Как написать свой Cordova плагин для Android приложения на Kotlin
Когда мы писали про Java, то уже в тот момент думали о Kotlin, поэтому появление данной статьи в свет было лишь вопросом времени. Ну и вот оно настало. Ах да, у нас есть еще материал про плагин на Swift.

Что нужно для работы
Можно сказать уже рубрика по умолчанию. В целом, с прошлых статей ничего не поменялось, необходимо: Android Studio, Java SDK, Gradle и корректно настроенные системные переменные (для Mac/Linux $path, а для Windows оно так и называется “системная переменная” или “переменная среды”). Надеемся у читателя все уже есть и корректно настроено для работы.
Что поменялось на MacOS
После перехода на Big Sur (да, да там уже Monterey есть) Cordova при сборке ругается, что не может найти SDK, поэтому это тоже нужно включить в системную переменную:
export JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_301.jdk/Contents/Home
Надеюсь, читатель понимает что у него возможно будет другой путь.
Создаем свой Cordova плагин на Kotlin
Сейчас, для ознакомления, мы напишем плагин, который будет выводить небольшой Toast (Toast – это компактное уведомление в Android) с нашим собственным текстом. Если читатель знаком с процессом создания плагинов на Java, то легкость процесса внедрения того же самого, но на Kotlin, может удивить.
Все плагины для Cordova создаются с помощью утилиты Plugman. Поэтому сначала установим его с помощью менеджера пакетов npm, который идет вместе с Node.js. Для установки Plugman используем эту команду в терминале:
npm install -g plugman
Для MacOS и Linux, возможно, придется использовать sudo перед командой.
Далее открываем терминал и создаем плагин командой:
plugman create --name KotlinToast --plugin_id vverh-digital-kotlin-toast --plugin_version 0.0.1
Переходим в папку с плагином:
cd KotlinToast
Вызовем в терминале команду pwd (на Windows вроде просто cd без параметров). Это нужно, дабы узнать адрес папки плагина внутри файловой системы компьютера, чтобы создать package.json специальной командой:
plugman createpackagejson “путь до папки (результат pwd)”
Ну или можно проще, вот так:
plugman createpackagejson $(pwd)
Возможно, эта операция потребует специальных прав, поэтому используйте sudo.
Файл package.json возможно и через npm init создать, разницы быть не должно. Сам файл нужен для Cordova, дабы она смогла впоследствии добавить плагин в проект через терминал.
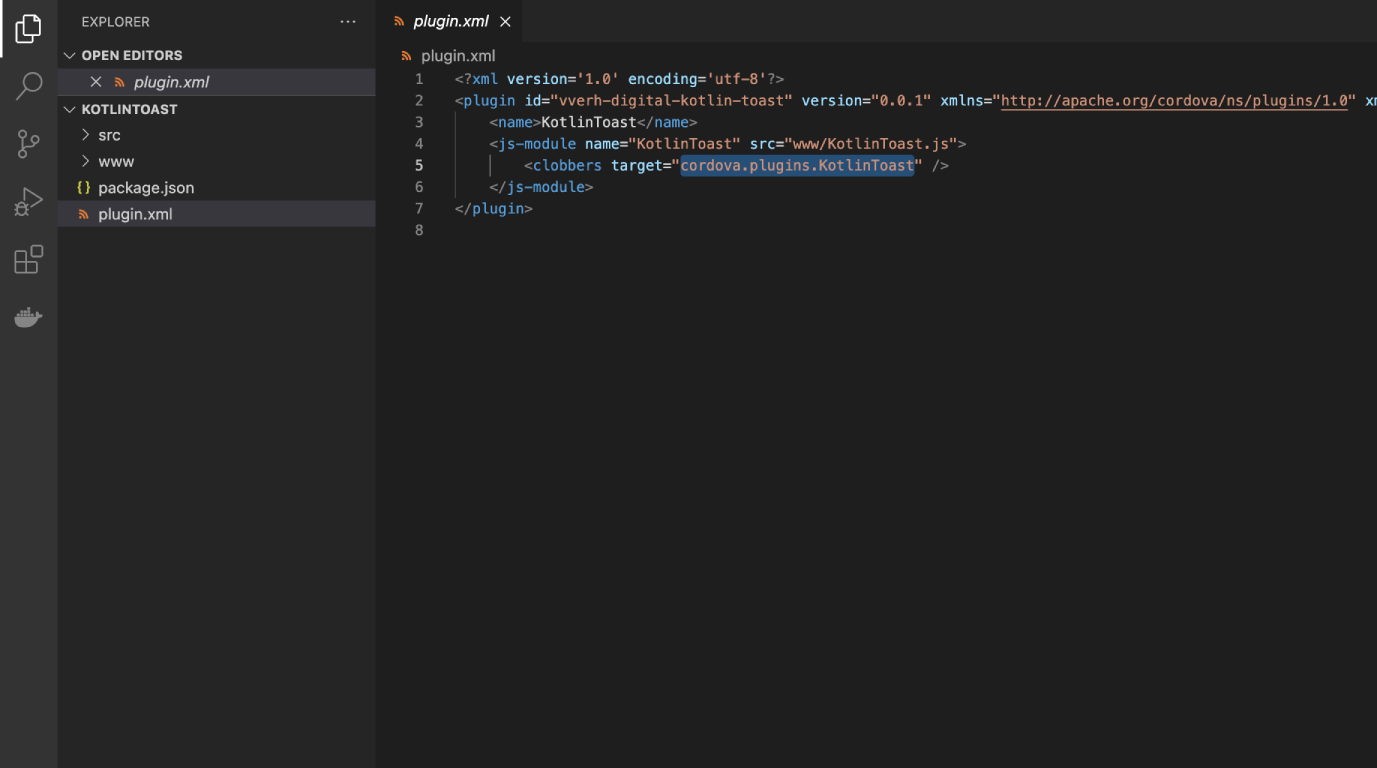
Теперь у вас внутри папки KotlinToast должно быть подобное содержимое, как на скриншоте ниже:

Мы не зря показываем plugin.xml, сейчас с ним немного поработаем. На пятой строчке найдите тег clobbers (внутри js-module) и замените его содержимое (cordova.plugins.KotlinToast) на просто kotlin. С помощью clobbers Cordova создает необходимые хуки внутри WebView через которые будут вызываться нативные участки кода. В нашем случае, через window.kotlin.functionName() мы будем творить магию, вызывать наш Toast.
Чуть ниже мы приложим файлы для более удобного копирования, можно пока спокойно читать дальше. Все равно plugin.xml придется править еще раз.
Реализуем JavaScript интерфейс для WebView и Cordova
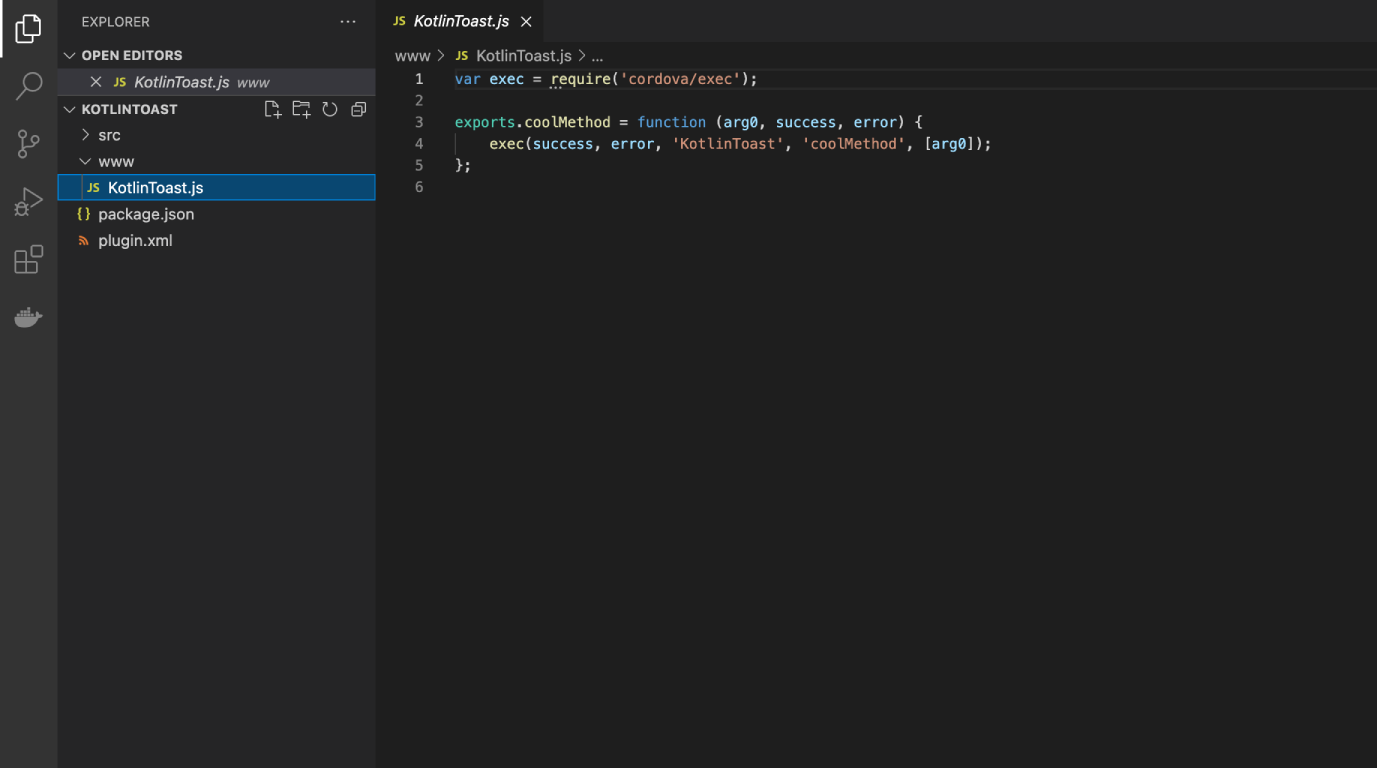
Сейчас мы напишем ту самую функцию (functionName), которую будем активировать через цепочку window.kotlin. Естественно, дадим ей адекватное название. Так вот, смотрим в файл KotlinToast.js внутри www:

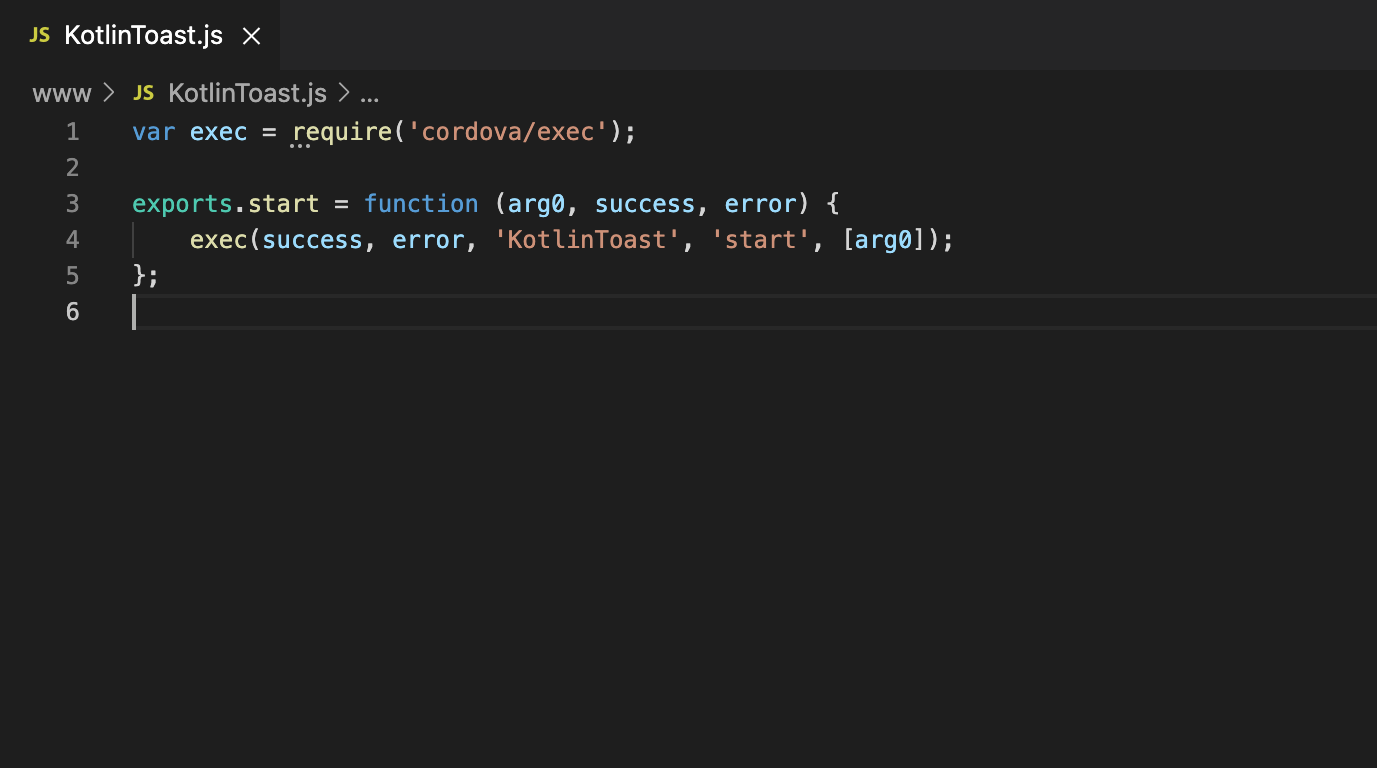
Обратите внимание, в двух местах (3 и 4 строчка) есть coolMethod. В первом случае (экспорт) – это имя функции, которое мы будем активировать через цепочку вызовов kotlin.window.coolMethod(), а во втором (exec) – это уже называние action внутри класса нашего .kt файла. К слову, название класса у нас KotlinToast, оно передается в третьем аргументе. Давайте переименуем все coolMethod в start. Получится так:

Для закрепления, что же все это значит? Получается, что плагин мы будем активировать через команду window.kotlin.start(). Когда мы вызовем эту функцию WebView поймет что ему необходимо инициализировать наш KotlinToast class и метод start внутри (точнее action, но скоро все сами поймете).
Мы помним про код, ниже будет сразу несколько файлов с GitHub Gist.
Добавляем нативный функционал на Kotlin
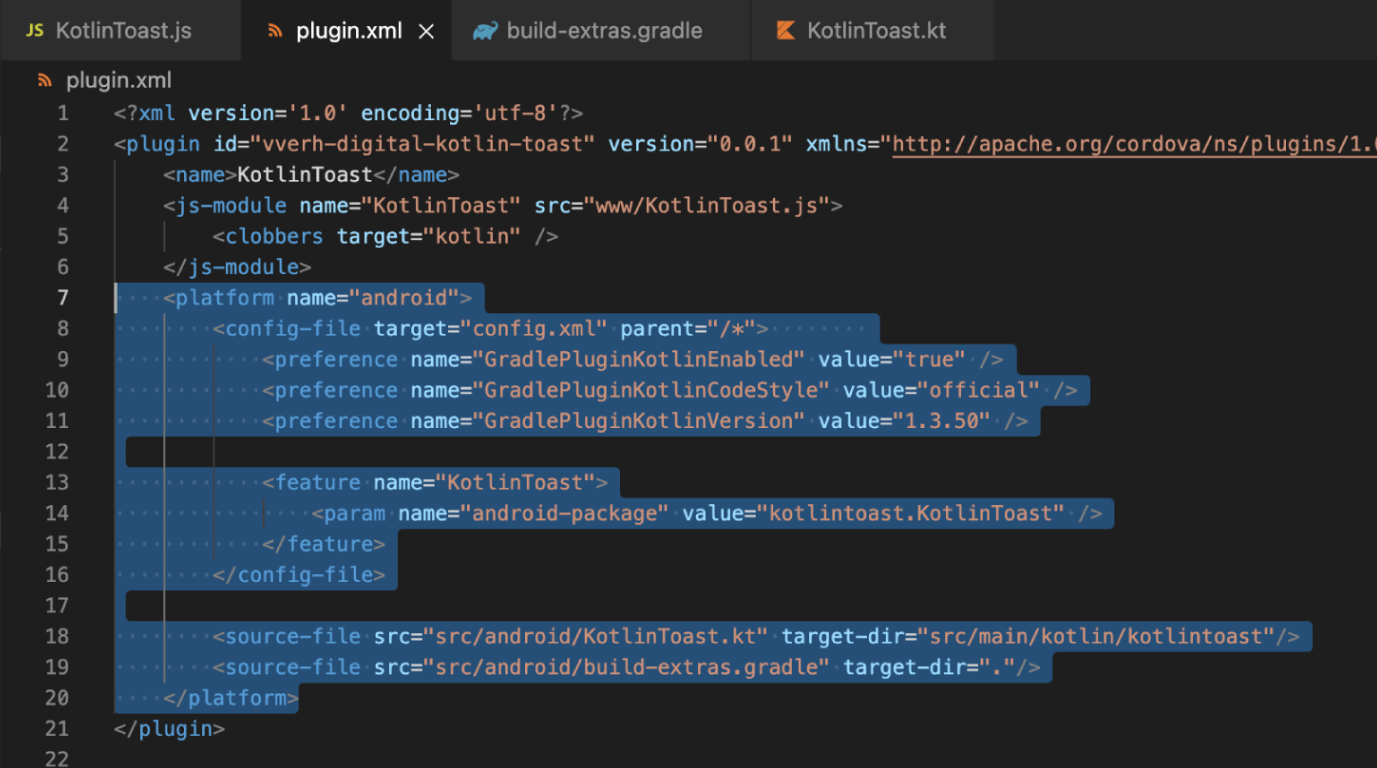
Ну наконец-то, самое интересное. Хотя снова придется лезть в plugin.xml:

Вот сейчас внимательно, потому что мы начнем создавать новые файлы/папки, объяснять как расширять gradle и соответственно ниже приложим все нужные для работы плагина файлы. Поехали.
Выше (в скриншоте), в plugin.xml мы добавили много кода, что он значит? Во-первых, мы указали, что мы будем что-то делать для android (тег platform name=”android”). Далее, через тег config-file мы расширяем config.xml проекта (в который вставим плагин) следуя официальной документации. Т.е мы добавили три предпочтения (preference), в которых указали код-стайл для Kotlin, непосредственно его включили и указали версию. Ну и чуть ниже мы создали неймспейсы для пакета. В-третьих, через 2 тега source-file мы перемещаем в android проект два файла. Один – это Kotlin код с нужным функционалом вызова Toast. Второй – это расширение для gradle, в котором мы включаем поддержку Kotlin, Cordova сама cкопирует содержимое файла и добавит его в оригинальный build.gradle (app).
Ниже прикладываем код для копирования:
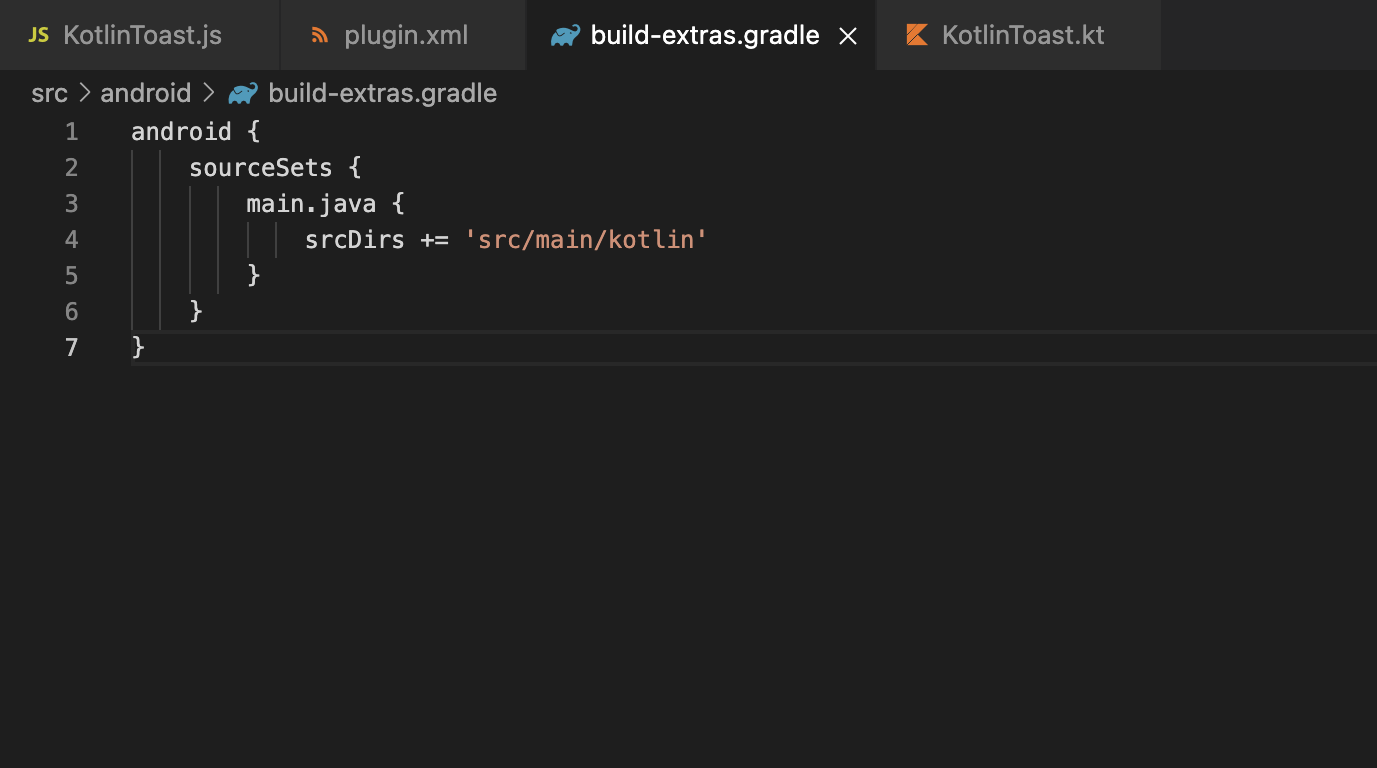
Теперь пора создать два самых необходимых файла для работы плагина. Идем в папку src, и, как показано в plugin.xml, создаем в ней папку android, внутри папки два файла: KotlinToast.kt и build-extras.gradle. Полное содержимое файлов можно посмотреть на GitHub.
С build-extras.gradle все просто: с помощью него мы расширяем уже существующий gradle дописывая в него нужный код.

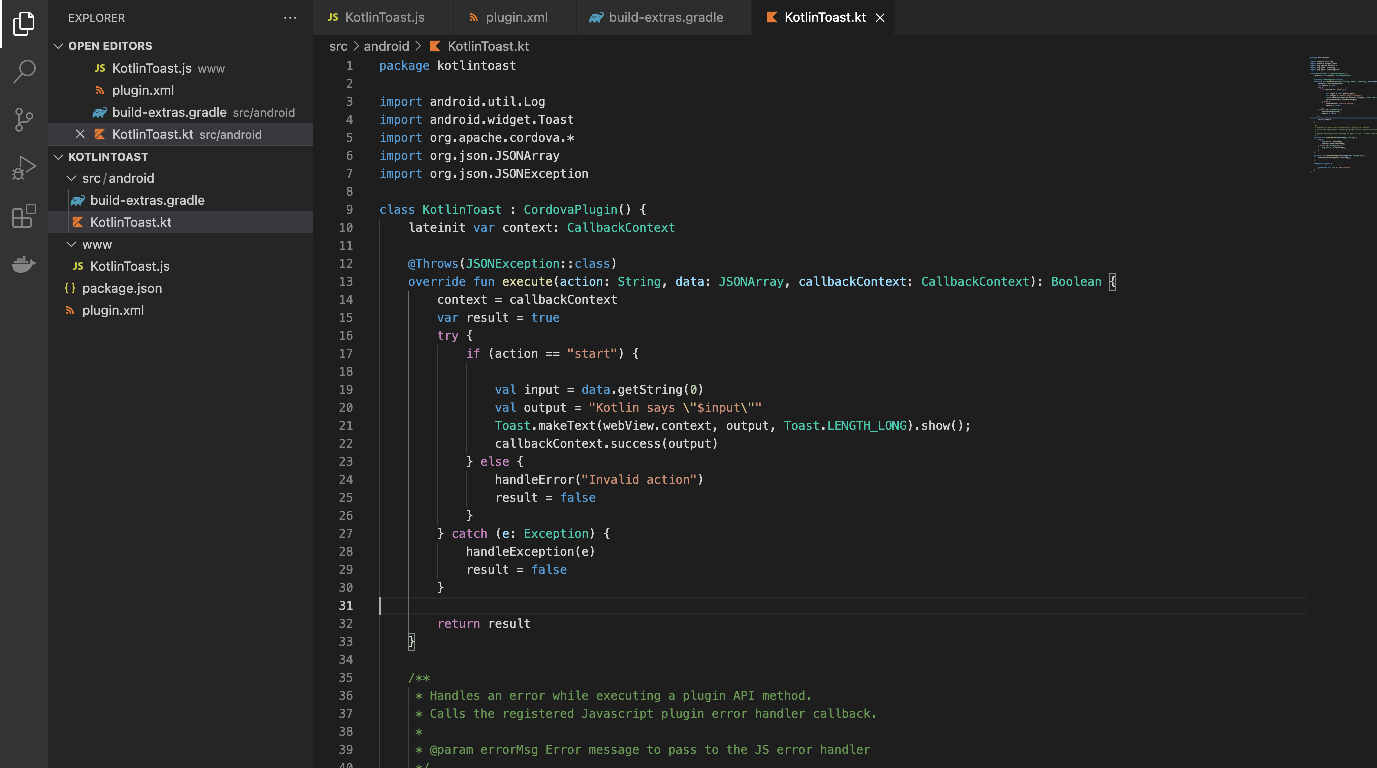
А в файле KotlinToast.kt происходит следующее:

Мы создаем класс KotlinToast (как указали в exec в www/KotlinToast.js), наследуем его от CordovaPlugin тем самым получая некоторые возможности. Обратите внимание, в Kotlin и Java Cordova всегда запускает метод execute, в котором мы уже и проверяем какой action (start из www/KotlinToast.js) был запущен из WebView, в отличия от Swift, который запускает именно метод класса. Ну и сам Toast мы активируем ниже через Toast.makeText (21 строка). А чуть ниже (22 строка), мы возвращаем результат в Cordova, дабы она знала что плагин выполнил свою задачу. Дальше, ознакомьтесь с кодом самостоятельно (если хотите).
Тестовый запуск плагина
Создаем новый проект:
cordova create testapp com.kotlintoast.testapp TestApp
Переходим в папку с проектом:
cd testapp
Добавляем Android платформу:
cordova platform add android@9.1.0
Можно убрать приписку @9.1.0, главное чтобы поставилась версия не ниже 9. Помним, поддержку Kotlin добавили в версии 9. Теперь, добавляем плагин (без кавычек путь):
cordova plugin add “путь до плагина в Вашей файловой системе без кавычек”
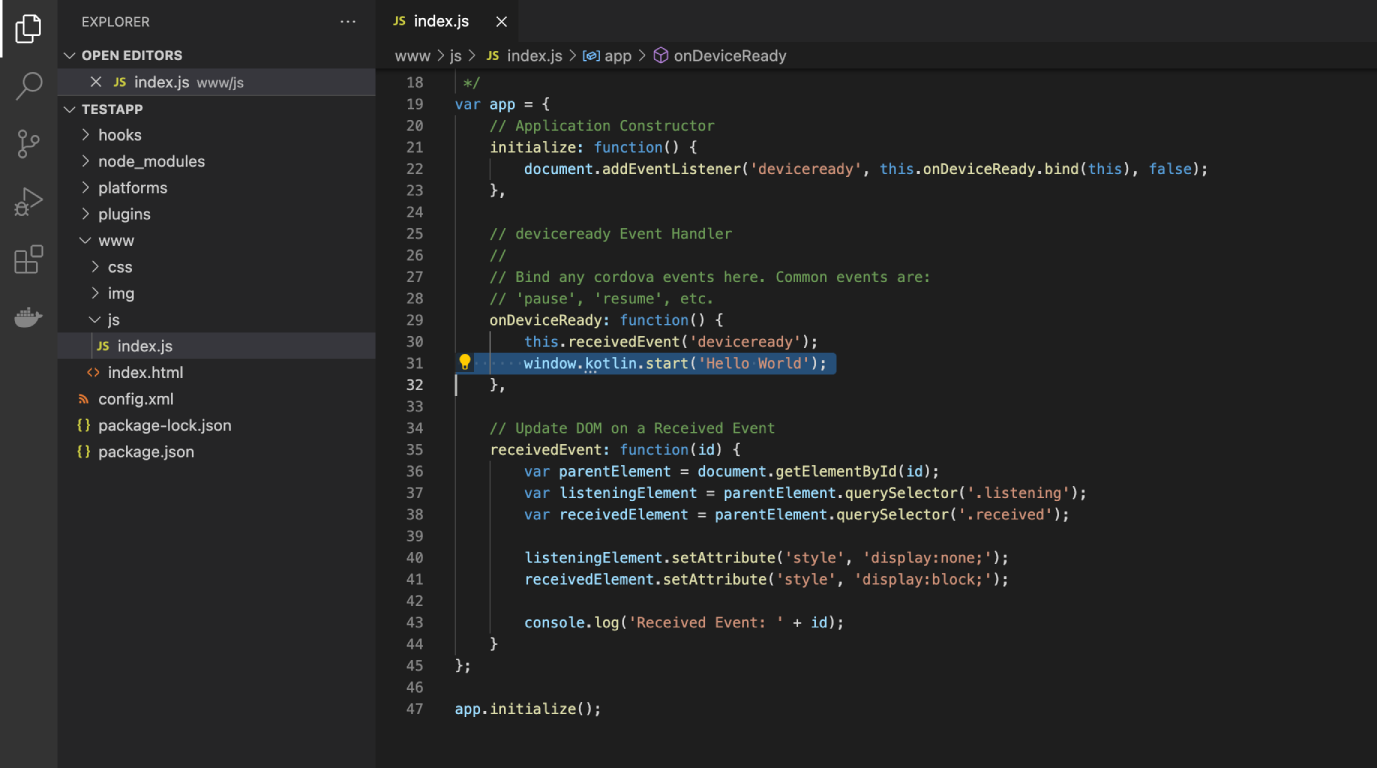
Теперь идем в папку www/js. Ищем файл index.js. После, добавляем в нужное место вызов нашего плагина:
window.kotlin.start()

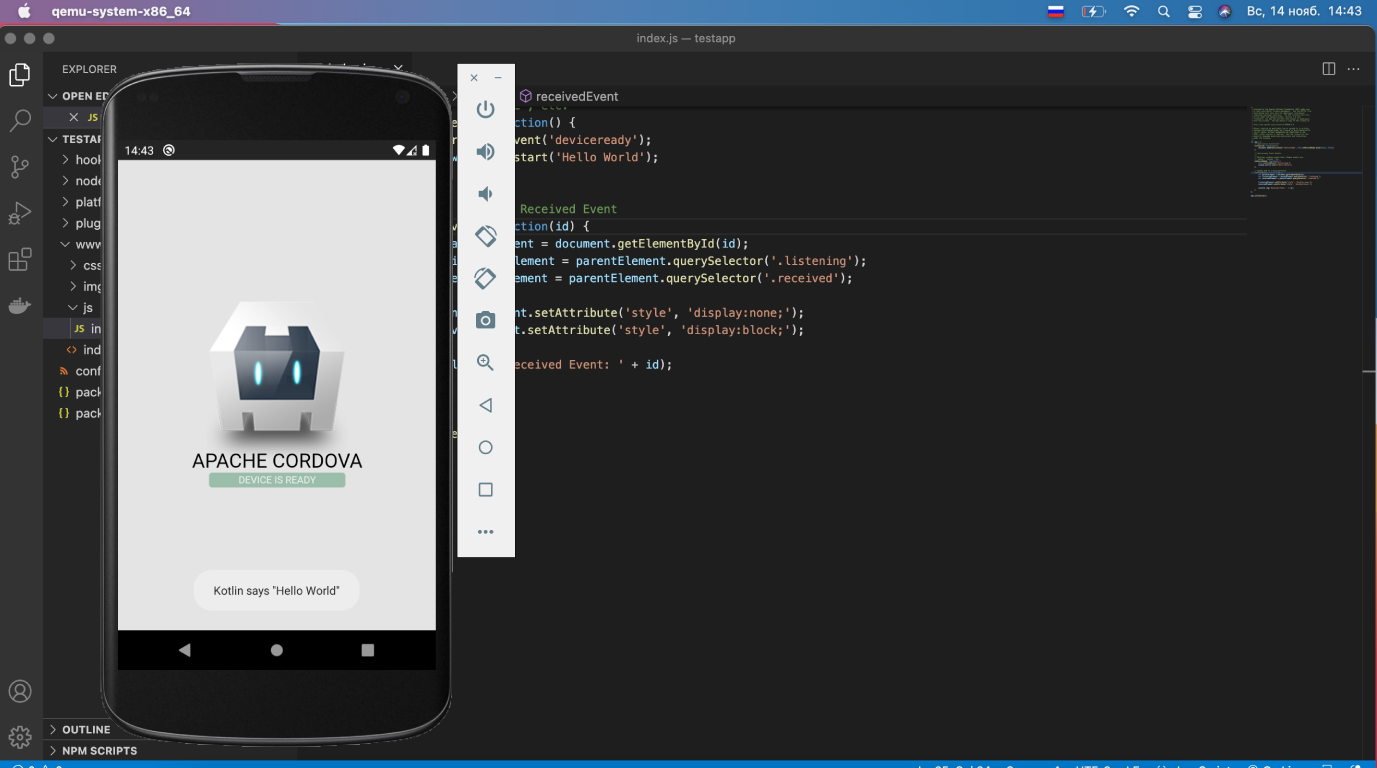
Сохраняем и запускаем эмуляцию (ну или через Android Studio кинув папку android на ярлык):
cordova emulate android

Поздравляем, собственноручный плагин для Cordova на Kotlin готов! Если в статье есть ошибка (что вряд ли, автор дотошно перепроверял ее четыре раза), пишите в комментарии, мы постараемся исправить ее как можно скорее.

Оставьте комментарий