Как написать свой Cordova плагин для Android приложения на Java
Всем привет! Сегодня мы покажем, как расширить функционал кроссплатформенного мобильного приложение на базе Cordova нативными Android функциями. Сделаем мы это с помощью самописного плагина на Java. Данная статья является продолжением прошлой статьи, где мы делали тоже самое, только для iOS и на Swift.
Cordova – это фреймворк, который позволяет создавать настоящие мобильные приложения с помощью браузерных технологий.

Что нужно для работы
Вам понадобится установить на рабочий компьютер Android Studio, Java SDK 8, Gradle и настроить корректно все системные переменные ($path на Mac и Linux или “Системная переменная” на Windows). Если у Вас уже есть успешный опыт сборки Cordova или Quasar проекта для Android, то, с вероятностью 95%, данные вещи уже установлены и настроены на компьютере.
Создаем свой Cordova плагин на Java
Сейчас, для ознакомления, мы напишем плагин, который будет выводить небольшой Toast (Toast – это компактное уведомление в Android) с нашим собственным текстом.
Все плагины для Cordova создаются с помощью утилиты Plugman. Поэтому сначала установим его с помощью менеджера пакетов npm, который идет вместе с Node.js.
Для установки Plugman используем эту команду в терминале:
npm install -g plugman
Для MacOS и Linux, возможно, придется использовать sudo перед командой.
Далее открываем терминал и создаем плагин командой:
plugman create --name EchoTest --plugin_id maxim-kolmogorov-echo-test --plugin_version 0.0.1
Перейдем в папку с плагином с помощью команды:
cd EchoTest
Вызовем в терминале команду pwd (на Windows вроде просто cd без параметров). Это нужно, чтобы узнать адрес папки плагина внутри файловой системы компьютера, дабы создать package.json специальной командой:
plugman createpackagejson “путь до папки (результат pwd)”
И не забывайте про sudo на MacOS и Linux. И путь указывайте без кавычек!
Вообще, package.json можно и через npm init создать, разницы быть не должно. Package.json в плагине нужен для Cordova, чтобы мы смогли его добавить в существующий проект. Поэтому данный пункт обязательный.
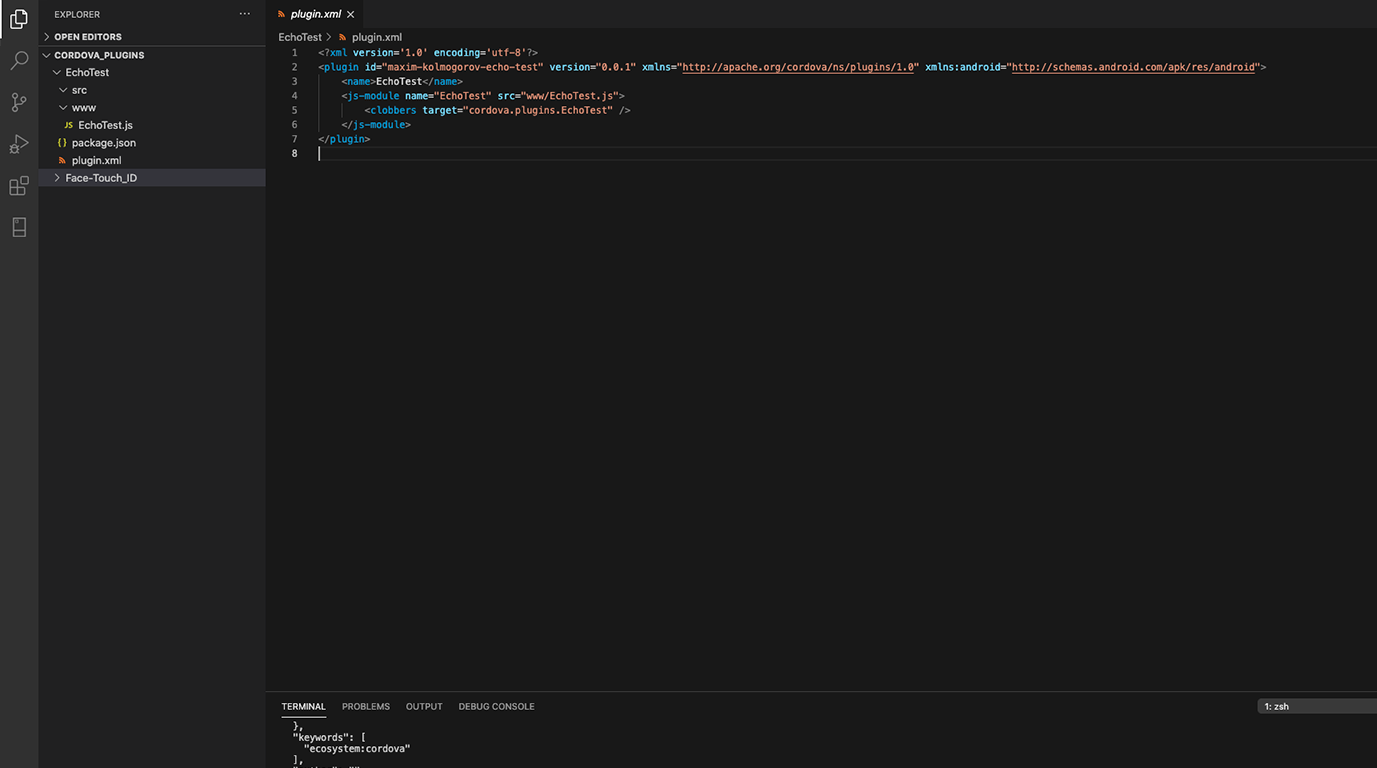
Теперь у вас внутри папки EchoTest должно быть подобное содержимое, как на скриншоте ниже:

И да, тут не зря запечатлен plugin.xml. Пожалуйста, замените его содержимое на это:
Особо внимательные заметили, тут только изменено содержимое тега clobbers. Clobbers – это что-то вроде первого элемента в цепочке вызовов, с помощью команды echotest.functionName – мы будем творить магию, вызывать наш плагин.
Реализуем JavaScript интерфейс для плагина Cordova
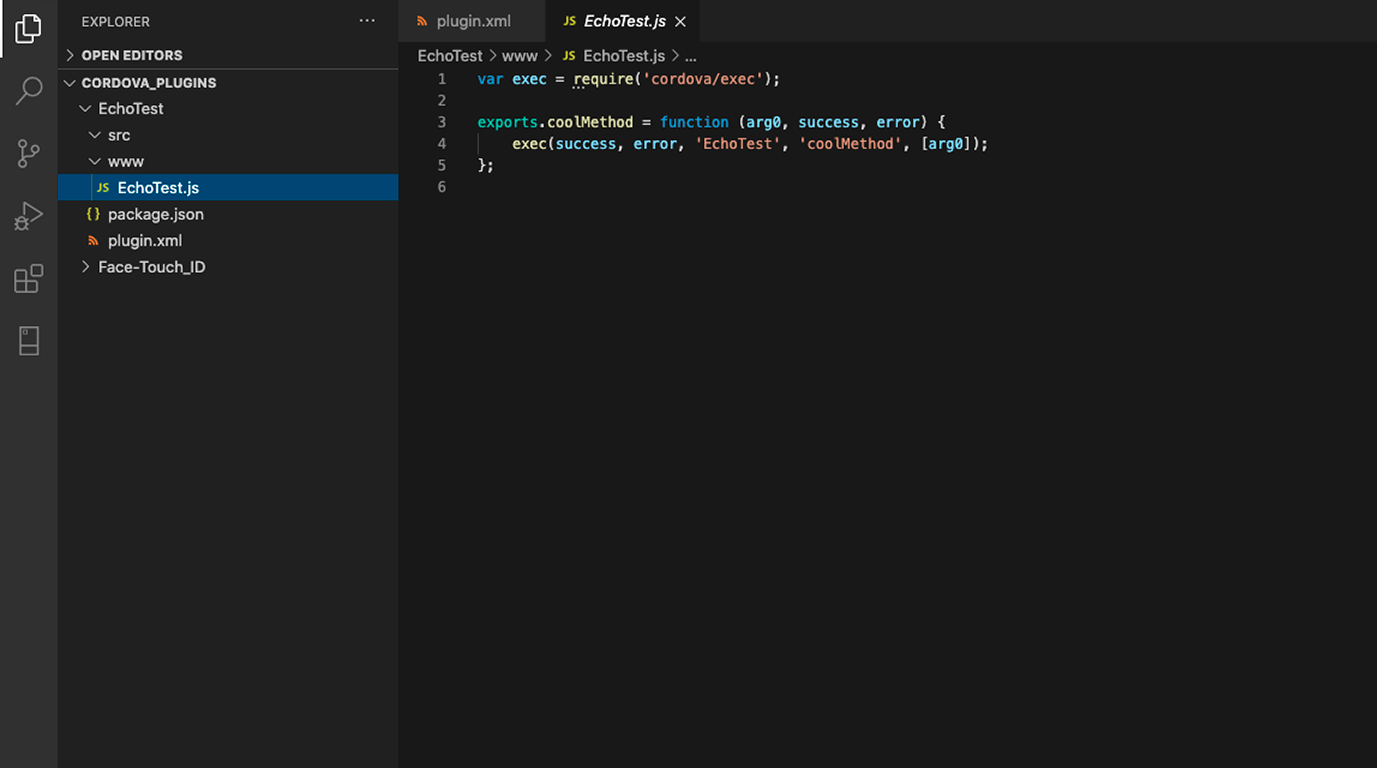
Давайте напишем немного JavaScript кода. В папке www есть файл EchoTest.js с таким содержимым:

Давайте его перепишем вот так:
Здесь мы экспортируем функцию echo, которая запускает нативный код через функцию exec(): Java класс EchoTest и метод echo внутри.
Добавляем нативный функционал на Java
Сначала нам надо снова модернизировать наш plugin.xml, просто копируем новое содержимое к себе:
Здесь мы добавили Android платформу в наш плагин, а также “протягиваем” неймспейсы будущих классов и пути к файлам.
Далее, Вам нужно повторить у себя в проекте вот такую структуру из нескольких папок как в теге
Теперь давайте обсудим, что же делает этот код.
Сверху мы импортируем все нужные нам зависимости для работы класса и его методов. Здесь подробно мы останавливаться не будем.
На 11 строке мы объявили класс EchoTest и наследуем его от CordovaPlugin. Из класса CordovaPlugin нам нужен метод execute. Данный метод ищет какой-то условный метод внутри дочернего класса, вызванный из JavaScript интерфейса, и запускает его. Поэтому мы переопределяем метод execute и вызываем нашу приватную функцию, которую объявили ниже.
На 18 строке мы проверяем, чтобы вызванный нами метод из JavaScript интерфейса соответствовал echo. Если это так, запускаем его (на 25 строке) и передаем в аргументы функции нашу строку из JavaScript и callbackContext. СallbackContext позволяет нам общаться между Java и JavaScript интерфейсом.
На 25 строке расположился метод echo, он ничего не возвращает, поэтому имеет “тип” void. Внутри метода мы производим проверку, если строка из JavaScript пришла пустой, то выводим ошибку. В другом случае, если все хорошо, выводим Toast с нашим сообщением.
Обратите внимание на 27 или 30 строчку. Вы можете вернуть себе какую-нибудь строку обратно в JavaScript с помощью методов error и success объекта callbackContext.
Проверяем плагин
Создаем новый проект:
cordova create testapp com.swiftecho.testapp TestApp
Переходим в папку с проектом:
cd testapp
Добавляем Android платформу:
cordova platform add android
Добавляем плагин (без кавычек путь):
cordova plugin add “путь до плагина в Вашей файловой системе”
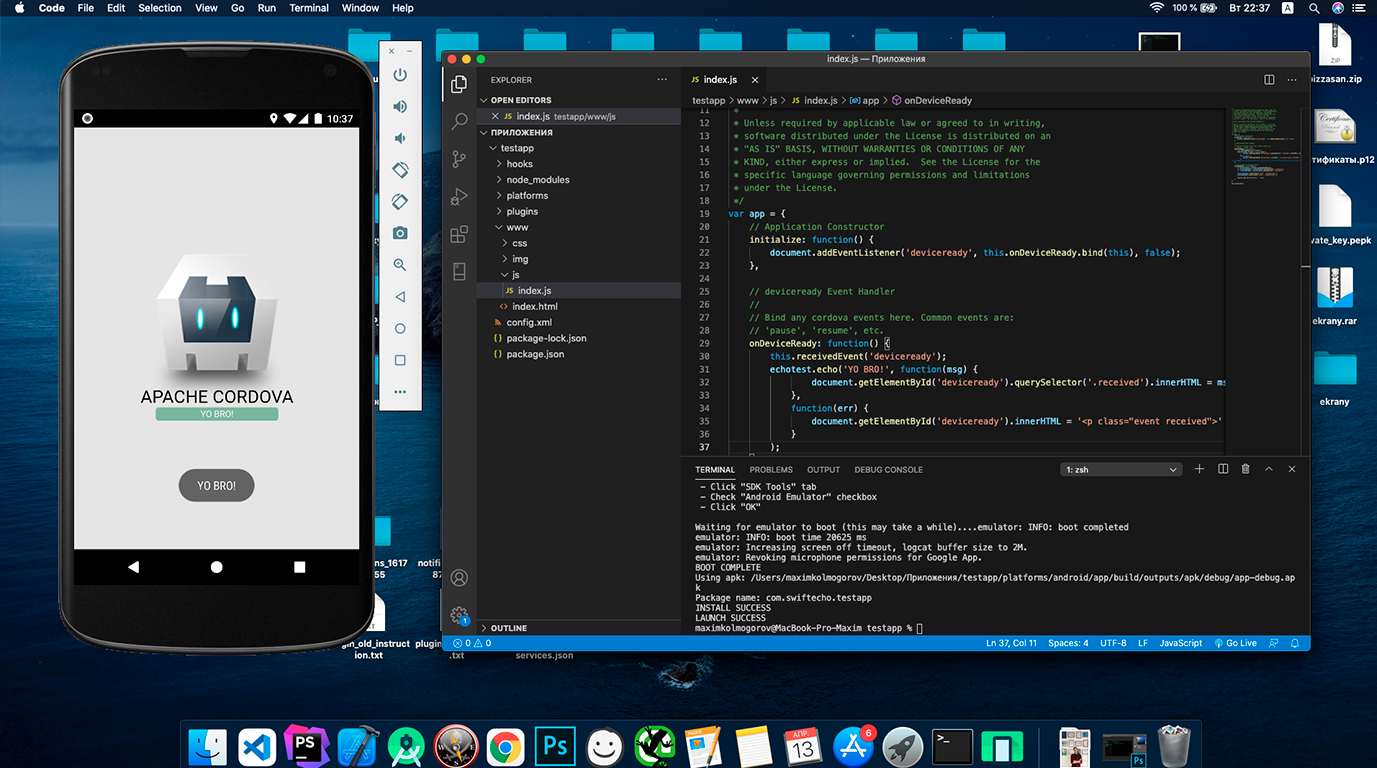
Теперь идем в папку www/js. Ищем файл index.js. Вставляем следующее содержимое, вместо прошлого:
На самом деле мы просто добавили вызов нашей функции echo (9 строчка) через цепочку вызовов echotest (про это мы в начале статьи говорили). Как видите, в случае успеха, мы вставляем текст “YO BRO!” через innerHTML в документ (если он выходит в Toast в виде уведомления). В случае ошибки, мы выводим ошибку через innerHTML.
Теперь сохраняем index.js и запускаем эмуляцию:
cordova emulate android
Поздравляем, Ваш первый Java плагин для Cordova готов!

P.S: Android не iOS, во время эмуляции может посыпаться большое количество ошибок, но мы искренне надеемся, что Вы настроили окружение для Cordova перед тем, как начать писать плагины.
P.S.S: Если в статье есть опечатка или что-то не понятно, напишите в комментариях, автор постарается помочь.

Оставьте комментарий