Этапы разработки сайта: порядок, основные процессы
Вообще, сайты бывают разные: есть простые сайты – лендинги, они делаются за пару дней одним человеком, а есть более сложные проекты – маркетплейсы (как Ozon, Wildberries). Автор статьи участвовал в разработке почти всех видов сайтов, поэтому он может смело сказать, что этапы разработки сильно отличаются друг от друга при повышении сложности проекта. Иными словами, этапов просто становится больше. Поэтому здесь мы рассмотрим этапы разработки среднего интернет-магазина с точки зрения компании разработчика.
Исходим из того, что у Вас в голове или на бумаге уже есть четко поставленные цели для кого и зачем создаете сайт.

Этап 1: создание технического задания
Один из самых важных этапов при разработке, может состоять из нескольких подэтапов: “Маркетинговый анализ”, “Создание макетов” и документальное описание функционала и свойств проекта для юридического договора. Думаем, с последним пунктом все более-менее понятно, а вот про остальное поговорим подробней. Кстати, создание технического задания оплачивается отдельно в большинстве компаний.
Многие компании не называют точной суммы разработки сайта сразу (особенно, если это сложный проект), это нормально, не стоит пугаться. Обычно могут называть сумму с каким-то диапазоном, например, 200-250 тысяч, а более точную сообщат после создания прототипов, потому что всплывут какие-то интересные моменты, которые сам заказчик не учел.
Маркетинговый анализ
Маркетинговый анализ – это набор определенных методов и способов исследования конкурентов, которые могут выявить необходимые “фичи” (читать как “нужный функционал”), которые Вы забыли учесть при планировании сайта. Давайте на примере, есть цель сделать сайт доставки еды, и у всех конкурентов в городе есть Apple Pay (выяснили через анализ), значит и нам нужно его внедрять, дабы оставаться в тренде и не терять клиентов (деньги).
У всех компаний свой разный подход к этому пункту, кто-то использует обычный или немного модернизированный SWOT-анализ, кто-то PEST-анализ. Мы, например, за кучу лет работы, разработали свою методологию для анализа с уклоном в SEO, выглядит внушительно и занимает очень много столбцов в excel. Важно, чтобы после этого анализа Вы увидели, что еще полезного (и правда нужного) можно добавить на сайт.
Создание макетов
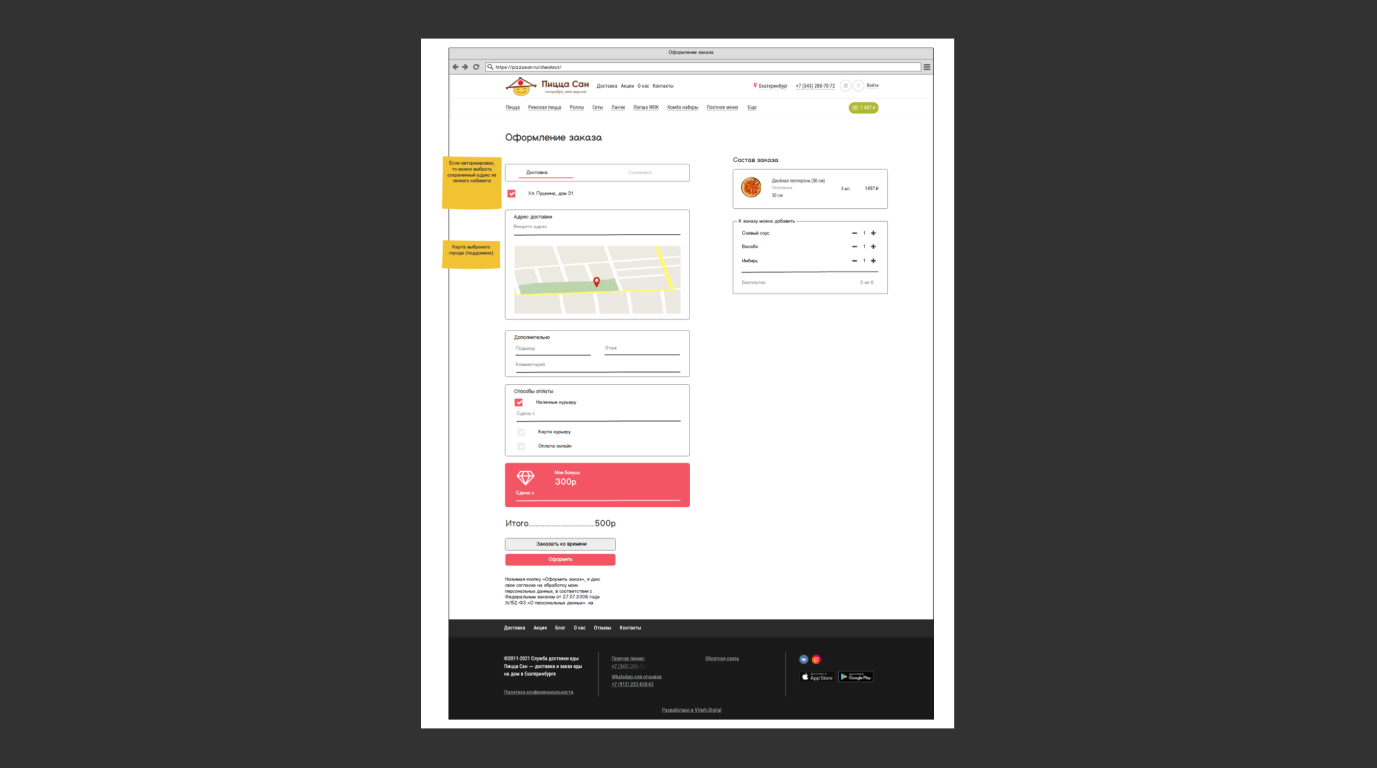
Важный момент, необходим обоим сторонам. Заказчику это нужно, дабы он окончательно понял, какой функционал будет на сайте, а также где и как будут располагаться разные кнопки, баннеры, меню перед тем, как все это начнет отрисовывать дизайнер. Данные манипуляции отлично помогают представить будущий сайт более детально, немного его “пощупать”, додумать функционал и определиться с текстом. Кстати, обычно на этом же этапе пишут текста на сайт.
Разработчику же легче в будущем управлять ожиданиями клиента, оценить сложность проекта и, самое главное, понять, под силу ли он ему. Очень плохие разработчики обычно берутся за проект, а потом бросают его на последнем этапе, когда остается парочка фич, но очень сложных, например, личный кабинет. Они говорят о том, что другие разработчики доделают, но такого не происходит и проект попадает в производственный ад или вообще забрасывается. Поэтому, даже если после создания макетов компания откажется от проекта, то другая компания сможет спокойно за него взяться, ведь техническое задание составлено так подробно, что просто бери и делай.

Каждая компания делает макеты по разному, кто-то в Adobe XD, мы вот в Moqups Balsamiq. Так что каких-то особенных критериев тут нет. Но вот, если компания макеты не делает, это плохой звоночек.
Этап 2: дизайн
На данном этапе дизайнер рисует будущий сайт, он смотрит на макеты для вдохновения, поэтому этап проходит намного быстрее, нежели пришлось бы “придумывать” все с нуля. На данном этапе могут быть придуманы анимации, нарисованы красивые картинки, обозначены для программиста какие-то важные моменты: мигающие кнопки и переходы.
Этап 3: верстка
В данном этапе фронтенд-разработчик переносит дизайн в программный код. Иными словами, нарисованный дизайнером сайт или макет он переписывает в HTML и CSS код. Но это еще не все, кроме того в макете или дизайне могут быть формы обратной связи и кнопки, генерирующие какие-то действия: анимации, модальные окна. Тогда разработчику приходится еще программировать на JavaScript.
Этап 4: натяжка на CMS
CMS – это панель управления, позволяющая без знания программирования управлять содержимым сайта. Подробнее про это мы рассказываем тут.
Когда большая часть верстки готова, например, основной каркас, то другой разработчик, специализирующийся на бекенде, может начать соединять верстку и панель управления, дабы клиент мог сам создавать товары, категории и статьи. На этом моменте пишется интеграция с 1С или другими системами учета продукции, если оное необходимо.
Этап 5: тестирование
Тестирование бывает разное, где-то ручное, где-то тесты автоматизированы. Например, мы почти ничего не тестируем руками, для этого у нас есть написанные скрипты, которые мы пишем сразу во время разработки.
Тестировать можно что угодно: авторизацию, регистрацию, создание товаров и категорий, добавление товара в корзину, максимальную нагрузку по трафику и многое другое. Тесты очень полезны, когда проект постоянно дорабатывают, ведь это на раннем этапе позволяет определить проблемы, например, при добавлении нового функционала сломалась регистрация.
Этап 6: наполнение
В случае с интернет-магазином, на данном этапе сайт наполняют товарами, создают категории и публикуют первые статьи (если они есть).
Этап 7: публикация
Сайт публикуют в интернете, но перед этим покупают хостинг, возможно еще регистрируют доменное имя и добавляют проект в Яндекс Вебмастере и Google Search Console, если нужно SEO-продвижение.

Оставьте комментарий