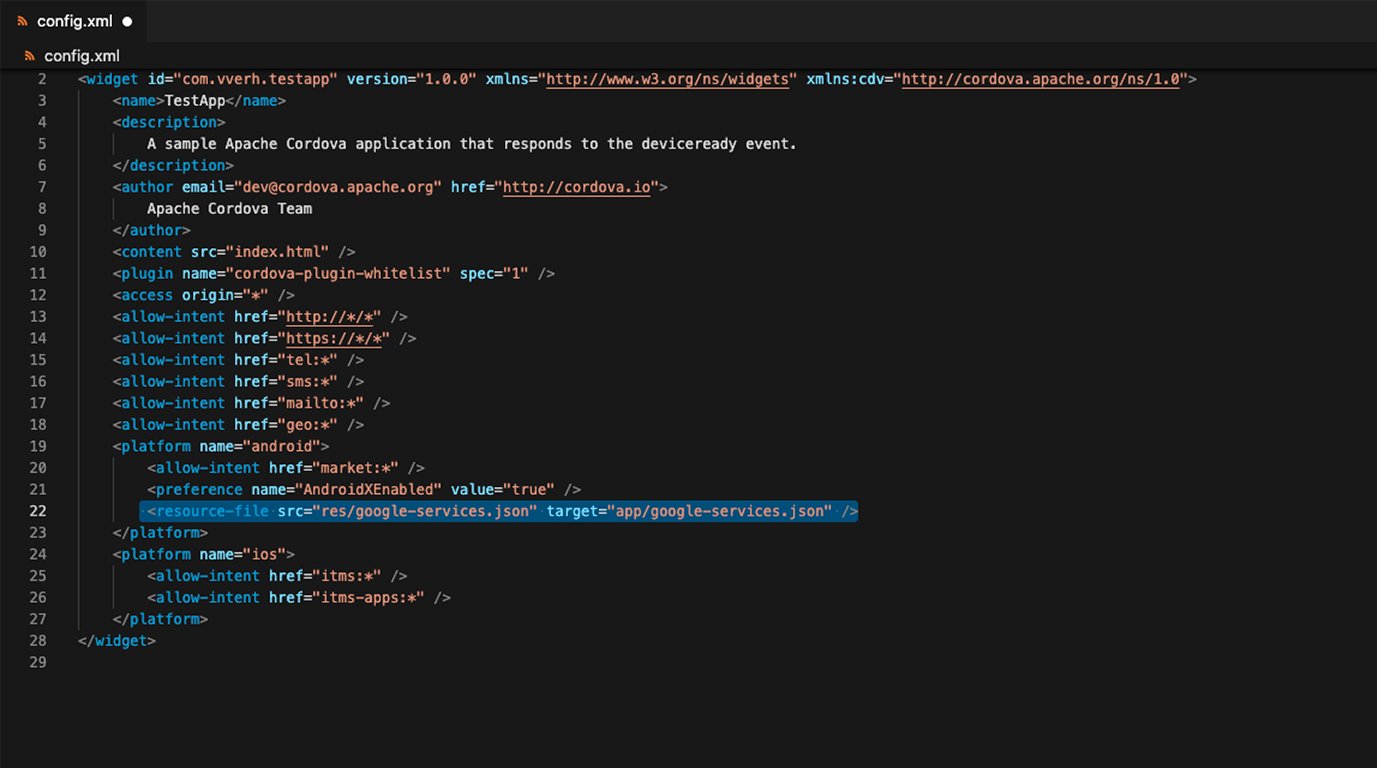
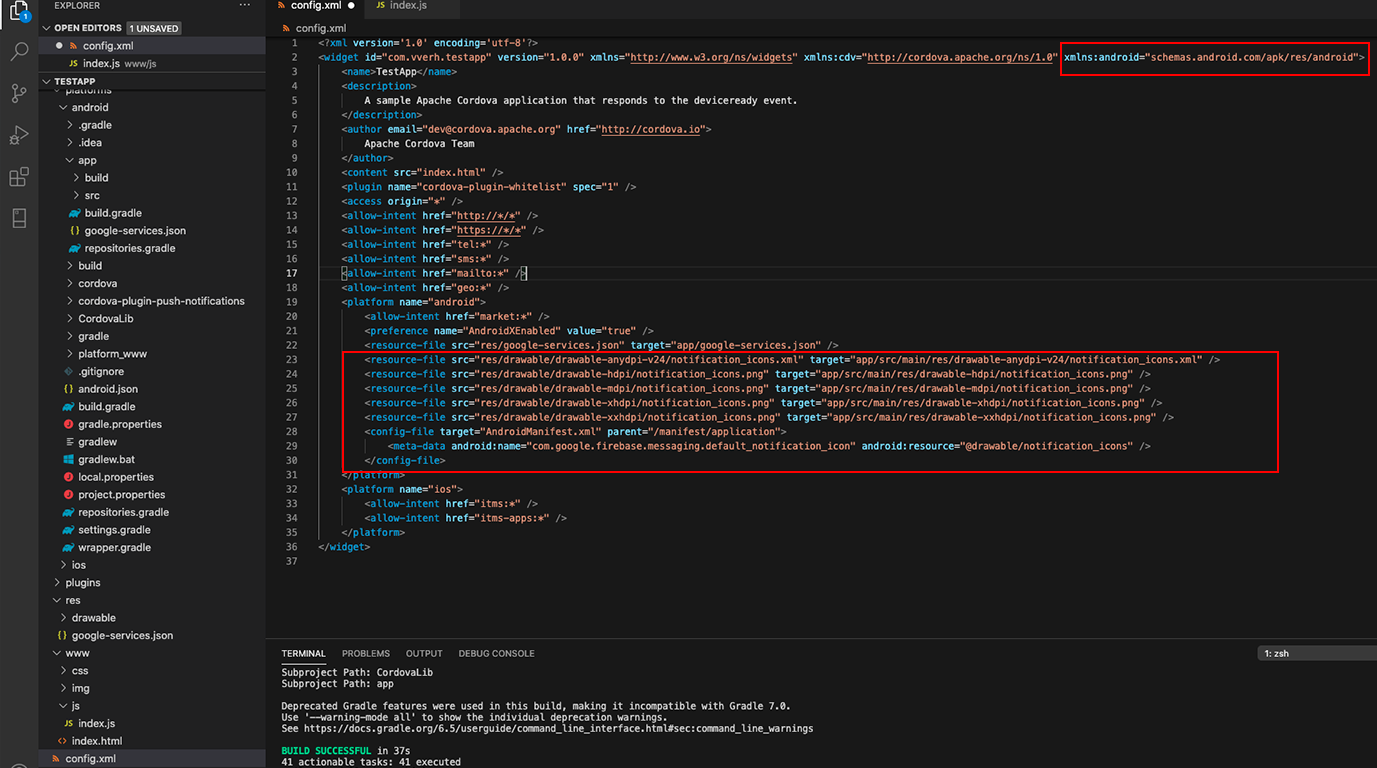
Идем в config.xml проекта и добавляем следующую строчку:

Весь код я буду показывать на скриншотах, но вот Вам ссылка, отсюда можно скачать все нужные файлы. Кроме того, под скриншотом я буду писать название файла, откуда можно скопировать код.
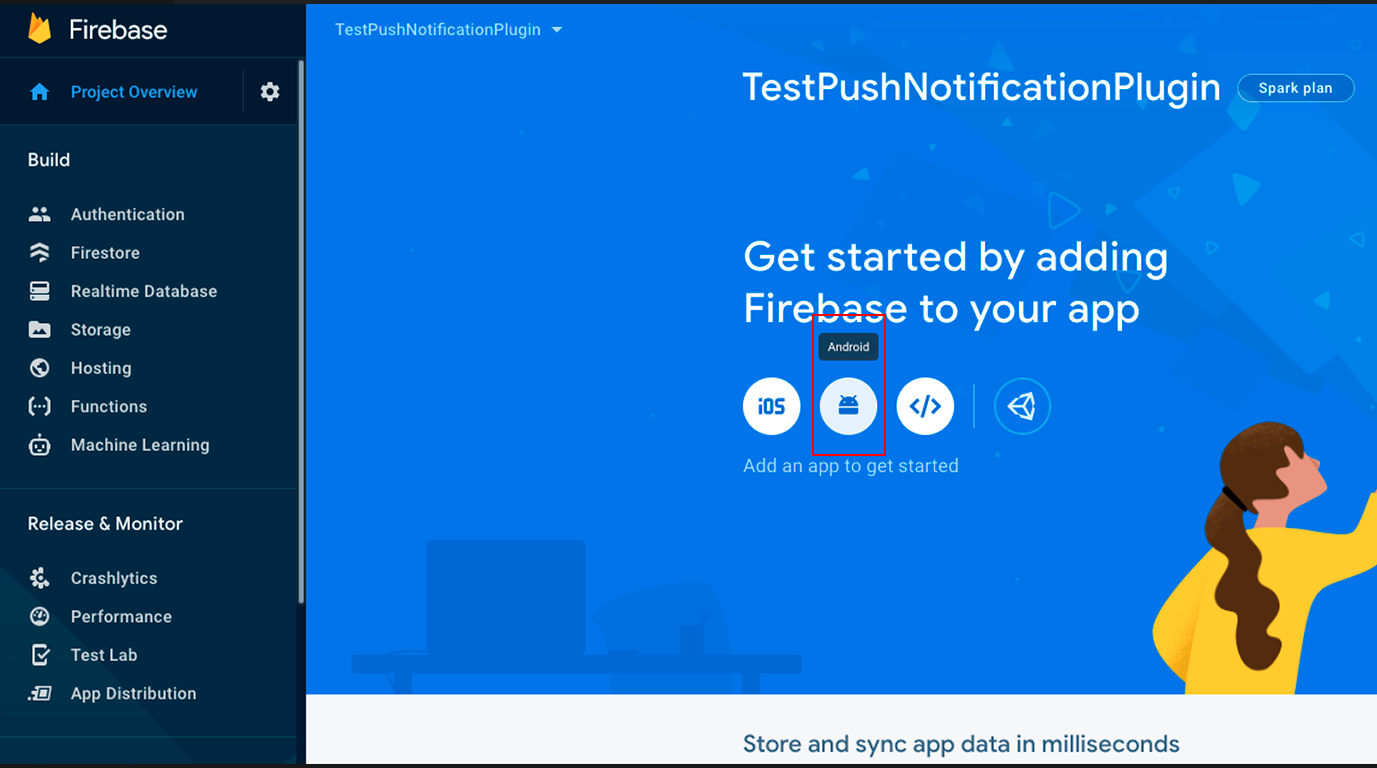
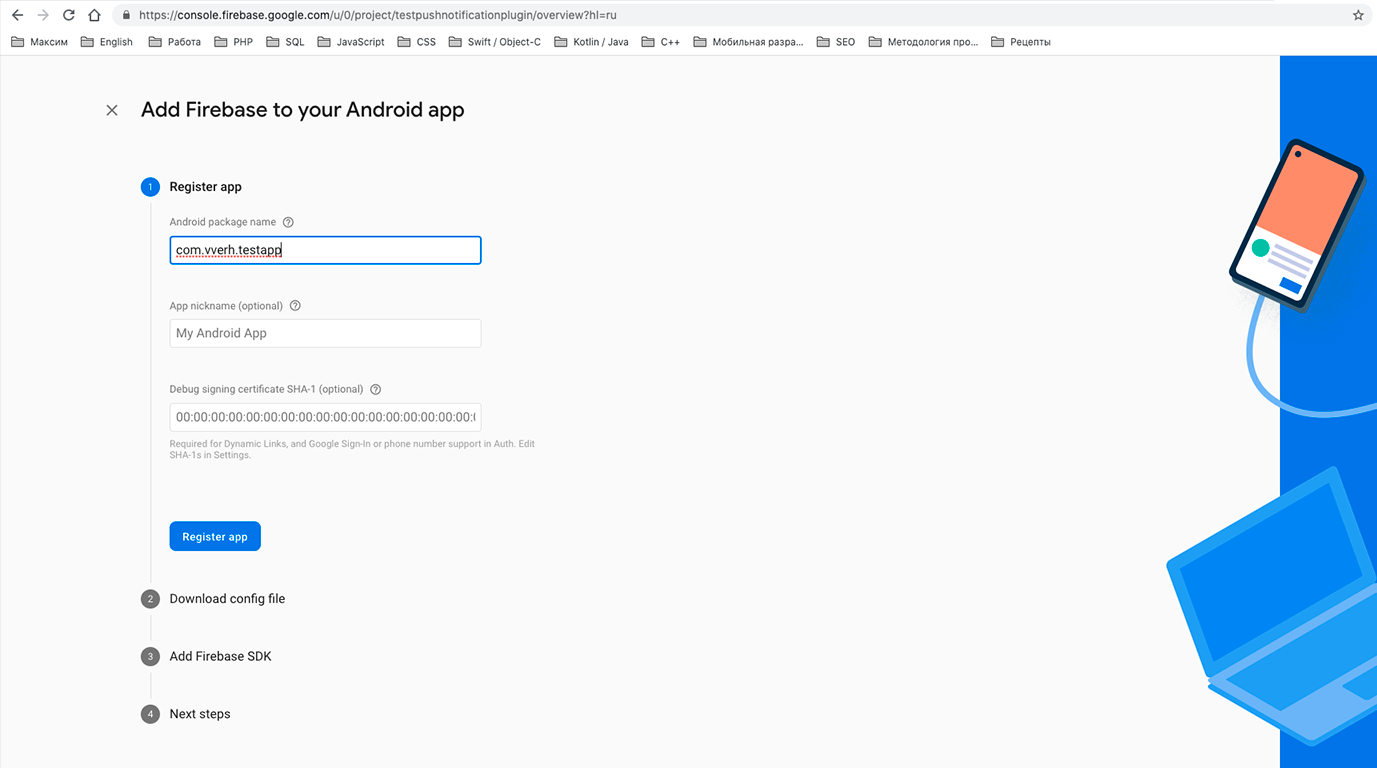
После отправляемся в Firebase и регистрируем свое приложение. Там все очень просто, и особых инструкций не нужно. Необходимо добавить новый проект, ввести его название, подключить Android приложение.
Чтобы подключить Android приложение, нужно нажать на иконку Android на главной страницы консоли:

После нужно ввести некоторые данные. Самое важное это package id, в нашем случае это com.vverh.testapp. Можете его поменять, главное в config.xml тоже это сделайте.

Когда Вы нажмете “Register”, Firebase Вам даст google-services.json, его нужно будет засунуть в уже готовый Android проект (скачайте файл и пройдите регистрацию до конца).
Чтобы каждый раз при сборке проекта вручную не засовывать google-services.json в Android приложение, мы сразу оптимизируем этот процесс. Создайте в проекте папку res и бросьте файл google-services.json туда. После добавьте следующий код в config.xml:

Основные настройки готовы, давайте запустим и проверим.
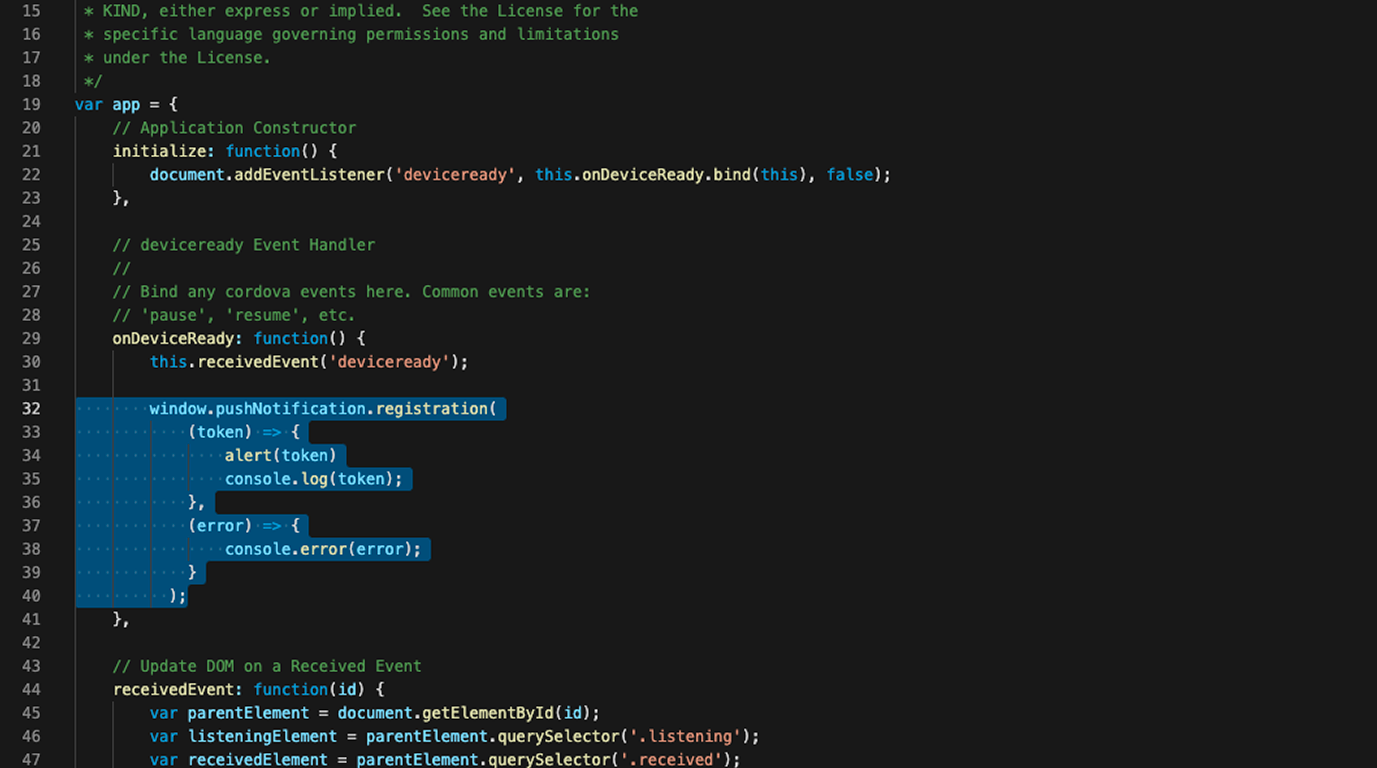
Добавляем JavaScript, который вызовет код плагина в нужное место нашего приложения:

Собираем и запускаем приложение:
cordova build android
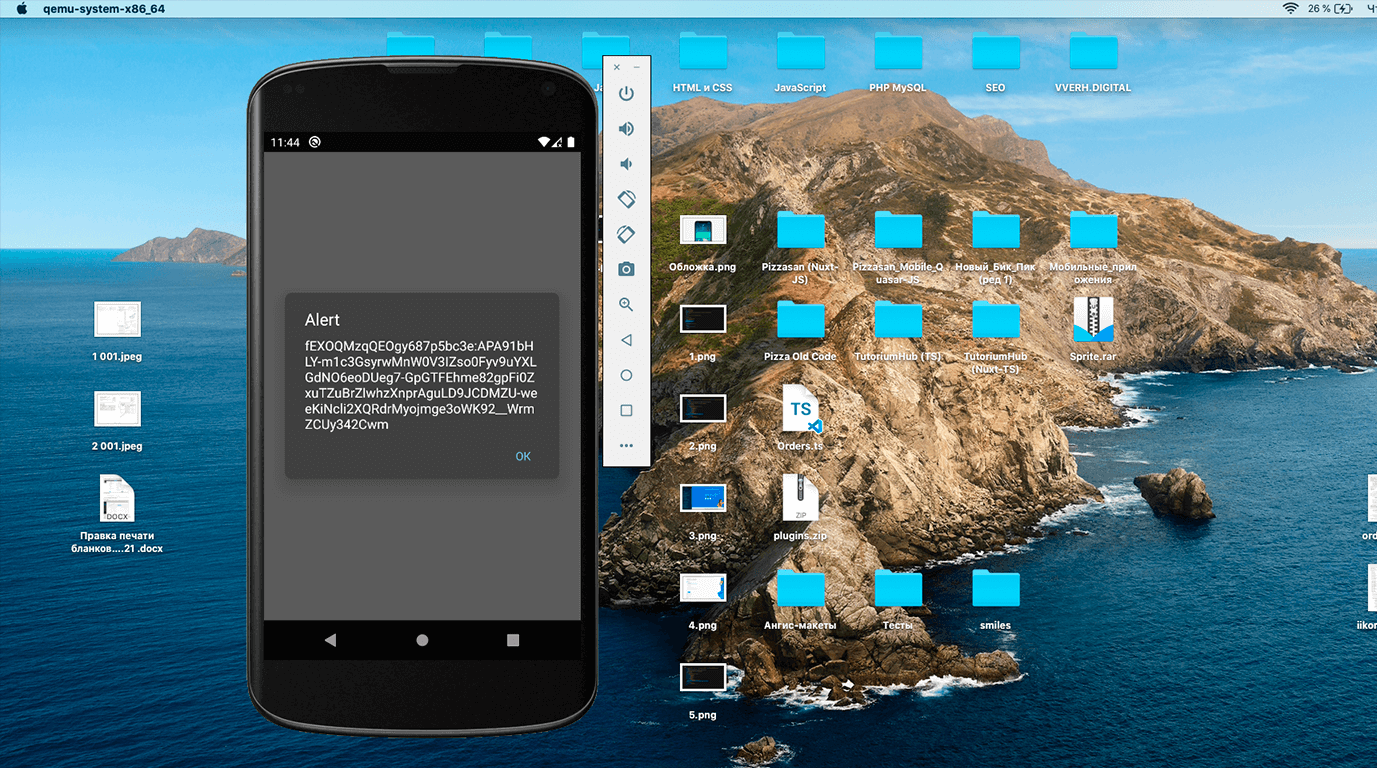
Далее открываем проект в Android Studio и запускаем приложение (возможно, надо подождать, grandle будет подтягивать зависимости некоторое время). После запуска в консоль (или в виде уведомления, если вы активировали alert) будет отправлен токен устройства:

Если собираетесь искать в консоли Android Studio, будьте терпеливы, в разделе Logcat -> Info можно найти токен.
Теперь отправляемся в Firebase, идем в раздел Cloud Messaging, отсюда можно отправить тестовое уведомление:

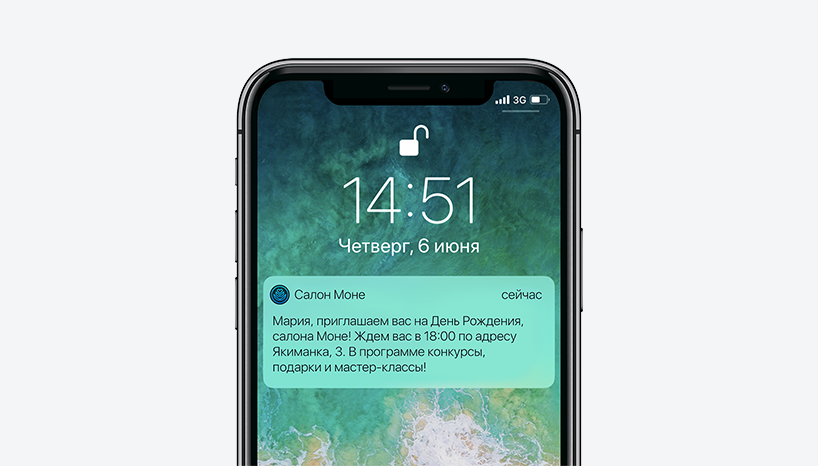
Как видите, все работает. Важно, приложение должно быть свернуто во время получения пушей. Единственная проблема, которая тут существует – это отсутствие иконки приложения в уведомлении. Но это можно решить. Чтобы установить иконку для push-уведомлений, нужно создать новые графические элементы (assets) через Android Studio и в AndroidManifest.xml указать к ним путь.
Естественно, для людей, кто не знаком с Android разработкой, это кажется очень сложным, поэтому можете воспользоваться нашей универсальной иконкой. Для этого скачайте архив, распакуйте и положите папку drawable в папку res к google-services.json.
После добавьте этот код в config.xml:

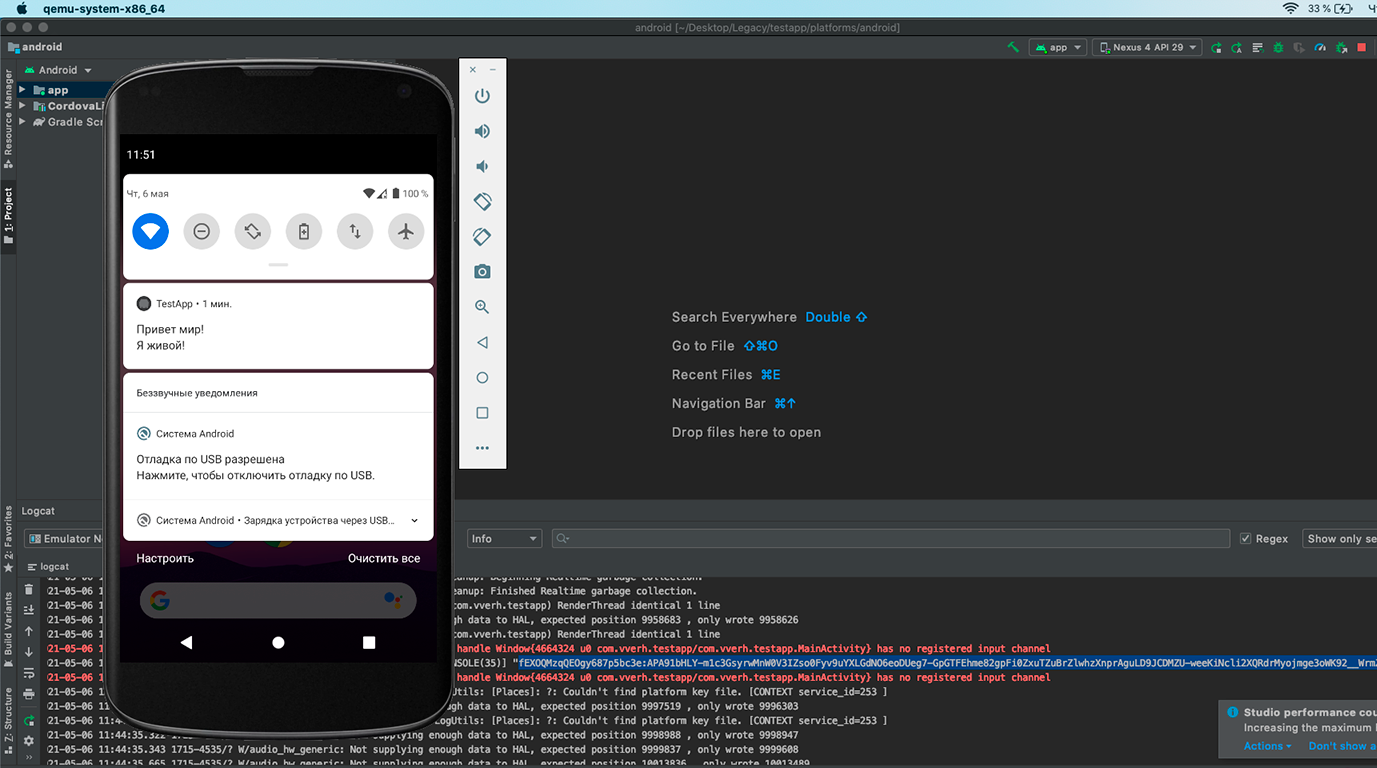
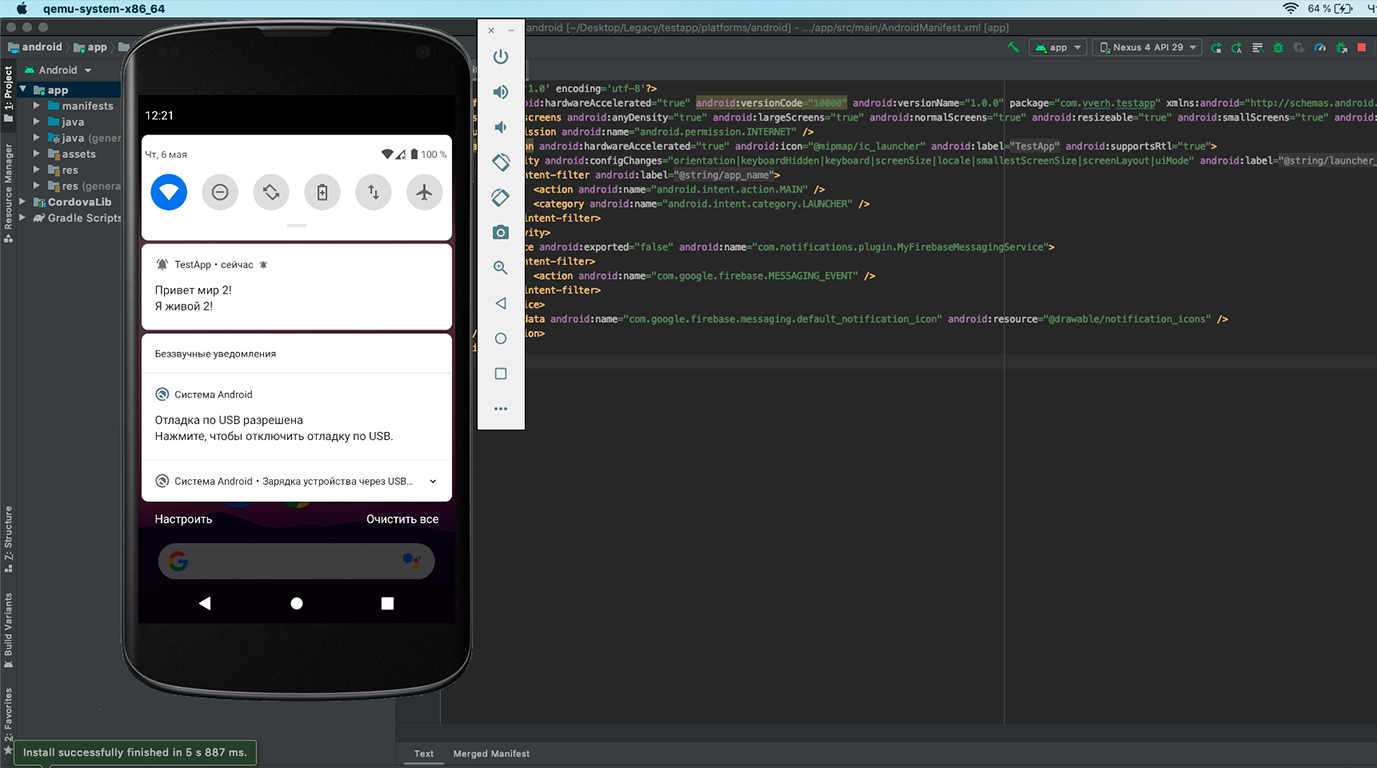
Теперь снова пересоберите проект и запускайте приложение в Android Studio. Дальше все по старинке: сворачиваете приложение и отправляете второе push-уведомление.

Как видите, иконка встала идеально. Посмотрите, как мы реализовали иконки, по аналогии Вы сможете сделать так же и загрузить туда даже логотип.
Установка в iOS
Далее Вам нужен iMac или MacBook. Но я думаю, Вы уже и сами в курсе.
Здесь все намного проще. Собираем приложение под iOS сразу после добавления платформы и плагина:
cordova build ios
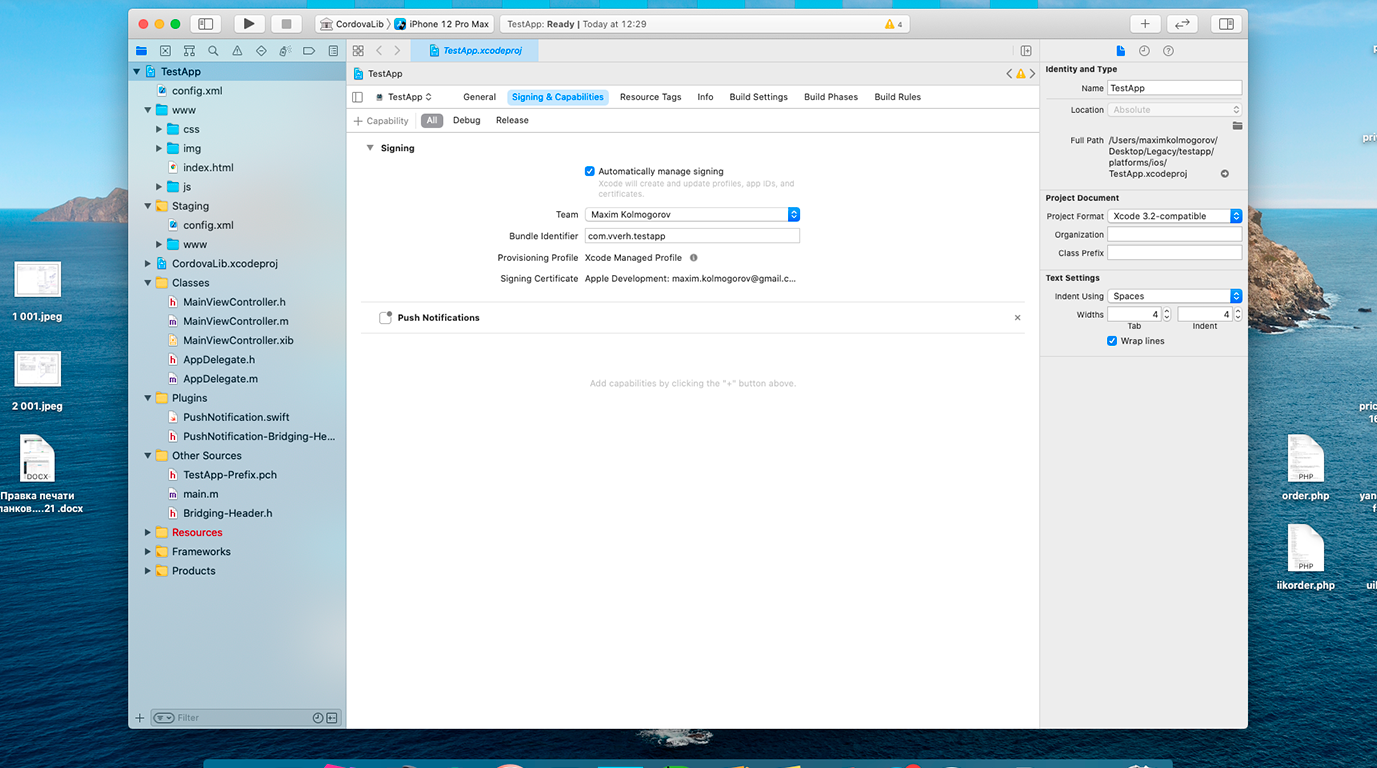
Далее открываем проект в Xcode, идем в раздел Signing & Capabilities, тут добавляем новую зависимость Push Notification и жмем Enter.

Теперь, если Вы запустите приложение в эмуляции, то в консоли (или alert) сможете увидеть токен устройства (если пользователь разрешил отправлять себе push-уведомления в диалоговом окне). Но сами push-уведомления не будут работать в эмуляции, политика Apple.
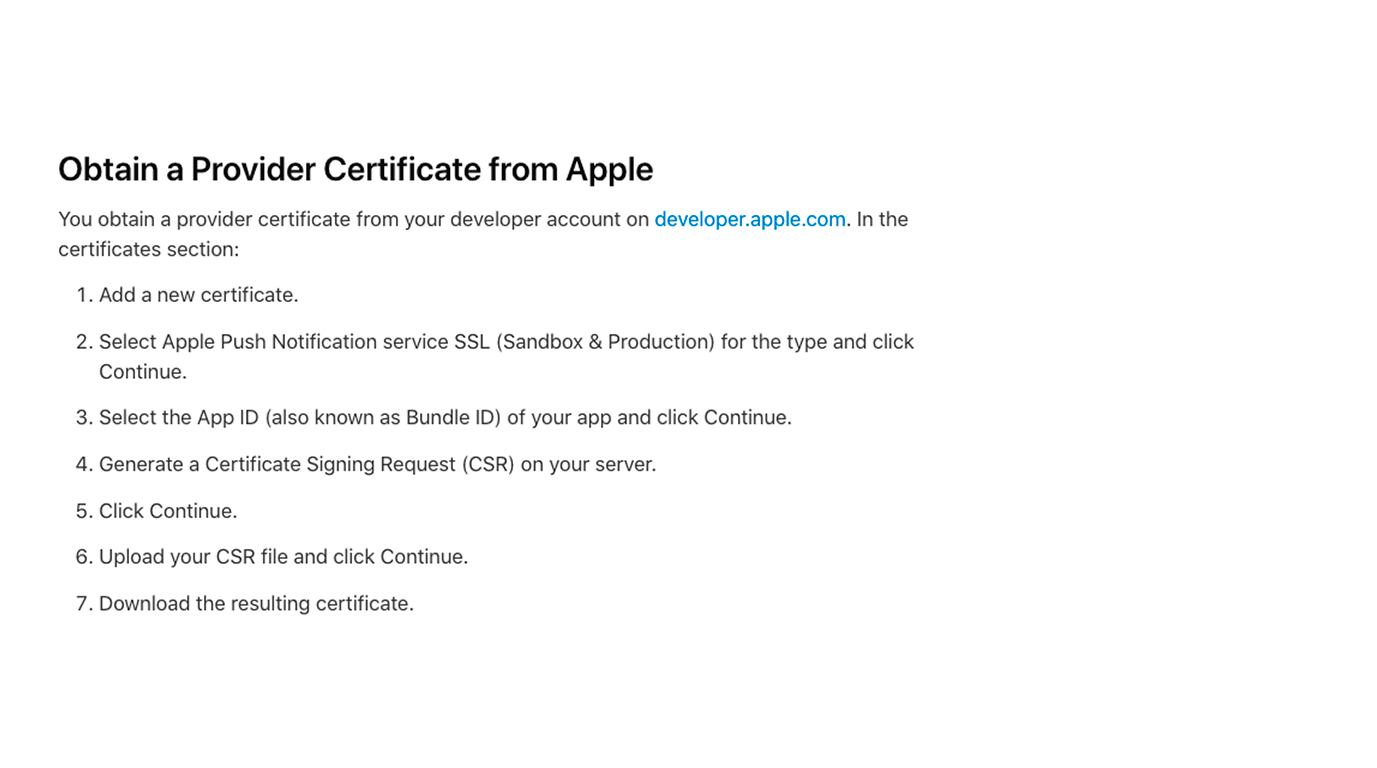
Поэтому Вам нужен подтвержденный (оплаченный) аккаунт Apple Developer и iPhone. Придется зайти в личный кабинет Apple и создать там сертификат для push-уведомлений. Вот подробная инструкция по созданию сертификата, делается это в течении 2 минут, там всего 7 пунктов.

После Вам нужно скачать
U.P.D от 13.11.2021: Пушеру плохо, он перестал работать. Вот альтернатива.
И снова код для статьи, для тех, кто судорожно его ищет – GitHub.
Бонус: отправка push-уведомлений на PHP
Ниже расположен пример кода, с помощью которого можно настроить отправку push-уведомлений на PHP.
Для iOS:
Для Android:

Оставьте комментарий