Как добавить Яндекс Метрику на сайт
Привет, друг! Сегодня мы поговорим об интересной теме. Речь пойдет о том как поставить счетчик Яндекс Метрики на свой сайт самостоятельно.

В целом это элементарно, поэтому рассмотрим основные действия.
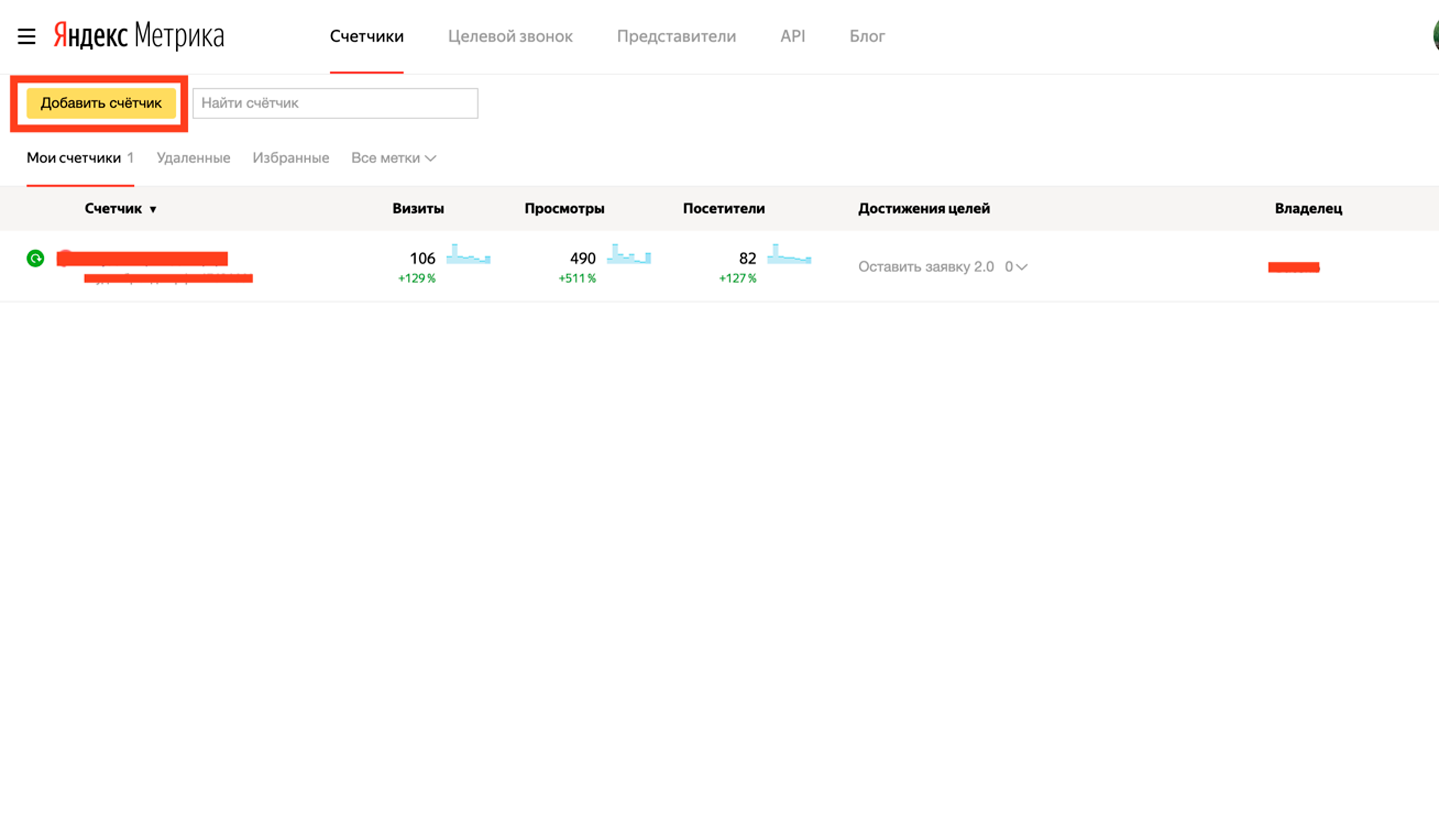
Шаг первый. Заходим сюда и создаем счетчик.

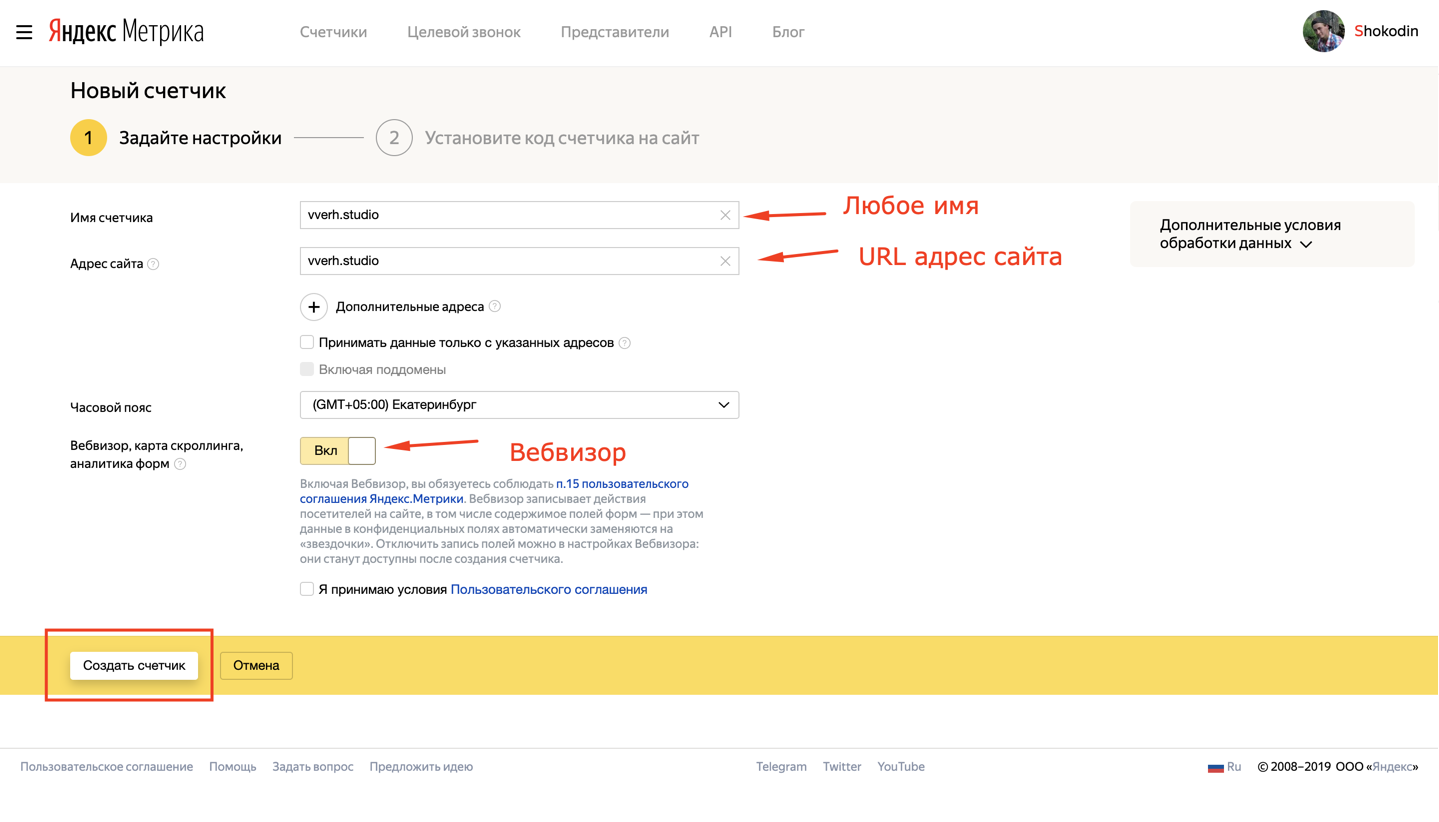
Шаг второй. Даем имя счетчику и вводим URL адрес сайта. Имя счетчика может быть любым, выбирайте какое захотите. URL адрес сайта, например https://blog.vverh.digital/. Включаем вебвизор (в любой момент можно будет отключить), он позволит смотреть на действия других пользователей. Что они делали на сайте, куда кликали и.т.д. Далее нажимаем создать счетчик.

Теперь попадаем на новую страницу. Тут необходимо скопировать код метрики в буфер обмена (Выделите, нажмите на правую кнопку мыши, нажмите копировать) или нажмите на большую кнопку “Скопировать код”.
А вот теперь начинается самое интересное! Пора этот код интегрировать в HTML-код Вашего сайта. Вперед, это очень легко!
Как добавить Яндекс Метрику на статичный сайт
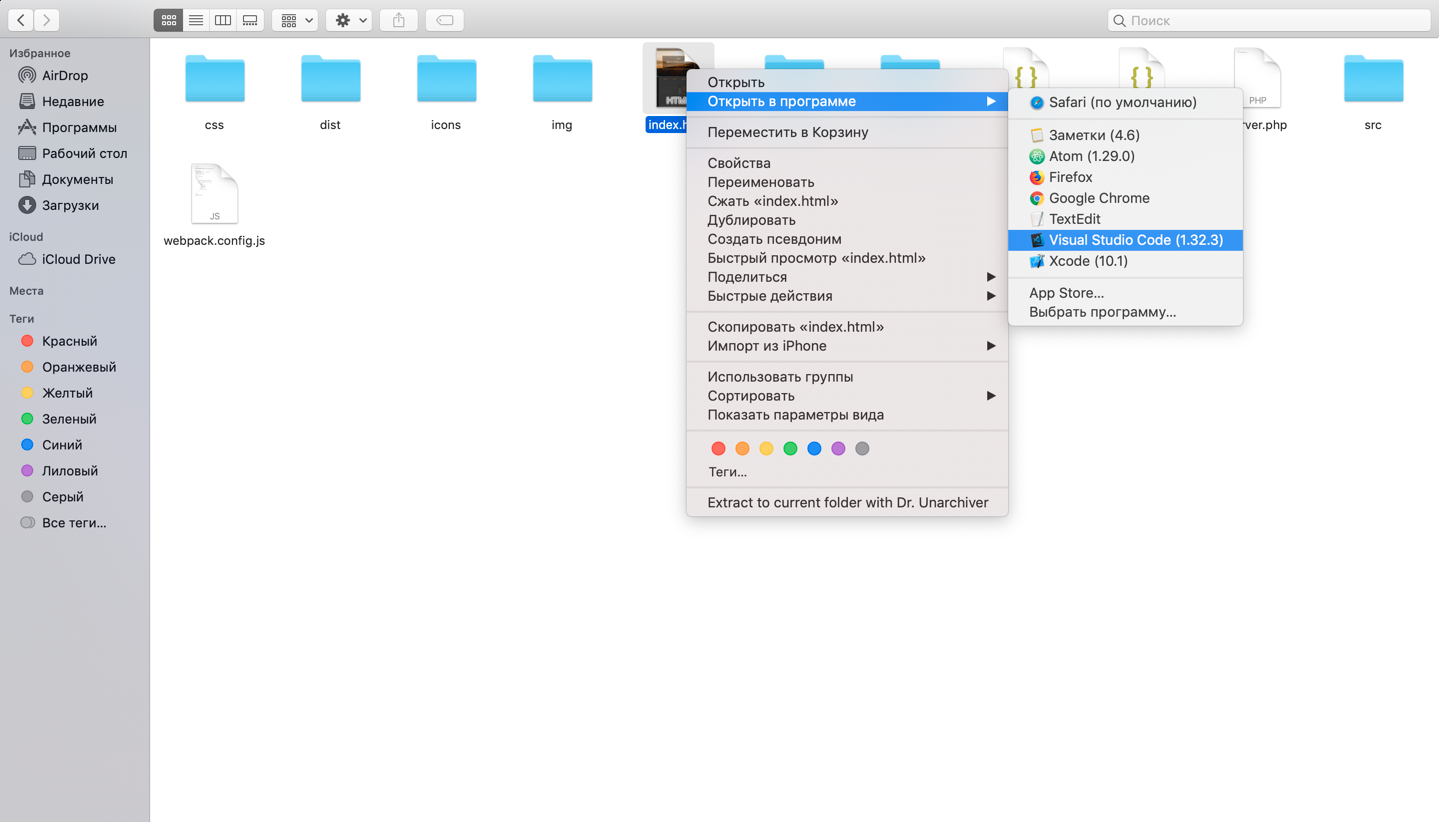
Вам нужно всего три вещи. Во-первых, надо обладать доступами от хостинга (того места, где лежит сайт). Во-вторых, нужно быть внимательным. В-третьих, скачать визуальный редактор кода. Это может быть Atom, Xcode, Visual code studio, Sublime text. Пример будет показан с помощью VCS (visual code studio).
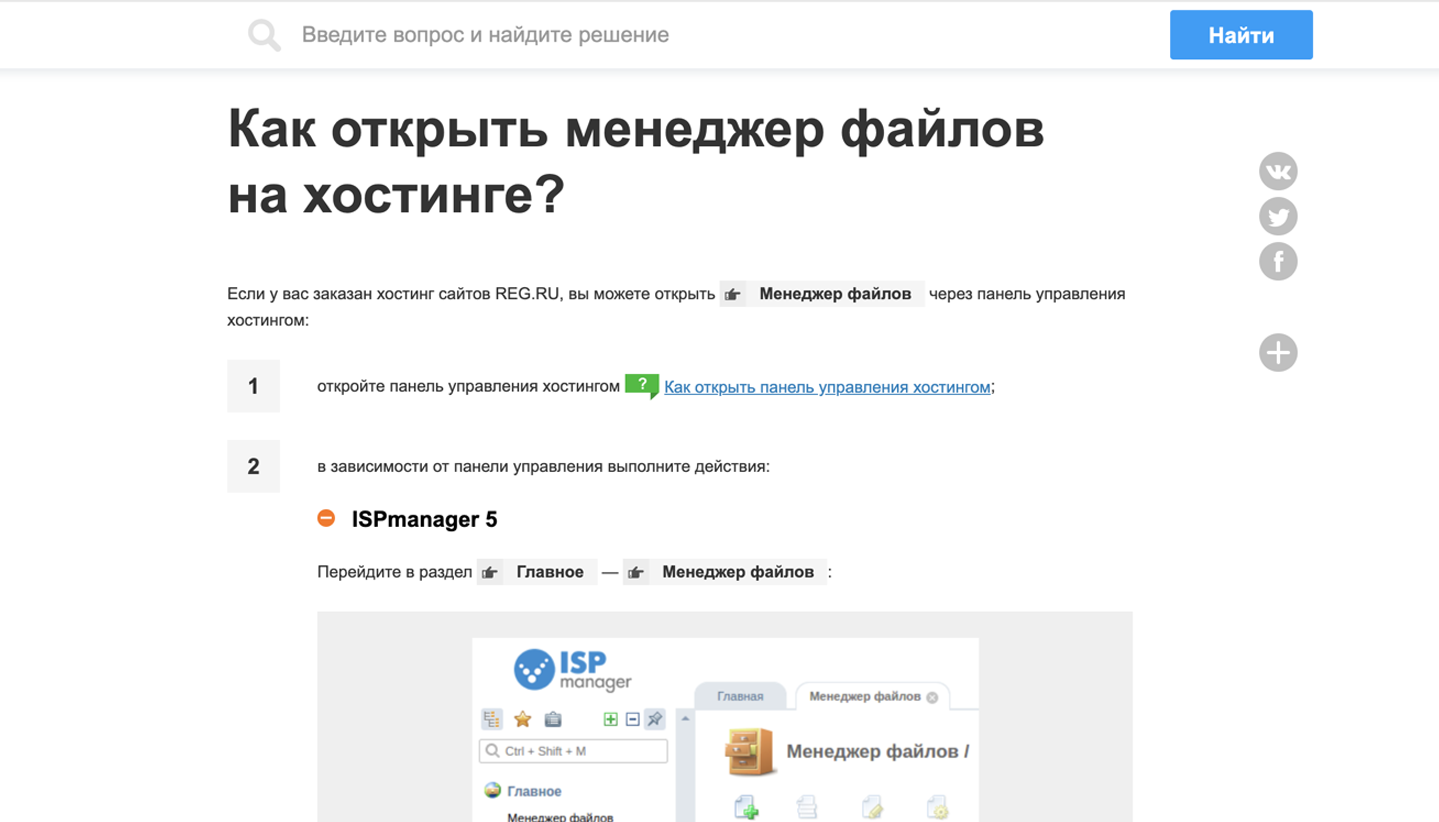
Мы не можем за Вас знать на каком хостинге лежит сайт. Это может быть reg.ru, netangles.ru, nic.ru или beget, поэтому показывать как зайди в личный кабинет и файловый менеджер мы не станем. Уверены на 300%, что любой уважающий себя хостинг провайдер обеспечил себя документацией, которую можно легко найти в Яндексе по запросу “Как попасть в файловый менеджер НАЗВАНИЕ ВАШЕГО ХОСТИНГА” Вот на пример документация reg.ru.

Документация по файловому менеджеру beget.
Документация по файловому менеджеру nic.ru.
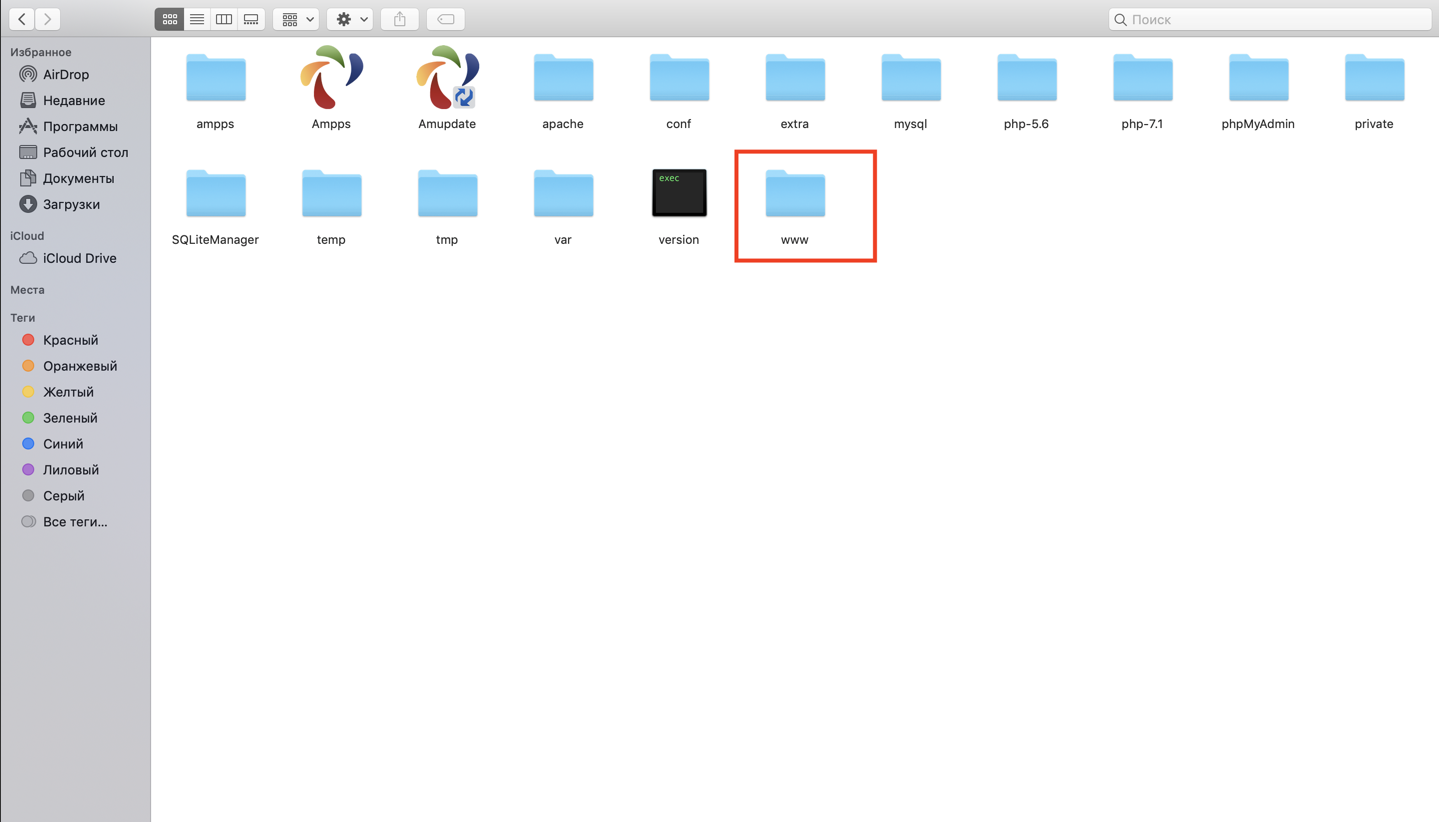
Пошли дальше. Допустим, Вы попали в файловый менеджер, теперь необходимо найти папку с Вашим сайтом. В 90% случаев Ваш сайт будет лежать по такому адресу. Папка www – Папка НАЗВАНИЕ САЙТА. Без точки и кода зоны. Т.е если сайт vverh.studio, значит папка называется vverh, если yoga.ru, значит папка называется yoga.

Теперь необходимо отредактировать этот файл. Некоторые хостинг провайдеры позволяют с помощью средств хостинга редактировать свои файлы. В нашем примере (на картинке) рабочий компьютер является сервером, поэтому запускаем редактирование файла сразу с помощью нужной программы. Вам же, в 50% случаев, придется скачать визуальный редактор и сам файл к себе на компьютер.

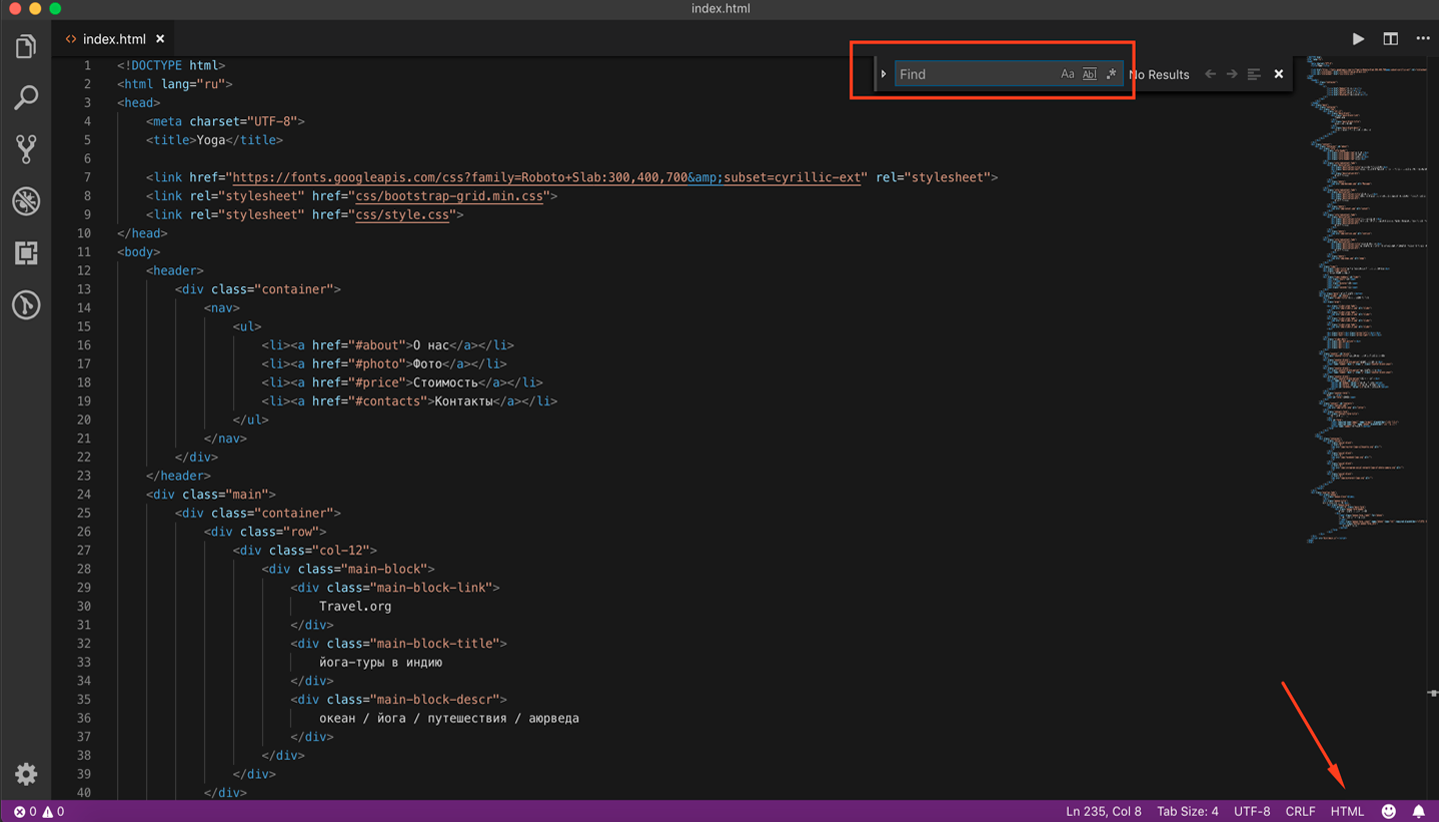
Во-время редактирования файла не бойтесь кода, он совсем не страшный. Нажмите в правый нижний угол и выберите пункт html, чтобы было легче ориентироваться. Также нажмите ctrl + f (command + f для Mac) и введите body.

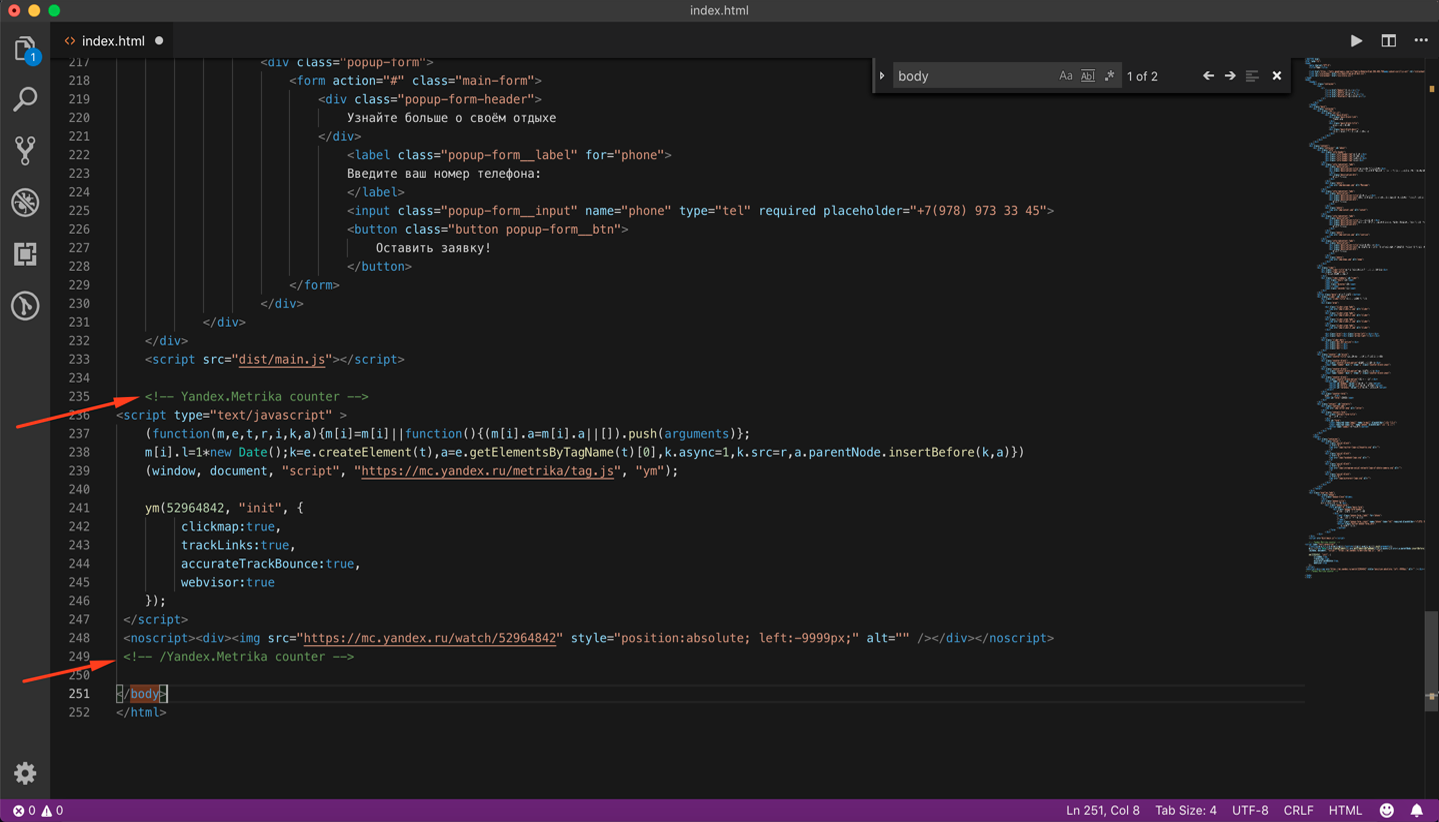
Нам нужно найти закрывающий тег BODY (< /body>) и перед ним вставить код метрики. Делается это очень просто, вот так:

Если вдруг у Вас тег слипся с соседним тегом, не бойтесь перед ним поставить пробел чтобы туда уже установить код. Главное не нарушайте структуру самого тега, не нужно его дробить так: < / КОД МЕТРИКИ body> или еще как-то иначе. Четко как на скриншоте. < / какой-нибудь тег> КОД МЕТРИКИ < /body> .
Далее, сохраняйте файл и отправляйте на сервер. Возвращайтесь на страницу Яндекс Метрики, нажмите “ОК” и в списках счетчиков нажмите на оранжевую стрелочку, это обновит данные. Если стрелка загорелась зеленым (как на самом первом скриншоте после обложки), то все настроено верно. Ах да, сразу не жмите, подождите минуту. Данные на сервер отправляются быстро, но не со скоростью света.
Как добавить сайт в Яндекс Метрику WordPress
Здесь все еще проще. Вам понадобится проделать все до пункта “Как добавить Яндекс Метрику на статичный сайт”. Также иметь доступ в свою админ панель. Уровень доступа пользователя должен быть admin (или супер админ). Это для того, чтобы Вы могли устанавливать плагины.
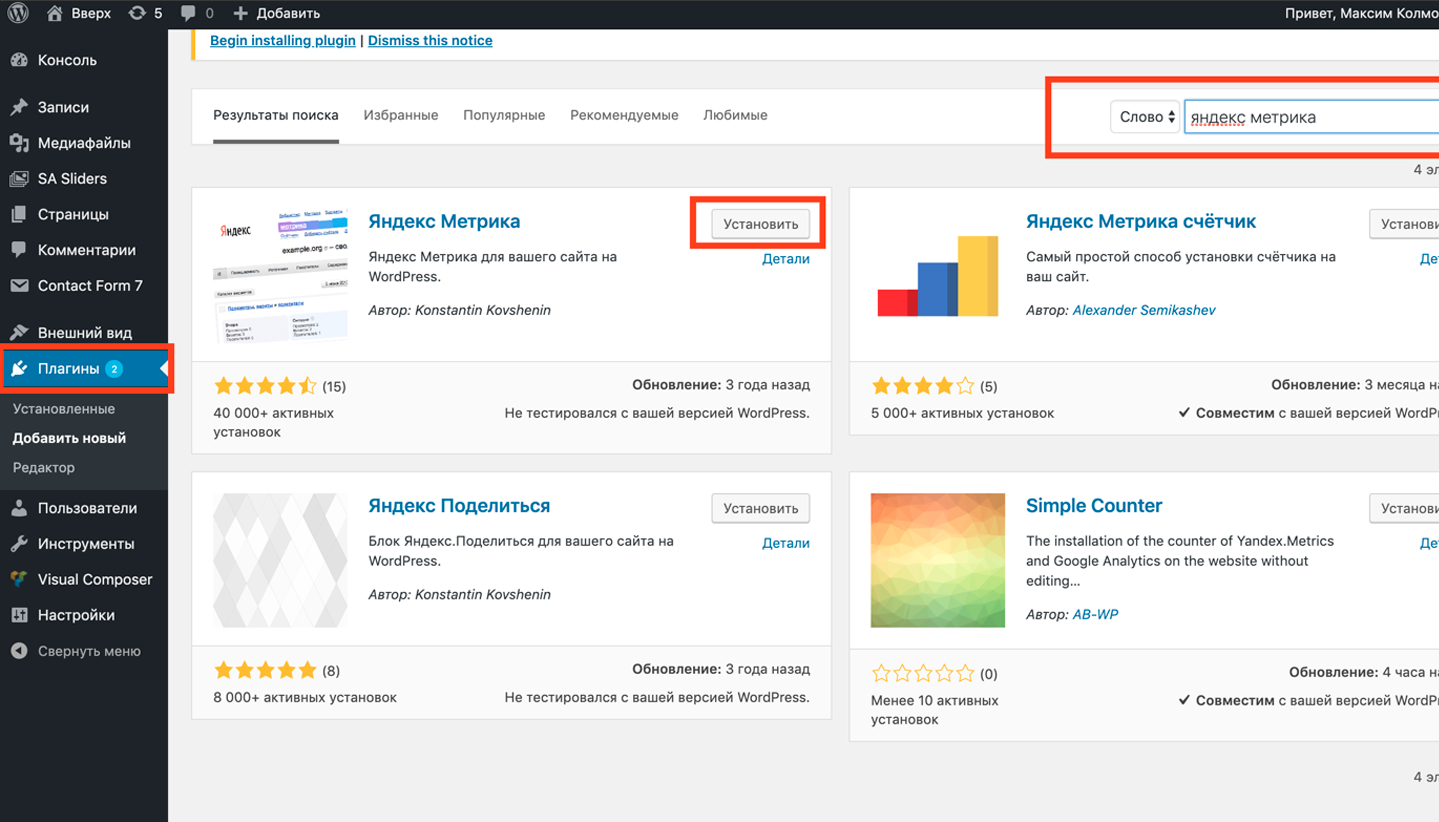
Заходим в раздел “Плагины” – “Добавить новый” и в поиске вводим “Яндекс Метрика”.

Просто устанавливаем этот плагин. Он появится у нас слева в меню. Там заходим в его настройки, вставляем код и жмем активировать. Вот и все.
К слову, можно поставить код в ручную. Достаточно зайти в раздел “Внешний вид – Редактор” и в шаблонах справа выбрать подвал footer.php. И точно также, перед закрывающим тегом установить код. Также просто, как и самостоятельно подтвердить права на сайт в Яндексе на WordPress.
Как добавить сайт в Яндекс Метрику ModX
Здесь чуть сложнее чем на WordPress. Вам понадобится проделать все до пункта “Как добавить Яндекс Метрику на статичный сайт”. Также иметь доступ в свою админ панель. Уровень доступа пользователя должен быть admin (или супер админ). Это для того, чтобы редактировать чанки (шаблон) сайта. И быть ПРЕДЕЛЬНО внимательным.

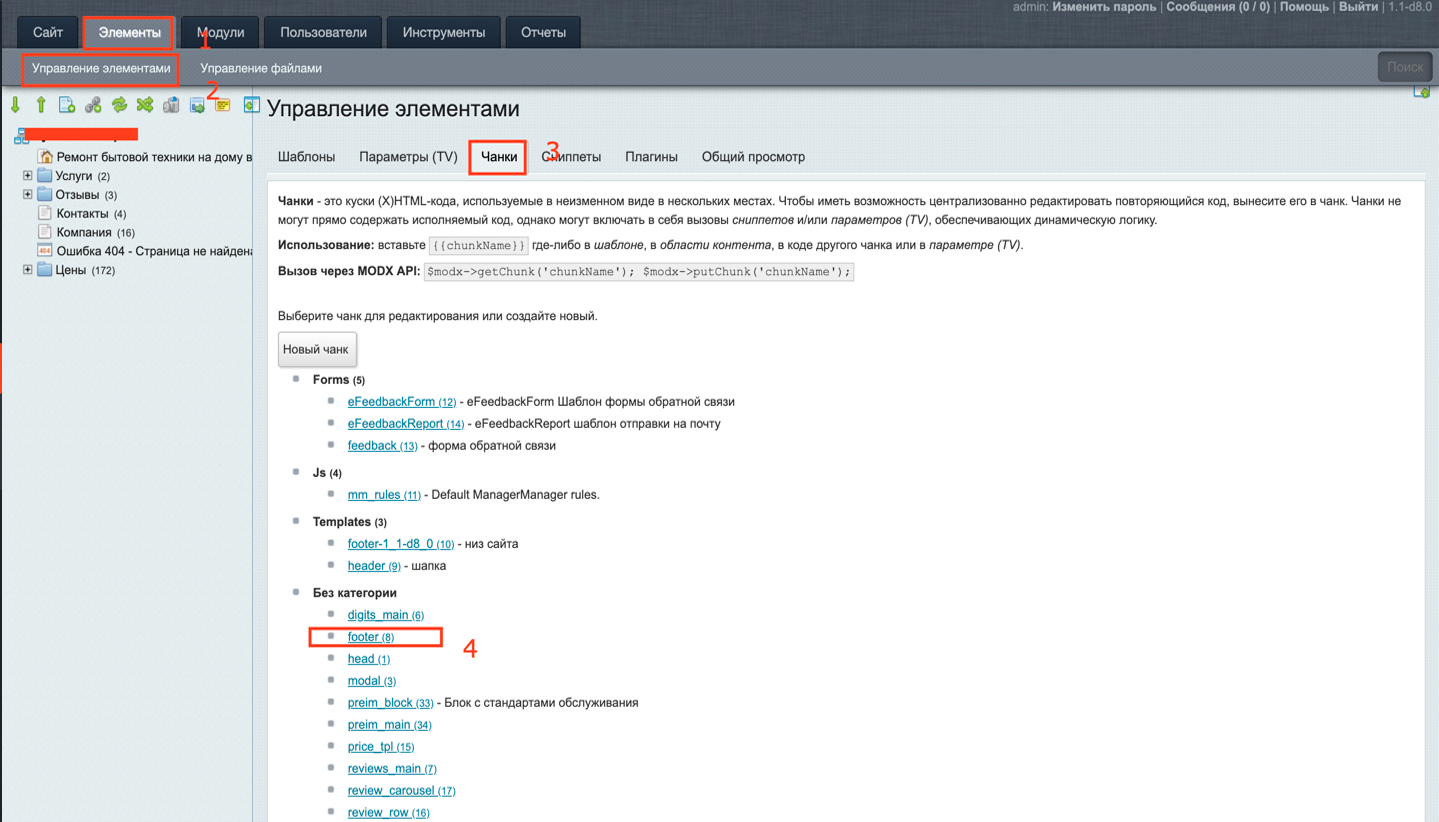
Заходим в админ панель сайта. Нажимаем на “Элементы”, потом “Управление элементами”, потом “Чанки” и “footer”. Внутри устанавливаем код счетчика Яндекс Метрики.

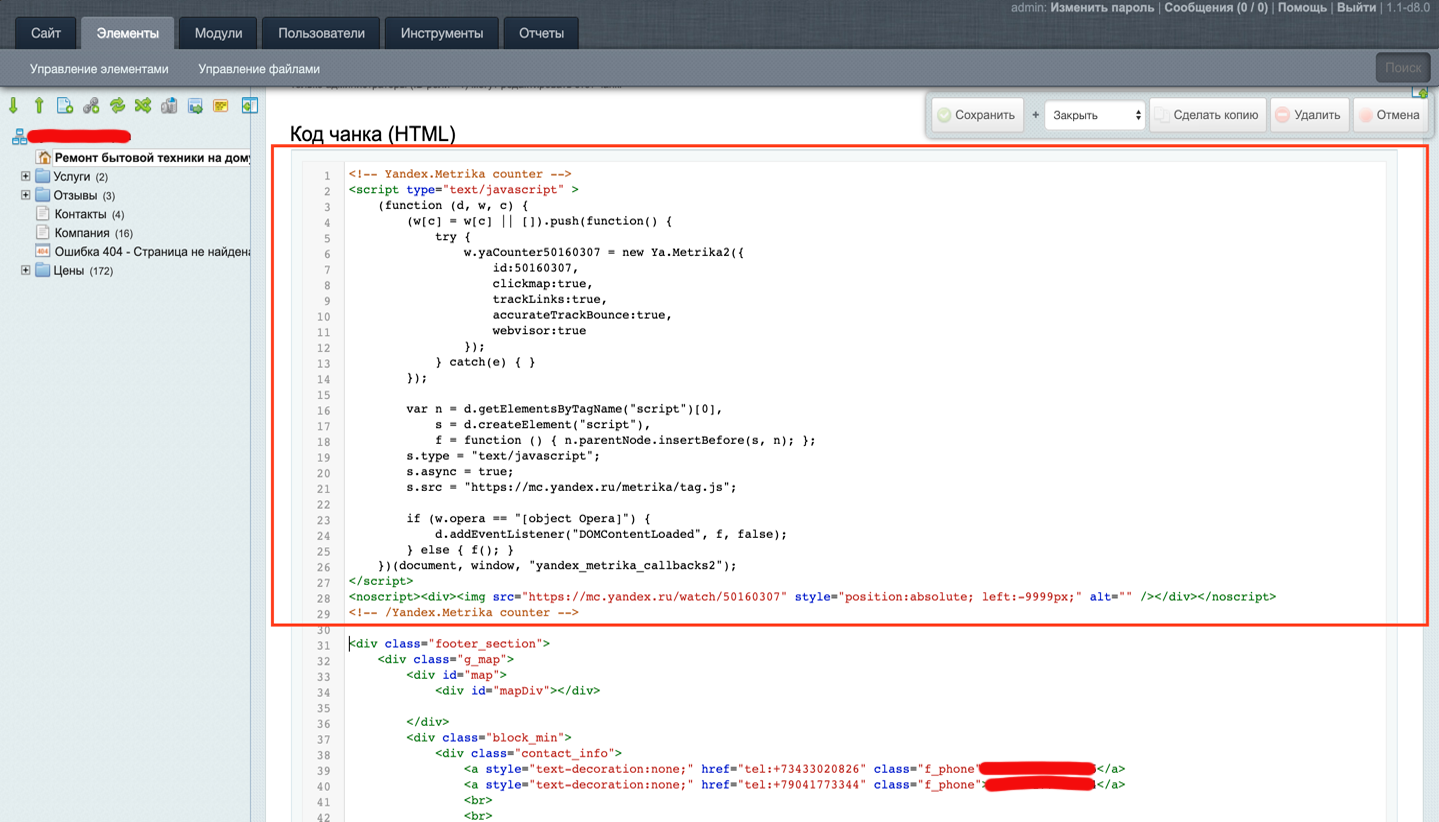
Внутри чанки с подвалов советуем сразу с первой строчки поставить пробел и установить код. Нажимаем “сохранить” и все. Код метрики установлен.

Оставьте комментарий