Что такое AJAX простыми словами с примерами
Данная статья написана программистами для не программистов. Объясняем простыми словами сложные для понимания технологии.

Что такое AJAX
AJAX (на англ. Asynchronous Javascript and XML или на русском сленговом “аякс”) – технология, позволяющая взаимодействовать с сервером без перезагрузки страницы. Например, получать или передавать какие-нибудь данные.
Зачем все это нужно…
Давайте немного углубимся в веб-разработку. Обещаем, все будет просто, даже ребенок поймет.
Путешествуя по интернету, Вы используете браузер. Браузер – это наш проводник в интернет.
Сайт же – это обычная куча документов (html,php файлов), которые разбросаны на сервере. А сами сервера могут стоять в самых разных точках мира. В конце концов, чтобы сайт или страницу сайта увидели, браузер должен “обратиться” к нужному серверу, тот, в свою очередь, ищет и передает нужный документ (страницу) браузеру, и только потом браузер передаст это Вам на экран. Итог – мы видим какую-то страницу сайта.
Естественно, каждое Ваше “обращение” к серверу заставляет браузер перезагружать страницу, ведь в этот момент он принимает данные и подготавливает их для передачи Вам. Само по себе “обращение” это не только загрузка страниц сайта, “обращением” может быть и отправка сообщения пользователю, нажатие на кнопку “подписаться на новости” и.т.д.
Так вот, AJAX помогает избежать постоянной перезагрузки страницы в пределах одного веб-сервера (сайта).
Что такое AJAX-запрос
Это метод языка программирования JavaScript, который передает данные на сервер без перезагрузки страницы.
Технология AJAX в действии
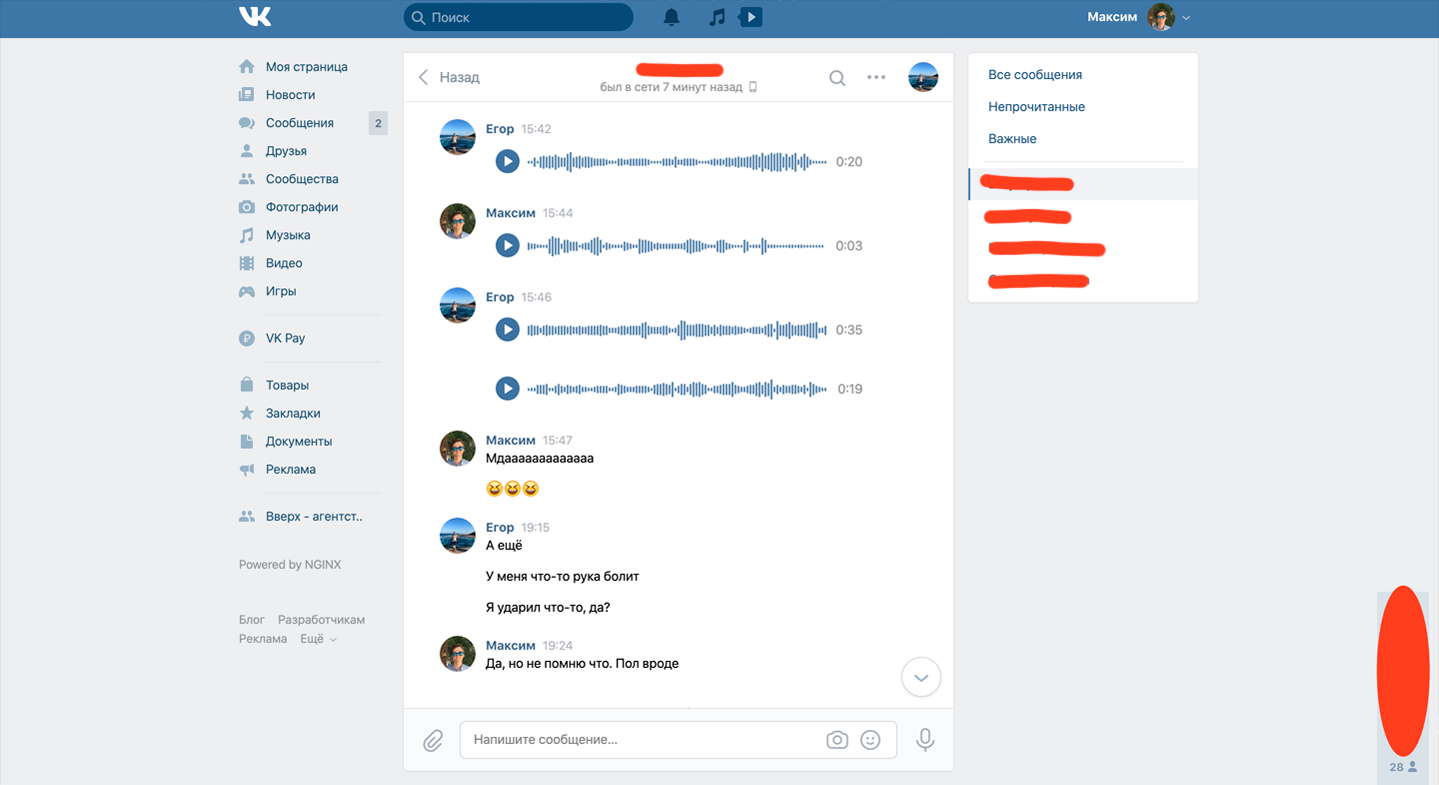
Любой online-чат или форма обратной связи это явный пример работы технологии AJAX. Например, в социальной сети Вконтакте есть диалог с любым пользователем, в котором общение не прерывается перезагрузкой страницы.

Когда Вы что-то пишите другому человеку и нажимаете отправить, то сразу видите результат своих действий без перезагрузки страницы. Это и есть технология AJAX. Браузер отправляет запрос серверу, сервер отдает нужные данные, браузер “обновляет” только часть контента на странице.
Как выглядит AJAX запрос
Если Вы не знакомы с программированием хотя бы чуть-чуть, следующий абзац может быть непонятен от слова совсем.
Тут все зависит от библиотеки (инструмента), с которым работает программист. Давайте мы продемонстрируем Вам технологию AJAX в действии на нашей любимой библиотеке Vue.js.

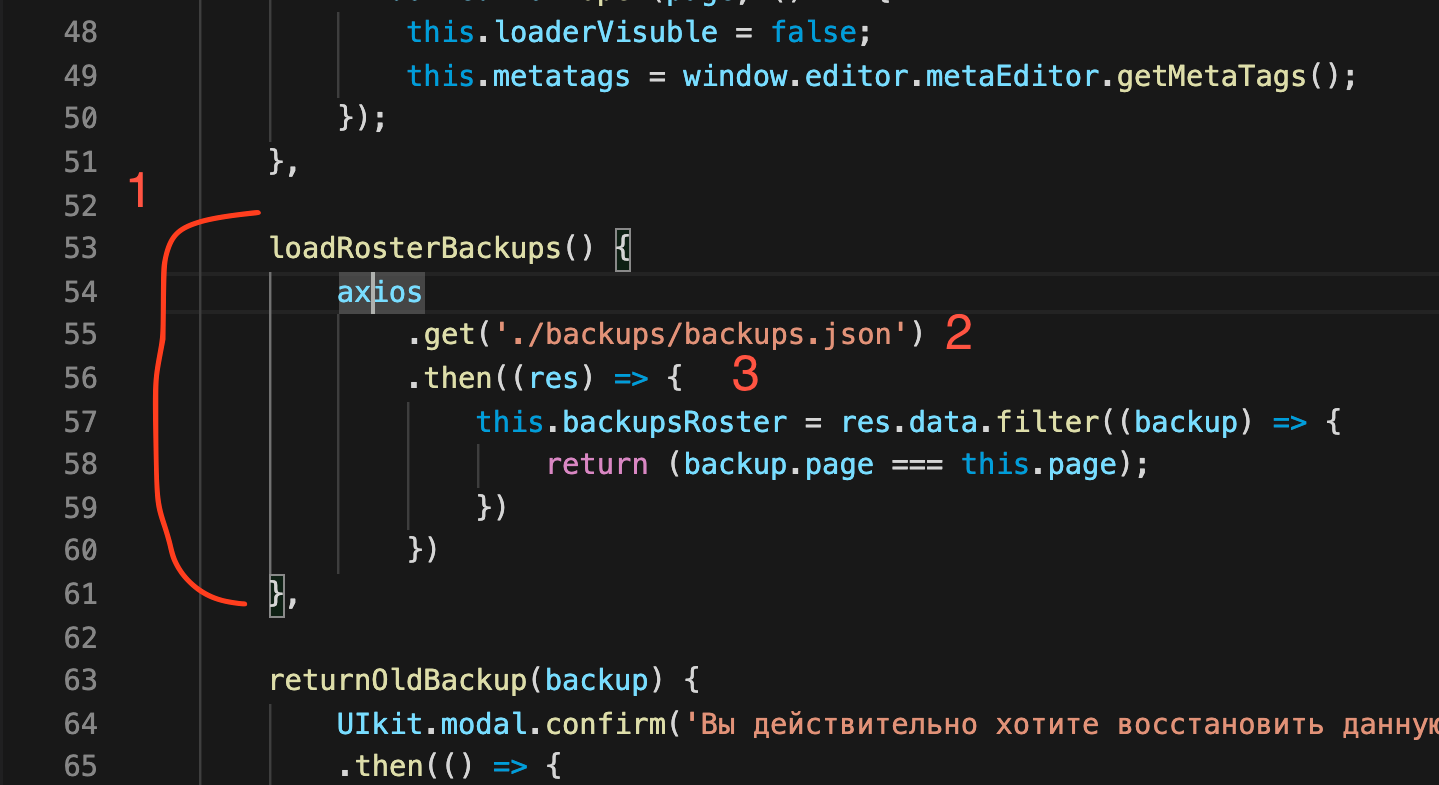
1. Это AJAX функция, она хранит в себе последовательность каких-то действий. В данном случае двух.
2. Первая часть функции. Это AJAX-запрос к документу (который хранит список резервных копий сайта). Мы, не перезагружая страницу, отправляем запрос серверу на получение этого документа.
3. Вторая часть функции. После положительного ответа сервера (все он нам отдал) мы фильтруем полученные данные и, не перезагружая страницу, выводим на экран список всех резервных копий из этого документа.
На этом все, если остались вопросы – пишите нам в группу Вконтакте или оставляйте комментарии. Мы отвечаем на все вопросы касающиеся наших услуг или контента.
Интересно, а сайты на JavaScript нормально индексируются поисковиками? Ответ в следующей статье!

Оставьте комментарий