Упаковываем Nuxt 3 в Docker
Всем привет. Относительно недавно на свет вышел Nuxt 3, а материалов по нему в интернете еще маловато. Поэтому мы решили это исправить и показать в учебных целях, как упаковать простой проект на Nuxt 3 в Docker.

Инициализируем проект на Nuxt
Сначала давайте создадим папку на рабочем столе, в которой будем работать. У нас это будет nuxt_3_docker.
Теперь создадим “hello world” проект, который потом упакуем в Docker. По адресу нашей папки (nuxt_3_docker) откройте терминал и введите команду:
npx nuxi@latest init nuxt
Мы используем Node.js 18.16.0 в данном примере.
Выполните все шаги в установке, а после перейдите в папку командой:
cd nuxt
И запустите тестовый проект:
npm run dev
В результате, Вы должны увидеть стартовый проект-заглушку:

Если все получилось - молодцы, нам этого достаточно, идем дальше.
Добавляем Docker
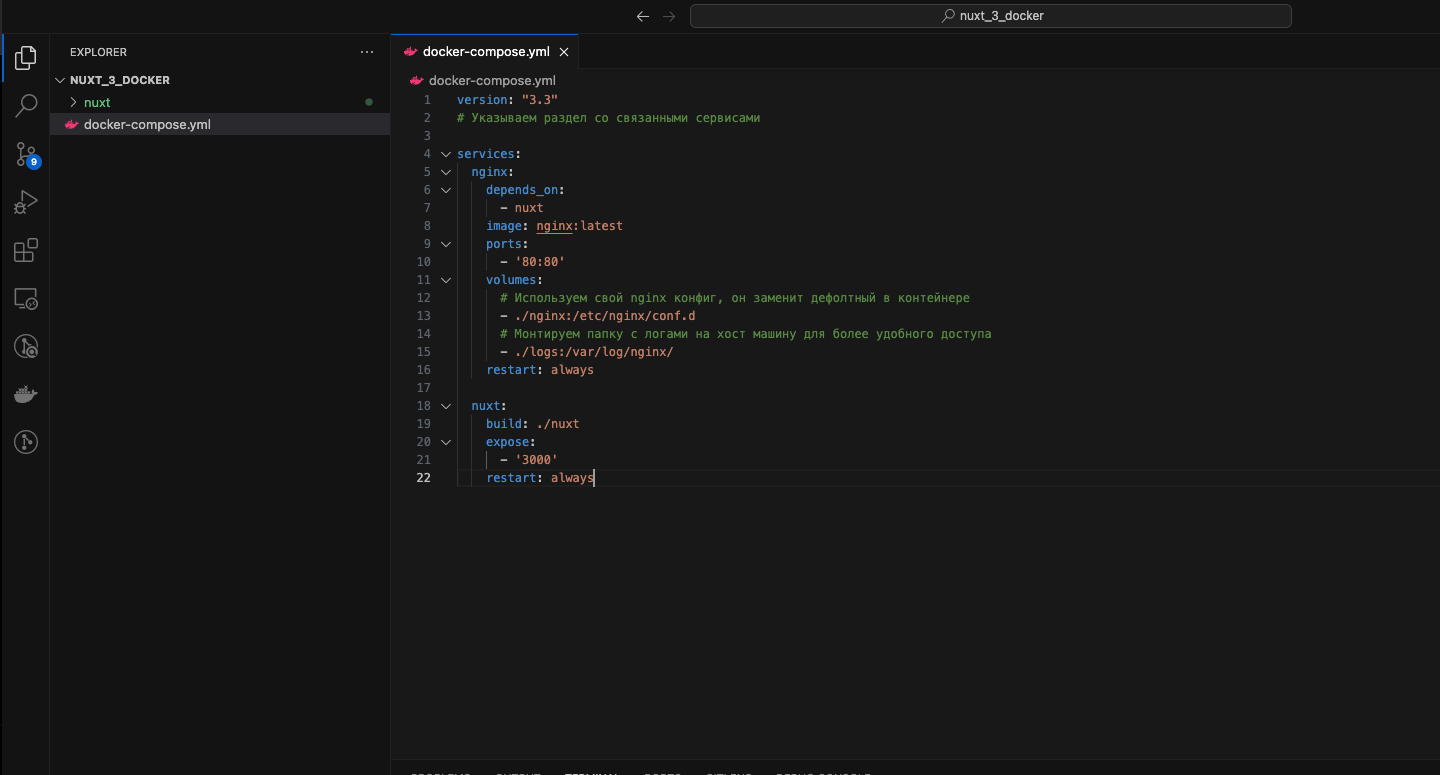
Как и с Nuxt 2, упаковать Nuxt 3 в Docker очень просто. Для начала, на одном уровне с папкой nuxt создайте файл docker-compose.yml с таким содержимым:
Весь код будет прикреплен в конце статьи, но так же оставим ссылку на gist тут.

И тут такая логика: мы собираем nuxt, логика сборки и запуска будет описана в файле Dockerfile (чуть позже создадим). Далее, с помощью Nginx мы будем проксировать все запросы на 3000 порт, на котором будет работать nuxt.
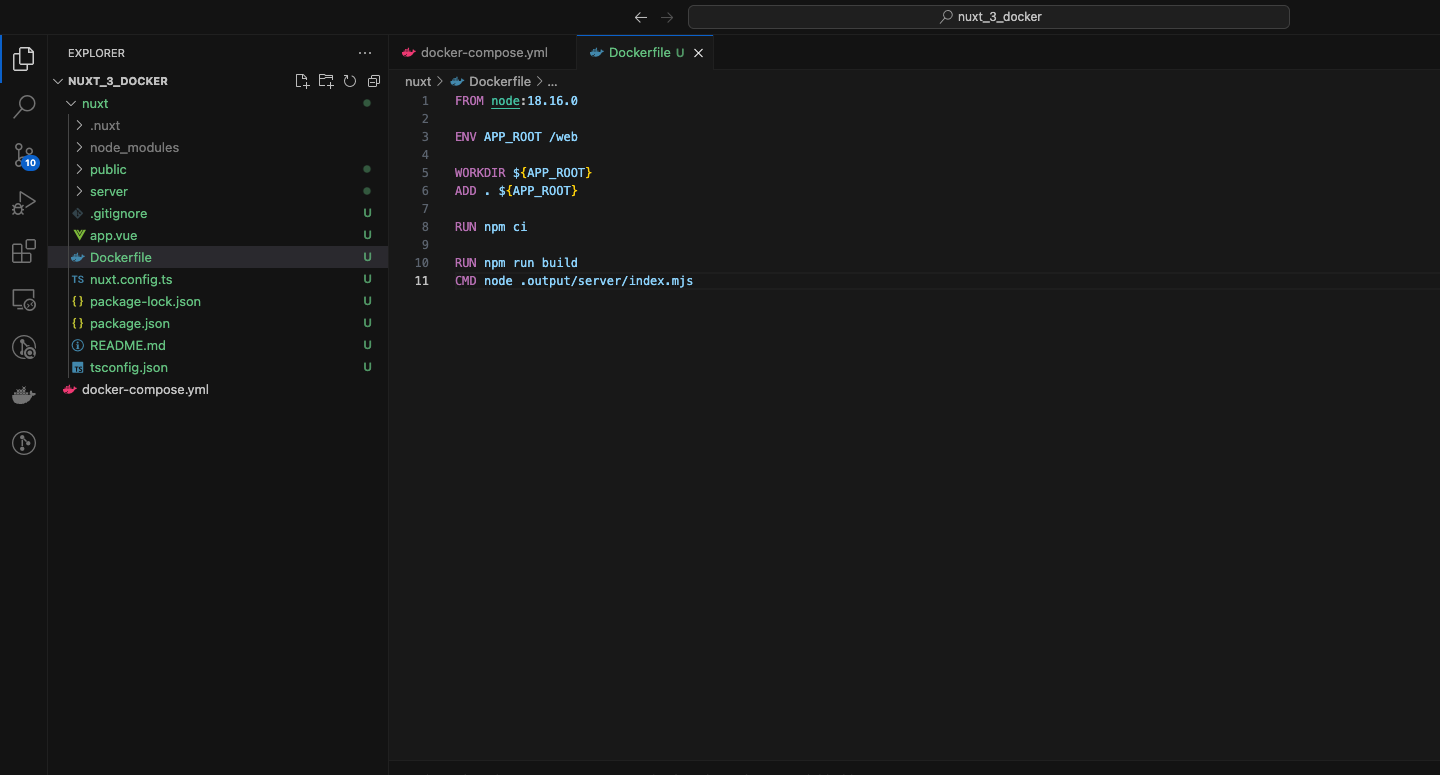
Теперь вернитесь в папку nuxt и создайте там файл Dockerfile с таким содержимым:

Что мы тут делаем: устанавливаем Node.js версии 18.16.0; ставим директорию /web как рабочую внутри Docker-контейнера и переносим туда все файлы из папки nuxt; устанавливаем пакеты; собираем nuxt; запускаем сборку.
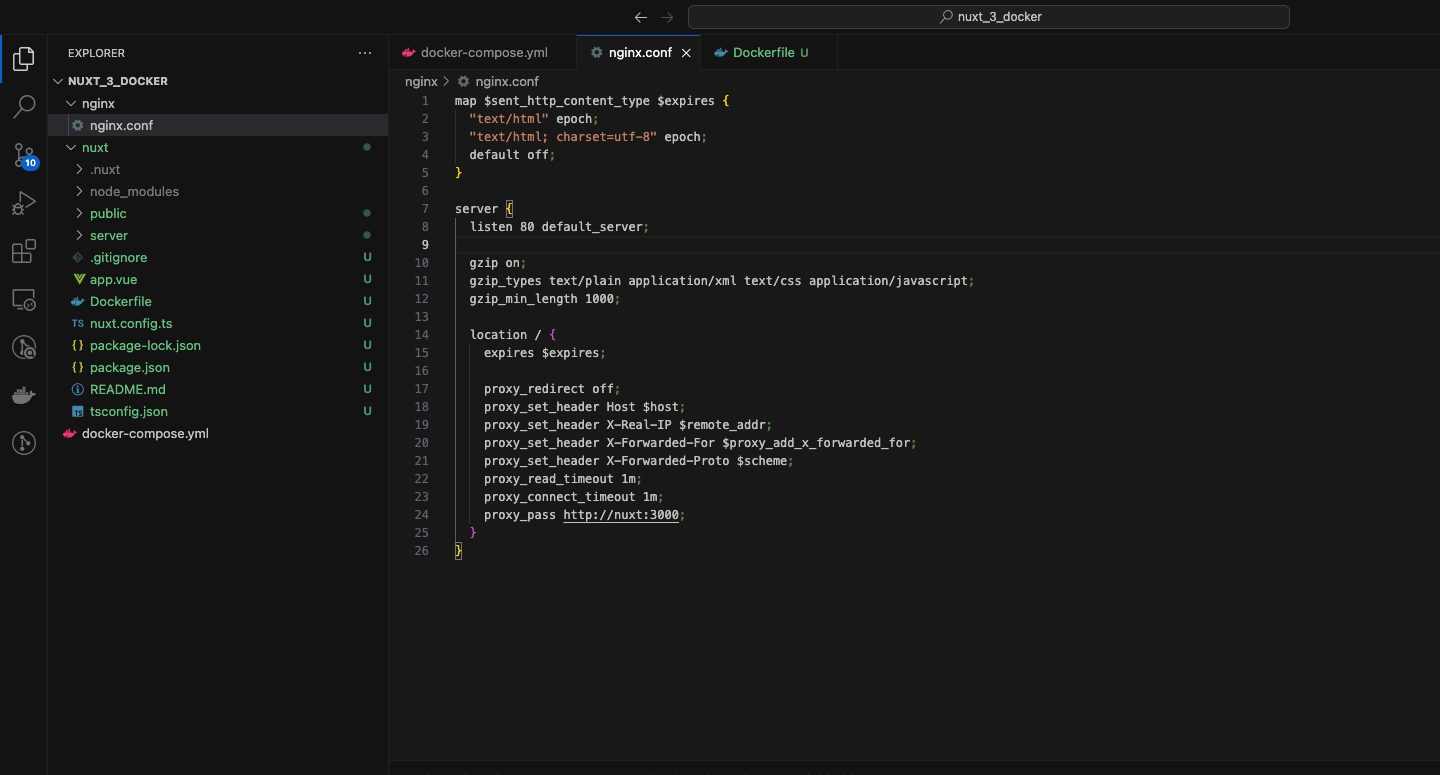
Теперь на одном уровне с папкой nuxt создайте папку nginx и внутри нее файл nginx.conf с таким содержимым:

Содержимое для nginx мы взяли с официального сайта Nuxt, правда он для Nuxt 2, но и в нашем случае идеально подойдет.
Теперь, чтобы не копировать лишний мусор в Docker, давайте удалим папку node_modules и .nuxt. В терминале вернемся на уровень выше в папку nuxt_3_docker командой:
cd ..
И запустим нашу сборку:
docker-compose up --build -d
И, в результате, по адресу localhost у нас теперь доступен наш Nuxt 3 проект:

И как еще одно подтверждения успеха - у нас появилась папка logs внутри папки nuxt_3_docker. Там видно все логи nginx.
Весь код проекта:
Конечно, это простой пример, и если говорить про настоящий “боевой” проект, то у нас встает ряд вопросов:
- Что с SSL;
- Как более элегантно отдавать статику (не node, а именно nginx);
- Как запустить Nuxt 3 на кластерах (у нас есть пример для Nuxt 2).
На все эти вопросы мы можем с радостью ответить в следующих статьях, если увидим читательский интерес. Спасибо за внимание.

Оставьте комментарий