Что такое микроразметка и зачем нужна
Микроразметка – это специальный код, который помогает объяснить поисковой системе смысл содержимого в определенном участке сайта.

Зачем нужна микроразметка
Микроразметка используется в основном для SEO-продвижения сайта и SMM. Если совсем простыми словами, то микроразметка- это такой специальный “язык”, который понимают поисковые системы и социальные сети.
Чтобы поисковая система быстрее поняла смысл страницы или какой-то информации – был придуман “язык” Schema.org. Да, поисковая система сама рано или поздно поймет о чем говорится на странице, но с помощью микроразметки она это сделает в разы быстрее, а значит, сайт быстрее получит более высокие позиции в выдаче, а владелец свои деньги от проданных товаров и услуг.
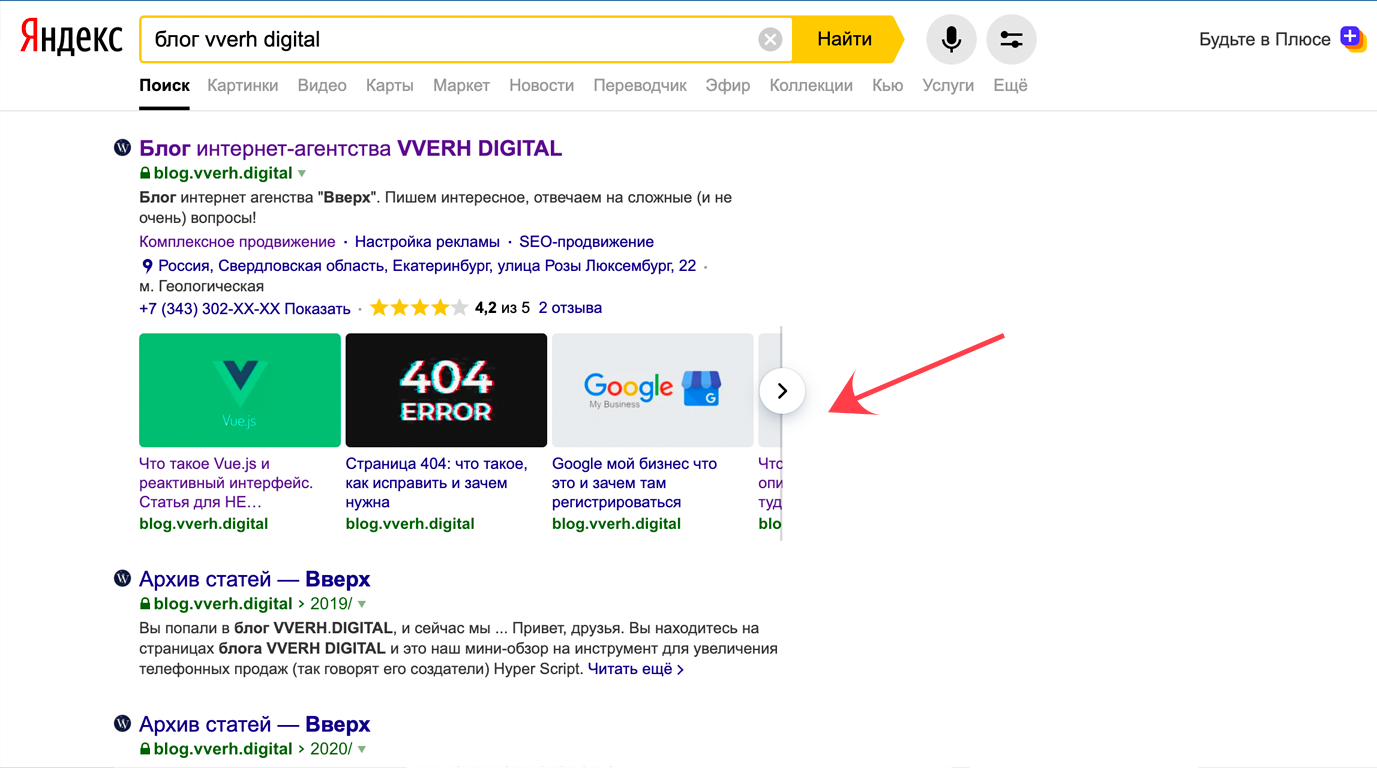
Также, с помощью микроразметки можно создавать красивые расширенные описания и слайдеры внутри поисковой выдачи (как в Яндексе, так и в Google):

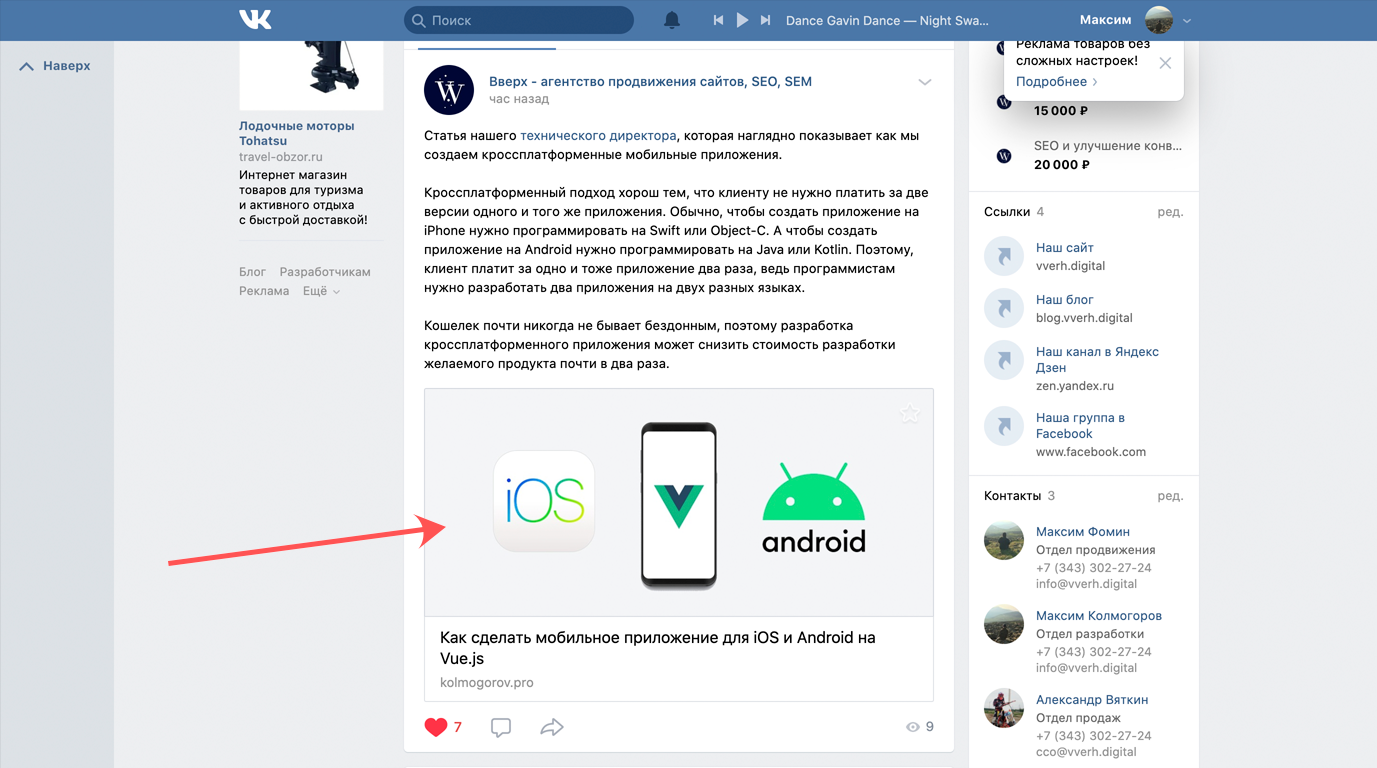
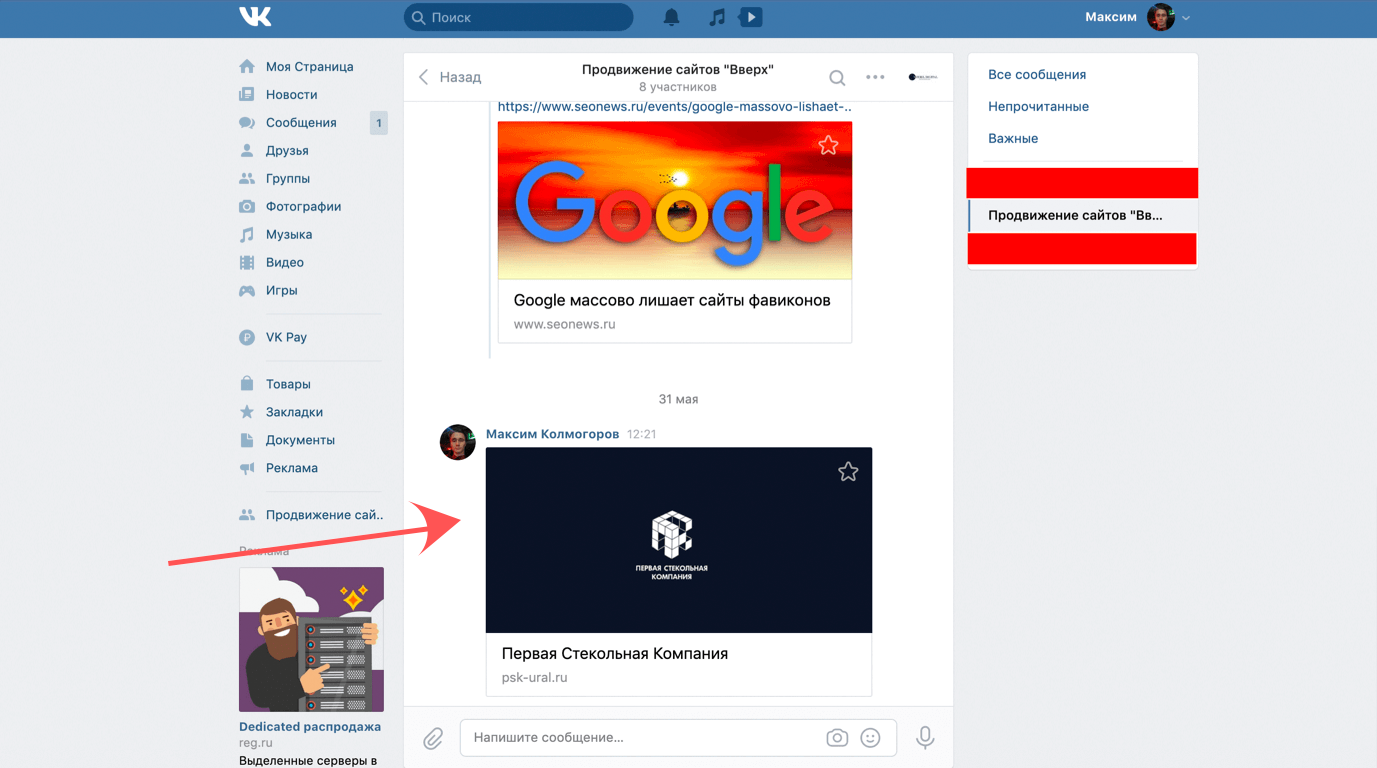
С социальными сетями ситуации немного другая. Они не очень поощряют переходы из своей экосистемы на внешние ресурсы. Поэтому пользователю всегда показывают будущее место назначения (чтобы не уходил лишний раз из соц.сети) с помощью своеобразной подсказки-обложки, которая создается автоматически с помощью “языка” Open Graph. Пример работы Open Graph изображен ниже на картинке.

Красивая обложка может быть создана в VK.com двумями способами: первый – это вручную. Второй – автоматически с помощью Open Graph после публикации ссылки почти в любое текстовое поле.
Микроразметка для поисковых систем Schema.org
Давным давно Яндекс, Google, Microsoft и Pinterest объединились и создали “язык” под названием Schema.org, который способен объяснить поисковой системе что располагается в указанном месте сайта или о какой информации в данный момент идет речь.
Например, есть логотип, как объяснить поисковой системе что это не просто картинка? Все очень просто, достаточно добавить микроразметку. Или еще пример, есть услуга, которая стоит определенных денег, как объяснить поисковой системе что это услуга, а не набор картинок и какой-то текст, который можно и не индексировать. Правильно, с помощью микроразметки!
Примеры кода для микроразметки Schema.org
Вот так может выглядеть микроразметка для логотипа и услуги.
Микроразметка для логотипа должна располагаться на всех страницах сайта, а вот микроразметка услуги только на конкретной странице с этой услугой.
А вот так может выглядеть микроразметка хлебных крошек:
Вам может показаться странным, что первые два варианта отличаются от последнего, но на самом деле это все та же Schema.org. Просто немного разная реализация. Первые два варианта сделаны с помощью JSON-LD, это немного более современная технология создания микроразметки. Последняя реализация это классический HTML-код.
Внедряем Shema.org: документация
Если решите внедрить микроразметку на свой сайт, познакомьтесь сначала с официальной документацией Schema.org. Нет смысла бездумно копировать микроразметку из нашего примера, к сожалению, все уникально и вряд ли наш пример подойдет Вам.
Отсутствие хотя бы одного элемента в структурированном списке из нашего примера может полностью сломать смысл микроразметки и делает ее бесполезной (не читаемой для поисковой системы). Для проверки качества микроразметки используют специальный инструмент от Google.
Если не знаете HTML и английский язык, не мучайте себя и попросите разработчика реализовать микроразметку для Вашего сайта.
Микроразметка для социальных сетей Open Graph
Давным давно компания Facebook* заметила, что люди делятся публикациями с разных сайтов внутри социальной сети. И чтобы пользователям сервиса было сразу понятно о чем будет идти речь внутри статьи в другом источнике – Facebook* начал формировать специальные обложки-подсказки как в примере на скриншоте ниже.

В дальнейшем данную технологию начали использовать другие социальные сети, например, VK.com и даже WhatsApp.
Так вот, чтобы управлять красивыми “обложками”, нужно внедрить на свой сайт Open Graph.
Пример кода для микроразметки Open Graph
Ниже одна из полностью рабочих (до сих пор) реализаций Open Graph на движке ModX, сделанная нашим разработчиком год назад. Код большой, но нас интересует только то что находится с 17 и по 26 строчку.
Естественно без знания архитектуры сайта и HTML обычному человеку мало понятно что здесь написано.
Внедряем Open Graph: документация
Если решите внедрить Open Graph к себе на сайт, воспользуйтесь документаций от Facebook*, в отличии от документации Schema.org она хотя бы русском.
*Организация Meta, а также её продукт Facebook, на который мы ссылаемся в этой статье, признаны экстремистскими на территории РФ.

Оставьте комментарий