Мобильная версия сайта или адаптивный дизайн?
Привет, читатель! Занимаясь

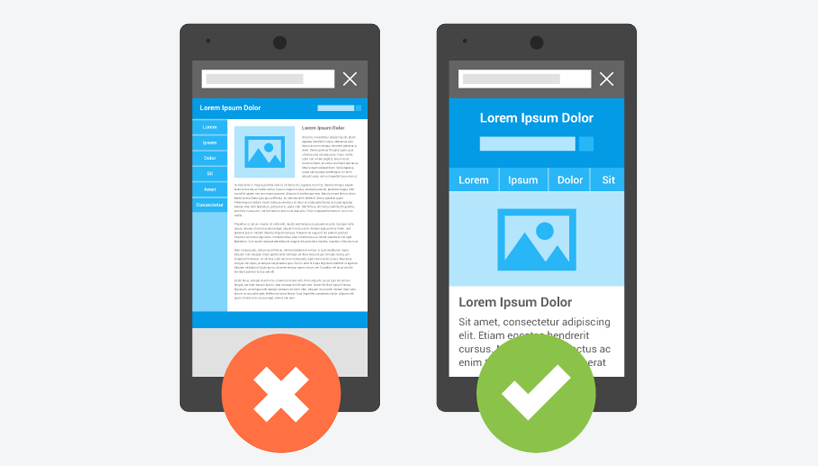
Адаптивный сайт – это …

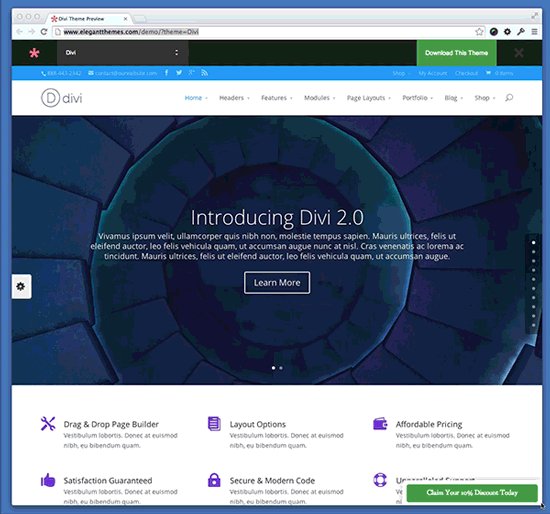
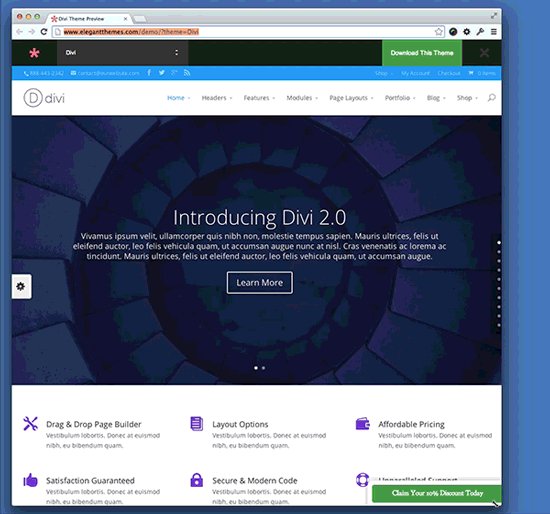
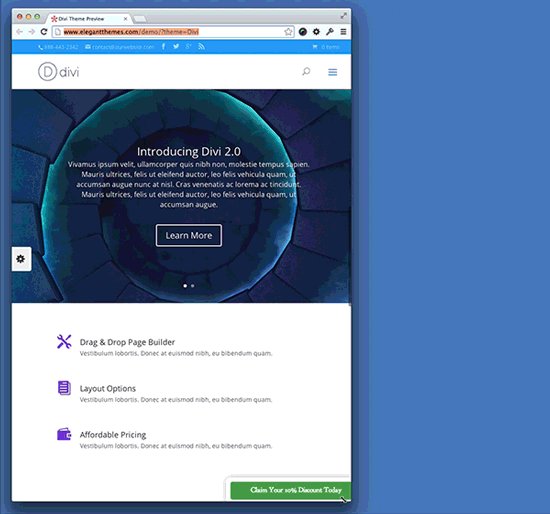
Как мы уже сказали, это тот же самый сайт, только с особым отображением для разного разрешения экранов. Достигается это с помощью CSS.
CSS – это формальный язык описания внешнего вида документа. Программисты и вебмастеры часто называют его просто – “стили”.
Преимущества
– Никаких поддоменов, никаких “других” урлов (URL). Все в одном документе. Поисковые роботы и SEO-специалисты будут рады такому ходу.
– Одинаково хорошо выглядит на всех устройствах. Старый смартфон? Не проблема! Новенький десятый iPhone? Выглядит точно так же красиво.
Недостатки
– Медленная скорость загрузки для мобильных устройствах. Да, здесь огромную роль играет интернет-соединение, еще не везде есть 4G. Пока стоим в магазине и листаем смешные картинки, может быть даже 2G. При “чтение” HTML-кода сайта, телефону нужно просмотреть CSS и наложить его на страницу, а он, в свою очередь, может быть довольно объемным.
– Неприятно обслуживать. Особенно если CSS писал новичок или криворукий. Многие стили между собой связаны и когда начинаешь редактировать блок, то обязательно какой-нибудь ближний захочет “съехать” и встать криво.
Мобильная версия – это …
Это самый натуральный отдельный сайт. Обычно делается с припиской буквы “m” перед доменным именем. Например, все знают m.vk.com? Вот это отдельный сайт, сделан (стилистически) с оглядкой на основную версию, для того, чтобы посетители не думали, что попали куда-то на неизвестный ресурс.
Грузится быстро, т.к создают мобильную версию сильно упрощенной. Минимум CSS, минимум JS скриптов. Сильно урезанный функционал. Ведь мобильная версия “Вконтакте” предназначена для быстрой отправки сообщений, мало кто будет играть с телефона во flash игры или настраивать таргетированную рекламу.
Преимущества
– Урезанная версия сайта загружается намного быстрее при плохом интернет соединении.
– Редактирование мобильной версии сайта не затрагивает основную.
Недостатки
– Не очень хорошо для SEO оптимизации, т.к два разных сайта с одним наполнением. Привет дубли контента.
– Адаптивная версия красиво смотрится на планшетах и смартфонах с большим разрешением экранов. Мобильная версия растягивается и выглядит намного хуже. Если Вам нужна красота, тогда идите в другую сторону.
– Дорогая разработка. Верстальщик или web-программист с Вас возьмут как за два сайта. А адаптивная версия делается (чаще всего) в комплекте с основной разработкой.
Адаптивный дизайн или мобильная версия?
Поскольку мы seo-специалисты и данный ресурс посвящен обслуживанию и продвижению сайтов, то советуем Вам адаптивный дизайн. Во-первых, при продвижении будет намного удобней, минус десяток головных болей. Во-вторых, в России никто не хочет платить много за веб-разработку, не напрягайте свой кошелек. В-третьих, хоть дизайн и не продает, но пусть сайт выглядит красиво.
Если хочется добавить скорости к работе сайта, рекомендуем разработать и подключить Турбо или AMP страницы. Это будет эффективней и дальновидней в плане обслуживания своего проекта.

Оставьте комментарий