Как добавить поддержку темной темы на сайт с помощью CSS
Для многих мобильных приложений темная тема уже стала атрибутом по умолчанию, но вот в мир сайтов этот особый функционал заходит пока с задержкой. И поэтому мы решили продемонстрировать всем желающим возможности современного CSS, ведь с помощью него можно добавить на свой сайт поддержку темной темы. И да, даже не придется использовать JavaScript.

Подготовка
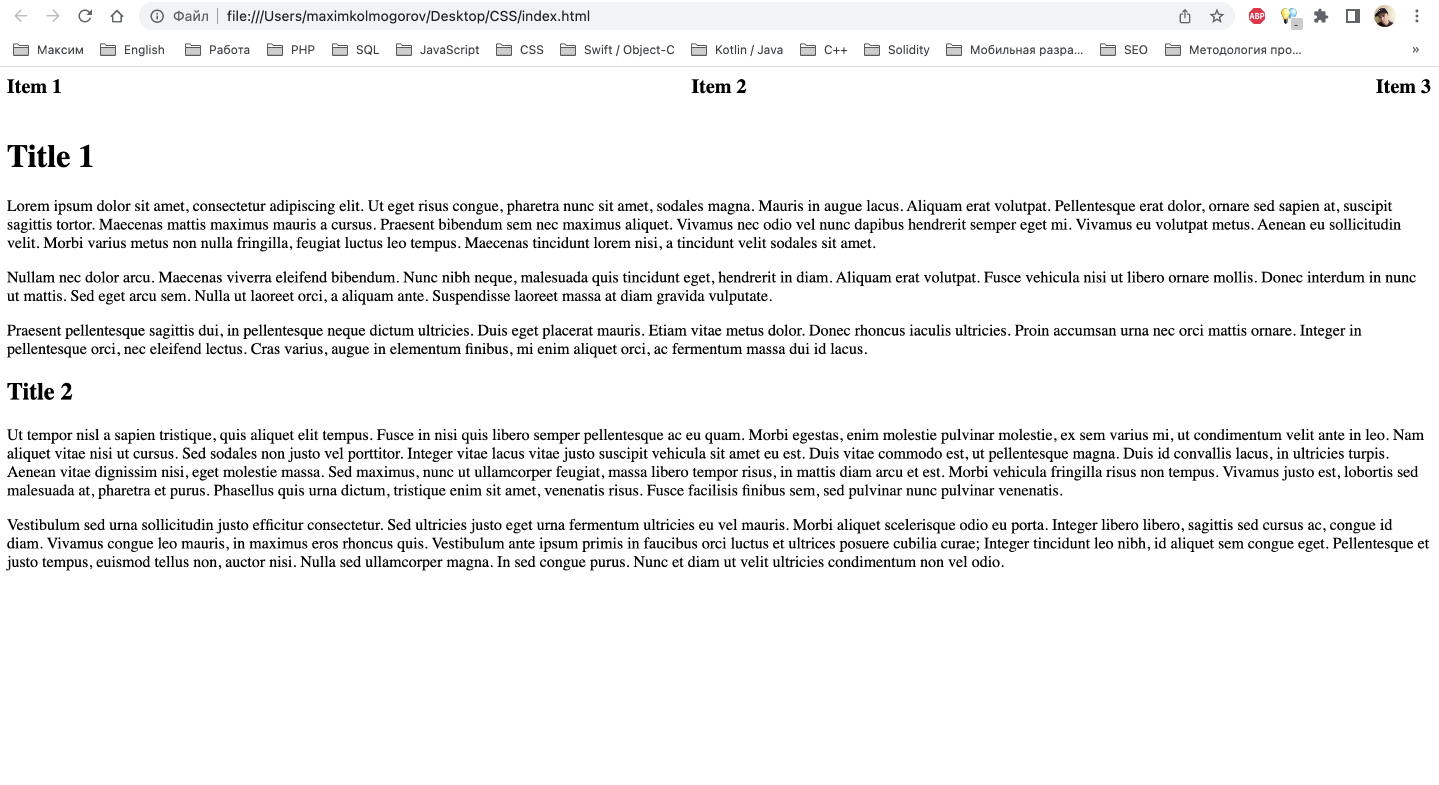
Давайте для примера создадим простую HTML страницу и представим, что это сайт. Вполне будет достаточно чего-то такого:

В конце статьи мы представим пример с кодом на случай, если Вам сейчас лень что-то делать.
Добавляем поддержку темной темы с помощью CSS
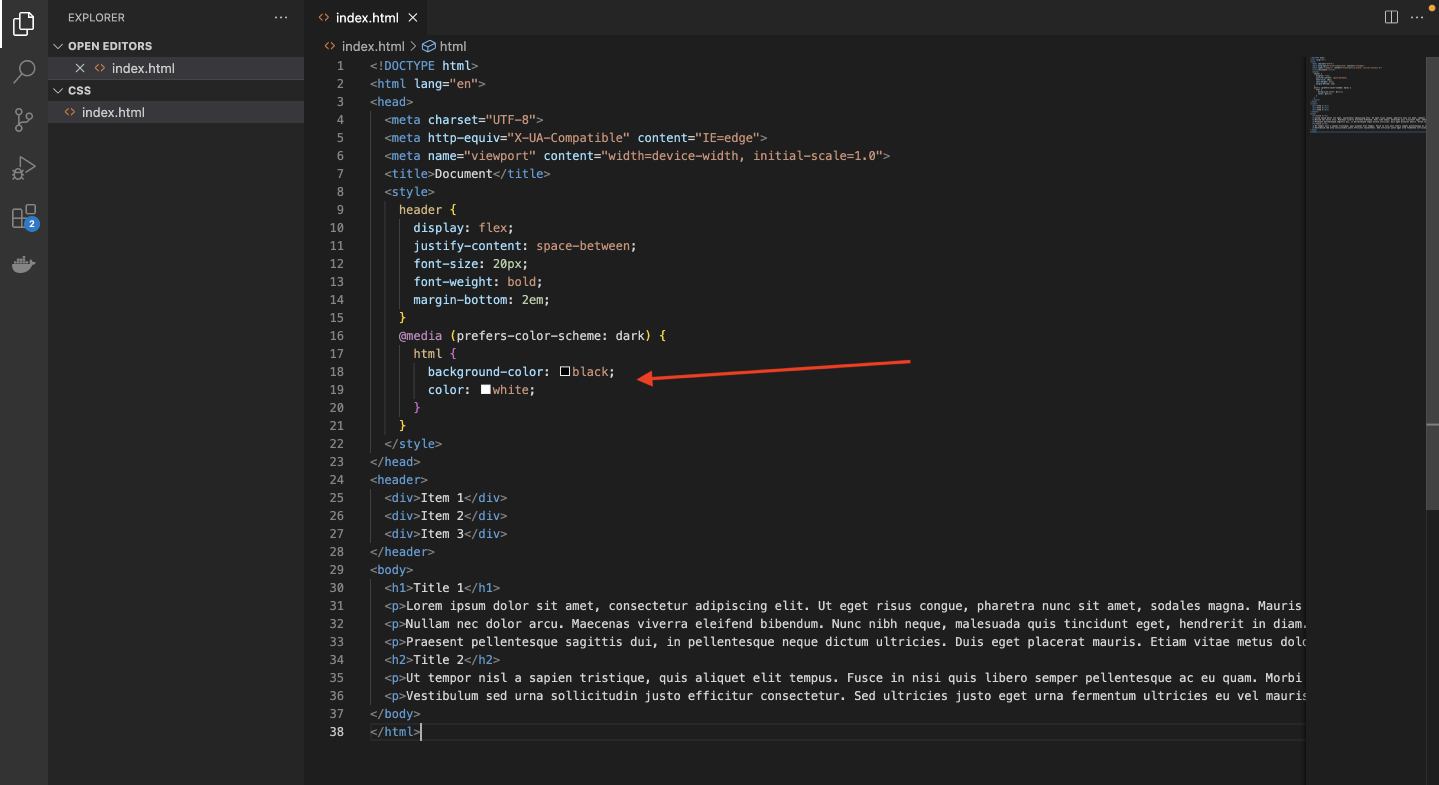
Теперь нам осталось лишь добавить к нашему CSS коду вот такой медиа запрос:
@media (prefers-color-scheme: dark) {
}
А внутри этого запроса нужно просто переопределить стили для темной темы. Как-то так:

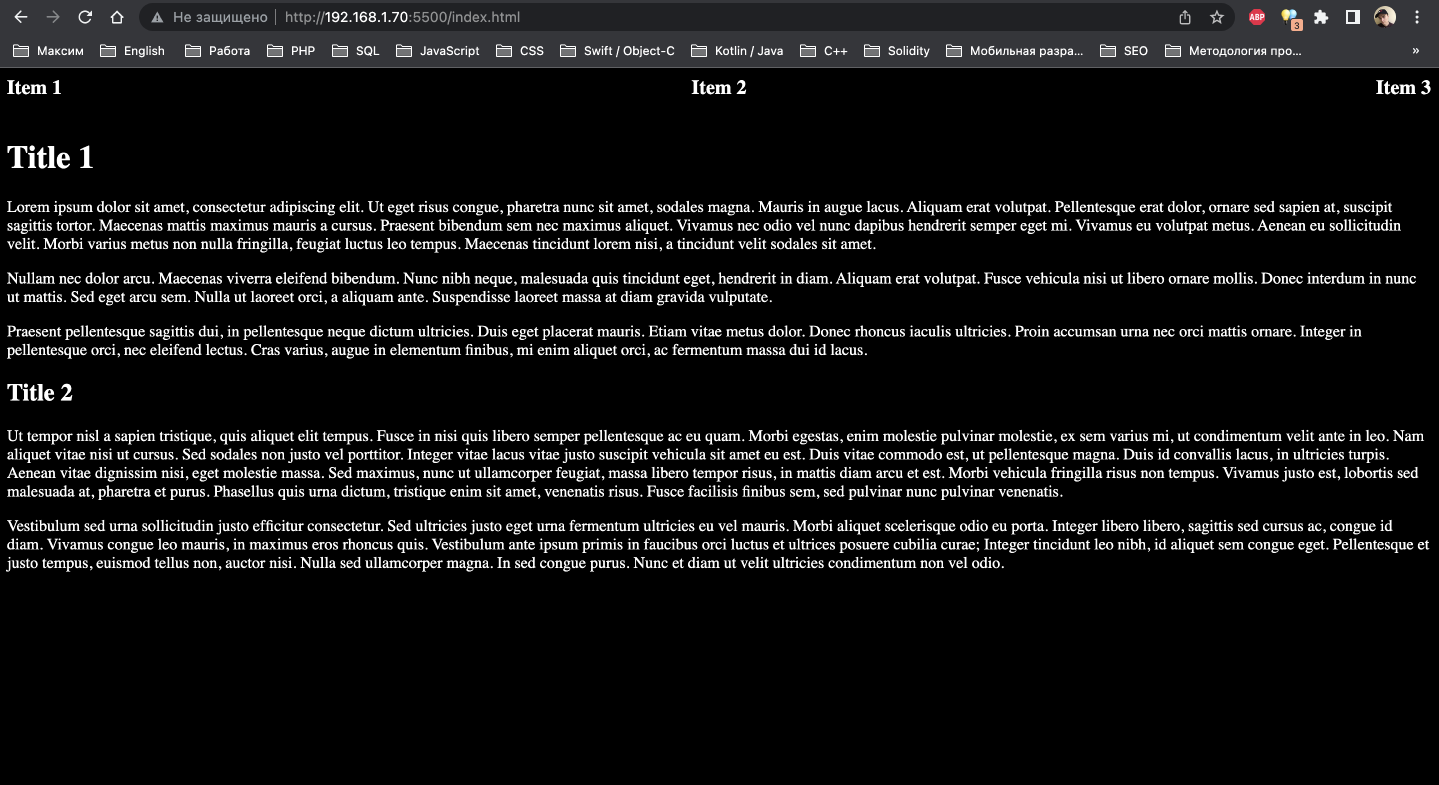
Браузер автоматически подхватит их если зафиксирует у пользователя активный “темный режим” в операционной системе. Результат будет такой:

Как видите, все довольно просто. И ни капли JavaScript.
А вот и пример с кодом, как и обещали:
Поддержка prefers-color-scheme
Данный медиа запрос поддерживается почти всеми современными браузерами. Покрытие составляет более 90% по данным сайта caniuse. Проблемы могут лишь возникнуть с браузерами в кнопочных телефонах (там обычно и темной темы нет), а также с браузерами Opera Mini (для iOS и Android) и Internet Explorer. На Opera в целом (даже не Mini) приходится около 3% интернет-трафика. А Internet Explorer уже не поддерживаемая технология, Microsoft давно перенесли все в Edge. Поэтому не велика потеря, смело пользуйтесь.

Оставьте комментарий