Как создать плагин для WordPress за 5 минут
Прямо сейчас мы создадим свой собственный плагин для WordPress за 5 простых шагов. На все про все у нас уйдет не больше пяти минут. Если Вы готовы к таким бешеным скоростям, пристегивайтесь и поехали.

Шаг первый: получаем доступ к файлам
Нам необходимо получить доступ к файлам нашего сайта. Обычно это делается через файловый менеджер хостинга или FTP-клиент.
Шаг второй: находим папку с плагинами
После того как мы получили доступ к нашим файлам, нужно найти папку plugins. Там-то и лежат все WordPress плагины. Папка plugins находится внутри wp-content, а wp-content лежит прямо в корне сайта (там где .htaccess, robots.txt и wp-config.php).
Шаг третий: создаем плагин
В нашем случае (учебном варианте) плагин будет добавлять какой-то произвольный JavaScript код на сайт. Поэтому в папке plugins создадим папку add_my_js, а в ней add_my_js.php. Если смотреть от корня сайта, путь до нашего плагина будет такой:
/wp-content/plugins/add_my_js/add_my_js.php
Шаг четвертый: указываем информацию о плагине
Внутри нашего файла add_my_js.php необходимо заполнить некоторую информацию в виде закомментированного участка кода, дабы WordPress смог увидеть наш плагин и вывести его на странице с другими плагинами.
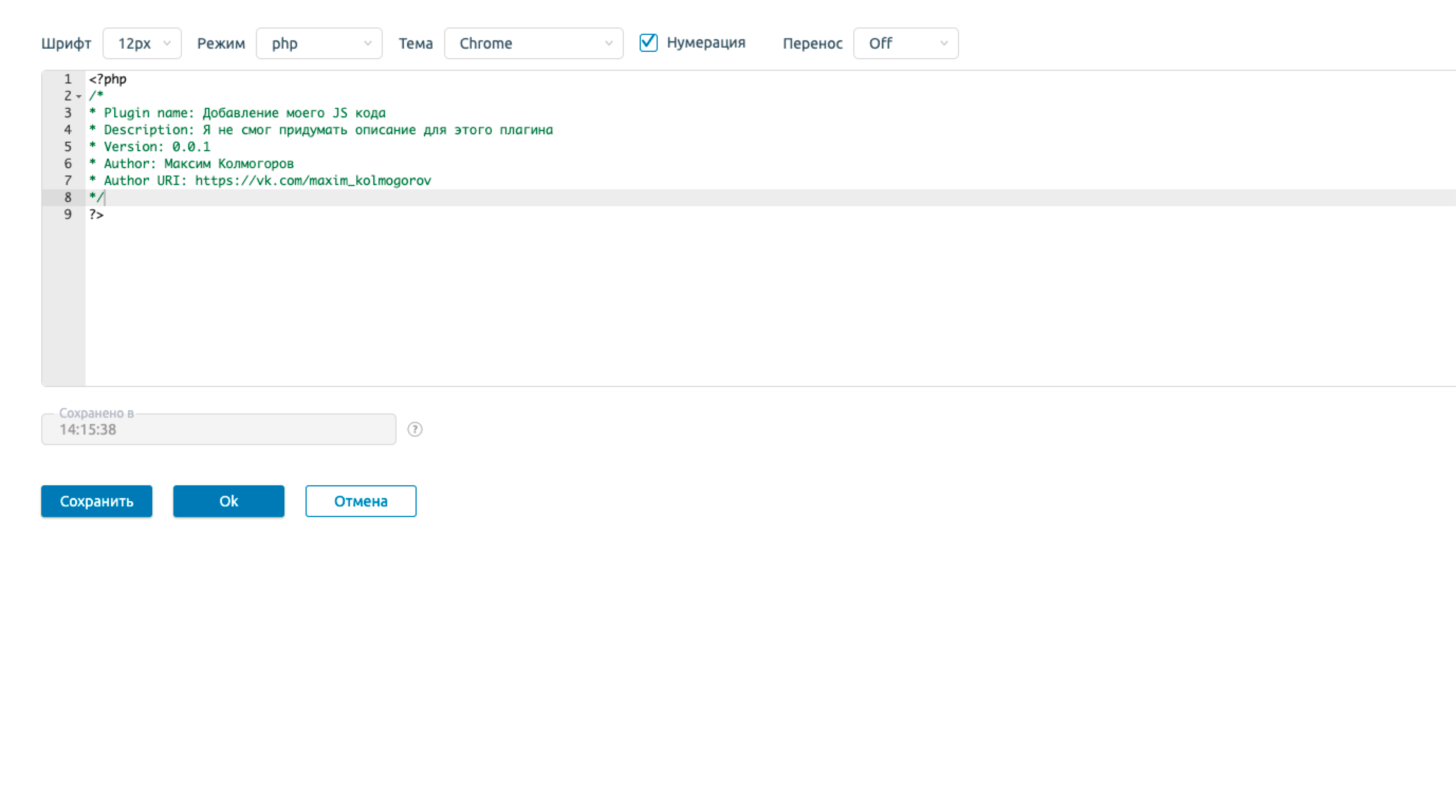
Для этого помещаем следующее содержимое в наш плагин:
<?php
/*
* Plugin name: Добавление моего JS кода
*/
?>
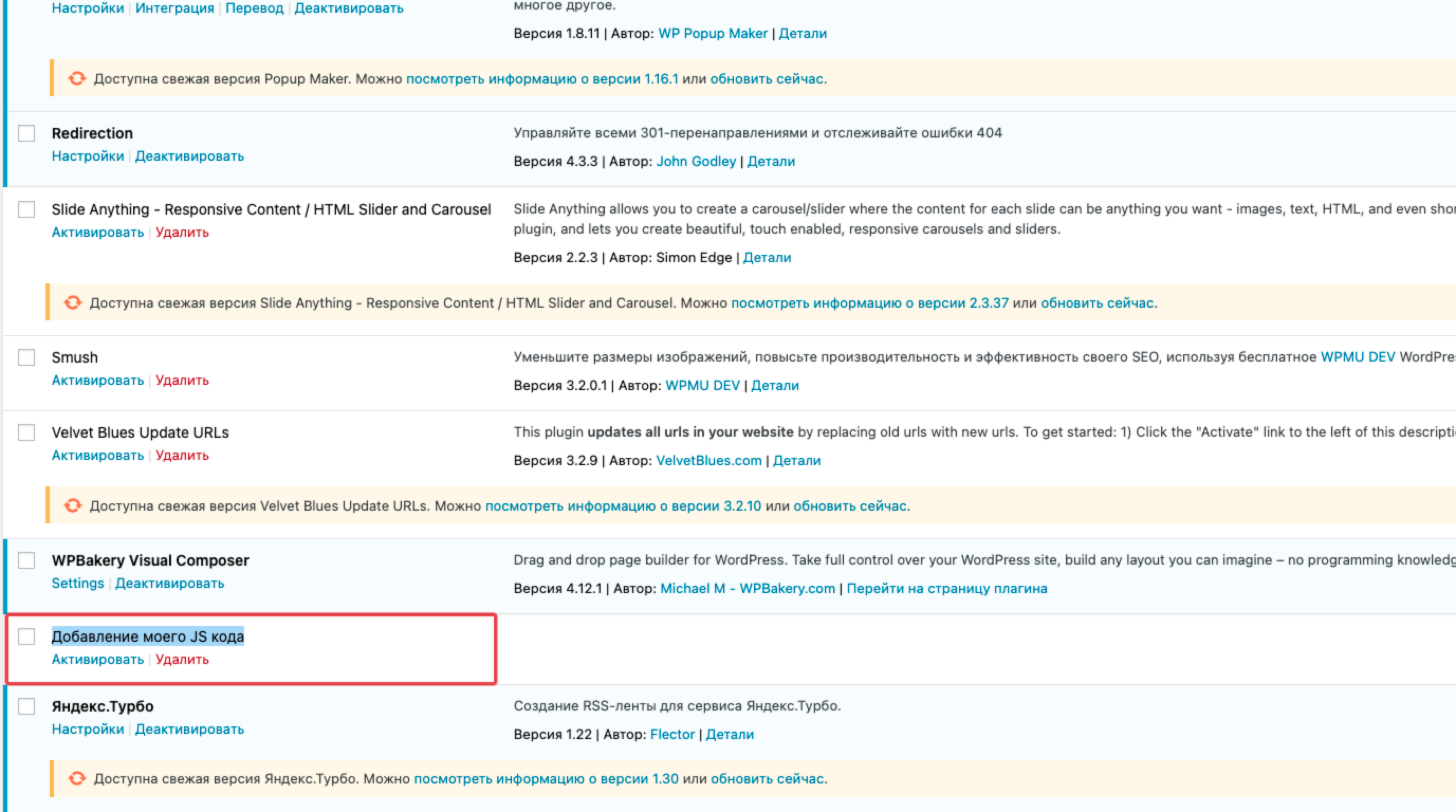
Сохраняем файл и идем на страницу с плагинами. Обновляем страницу и видим наш плагин:

Правда пока этот плагин ничего не делает, давайте добавим функционала.
Дополнение к четвертому шагу
Кроме Plugin name (в комментариях) в самом начале можно указать еще несколько атрибутов.

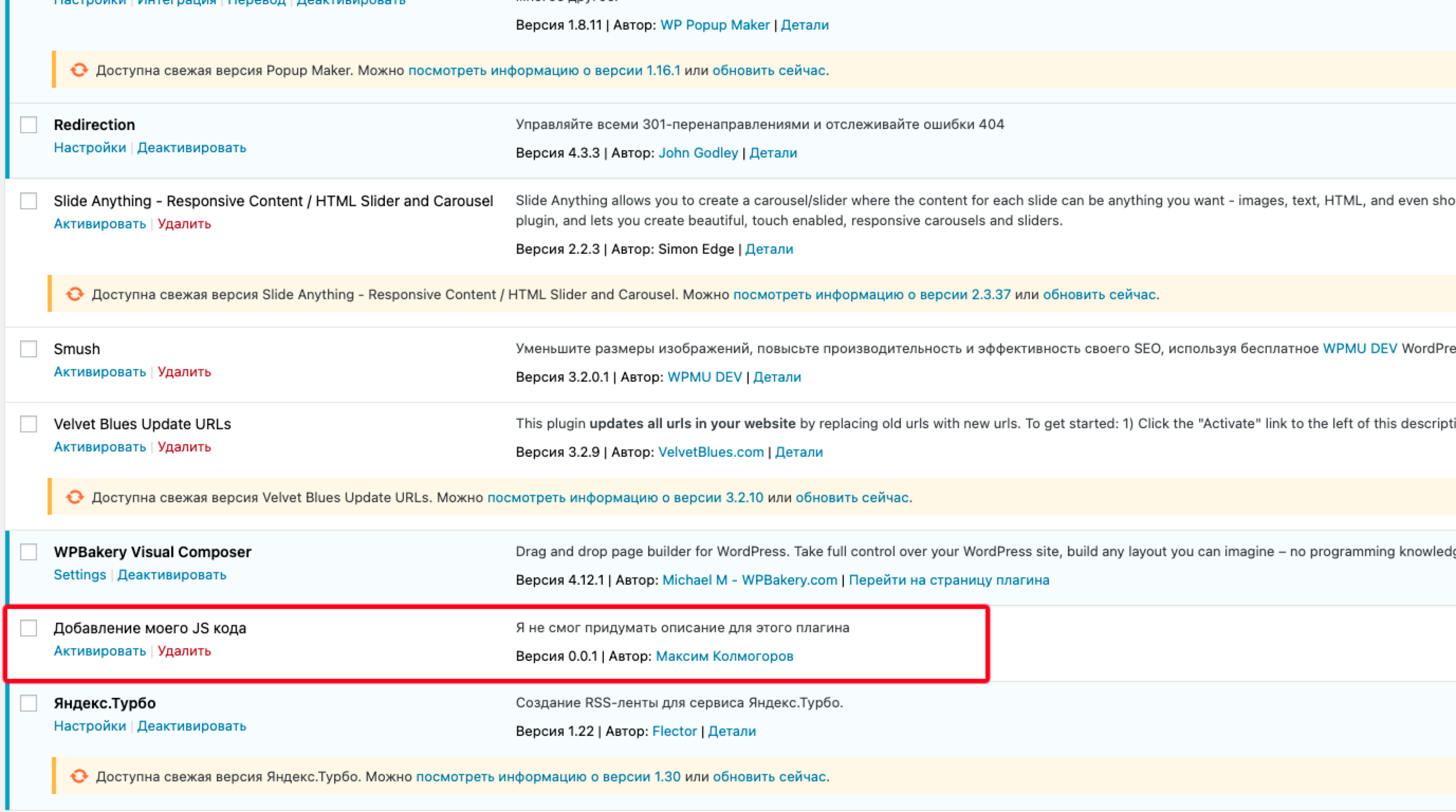
И тогда у плагина появится дополнительное описание на странице с другими плагинами:

Обязательный параметр лишь Plugin name, остальные вариативные. С полным списком метаданных плагина можно ознакомиться на сайте в документации WordPress.
Шаг пятый: добавляем функционал
Наш плагин будет добавлять какой-то JavaScript код в административной панели нашего сайта. Для этого давайте поместим в наш файл add_my_js.php следующее содержимое:
Давайте объясним что мы тут сделали. Внутри нашего плагина мы объявили обычную функцию и привязали ее к хуку admin_head. Поэтому, плагин будет работать только в административной панели. Сама функция вызывает JavaScript-код, который выводит текстовое сообщение в консоль.
Как видите, мы пишем тут самый обычный PHP-код, с которым постоянно сталкиваемся в functions.php в самых разных темах. Поэтому создание плагина ничем не отличается от написания кода в functions.php. Вы тут так же сможете объявлять разные хуки с помощью которых можно творить самые разные вещи, например, создавать страницы и выводить их в административной панели.
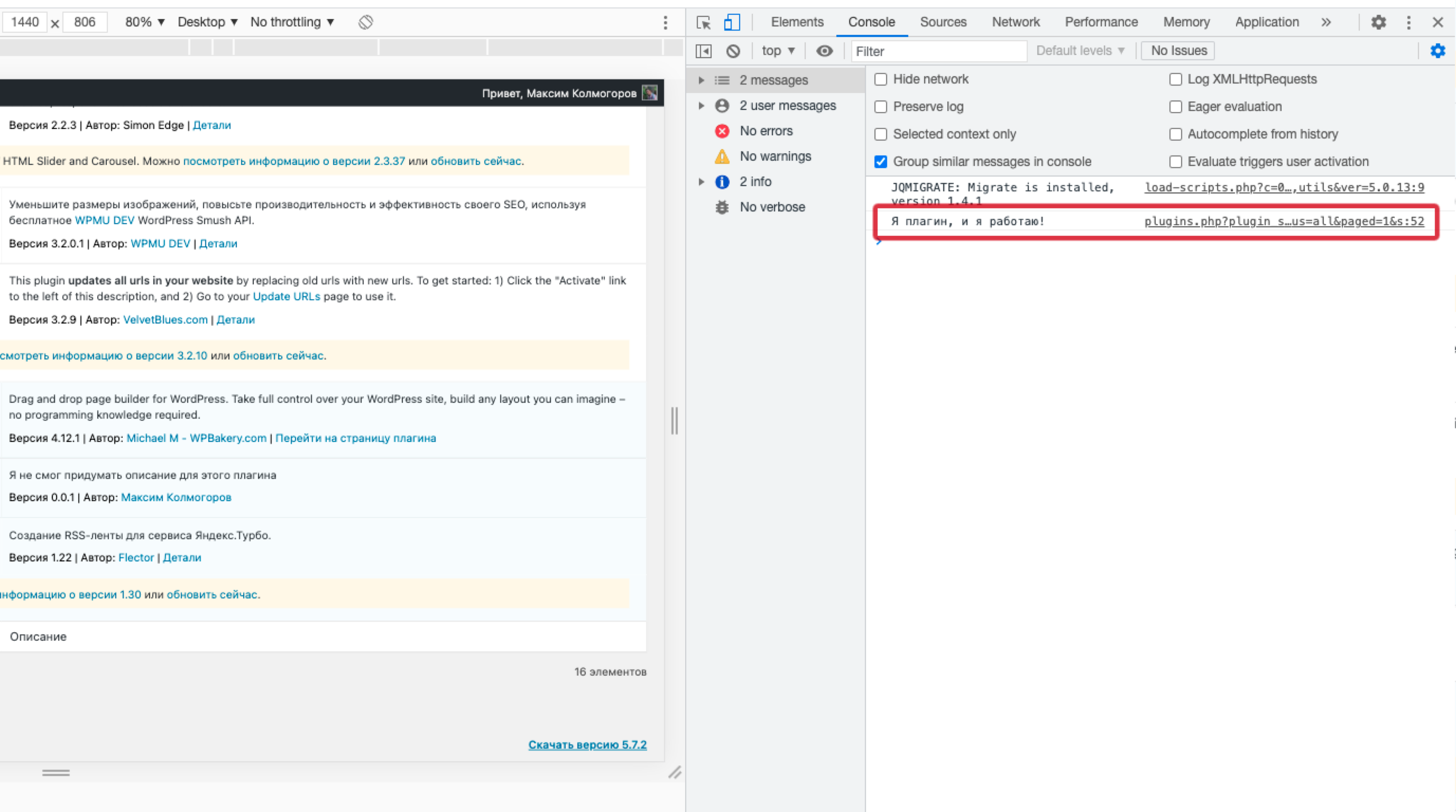
Теперь давайте зайдем в административную панель, откроем консоль и проверим наш плагин (не забудьте активировать плагин и страницу перезагрузить):

Как видите, все прекрасно работает! Спасибо за внимание.

Оставьте комментарий