Аналитика: зачем нужны AMP и Турбо-страницы
В предыдущей статье, посвященной преимуществам и недостаткам мобильной и адаптивной версии сайта, мы говорили о том, что можно увеличить скорость работы сайта с помощью подключений сервисов поисковых систем.

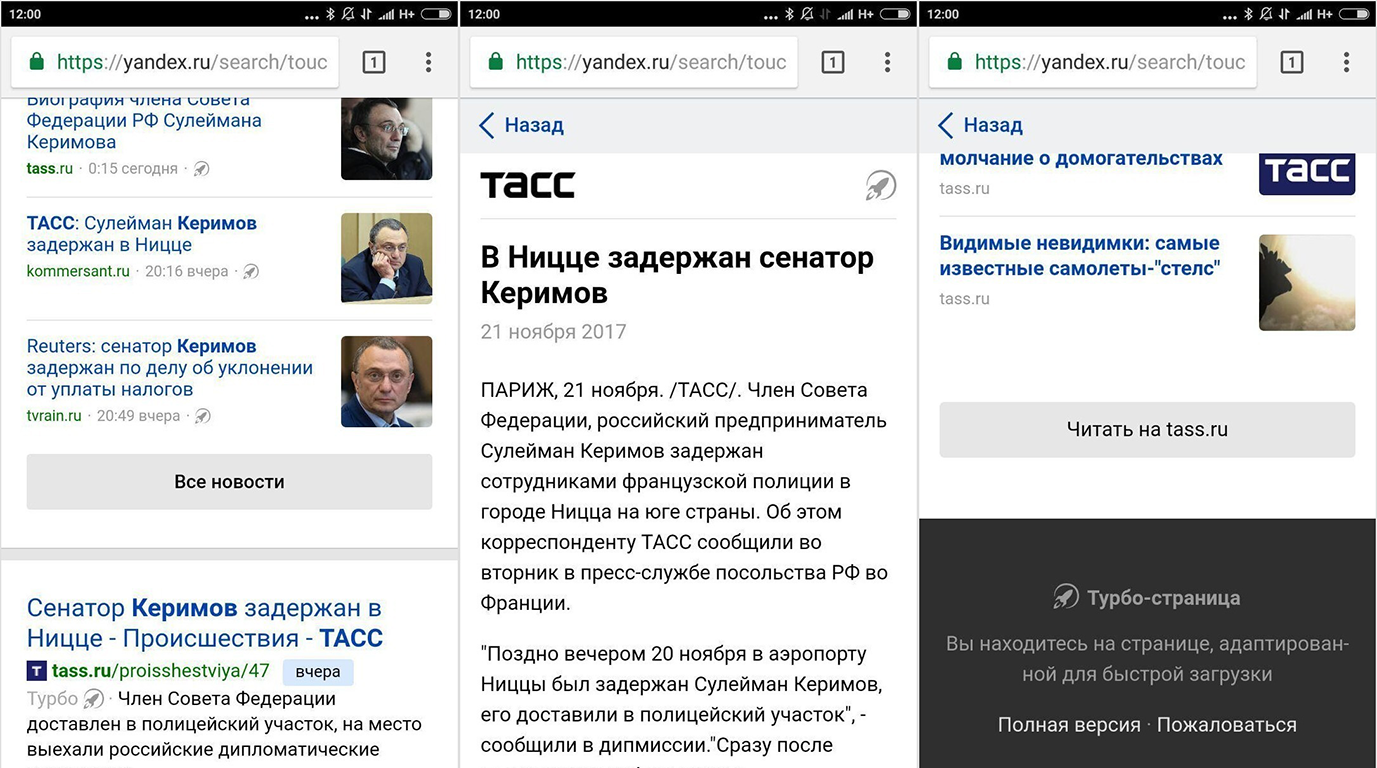
Яндекс: Турбо-страницы
Яндекс Турбо является очень хорошим решением для интернет-магазинов и информационных ресурсов. Они ускоряют загрузку контента (по словам Яндекса) в 15 раз при использовании 3G сетей.
Всем юным маркетологам и СЕО специалистам известно, что скорость загрузки сайта – это важный пунктик в продажах. У многих компаний (в том числе и у нас) есть кейсы, где увеличение скорости загрузки сайта дало клиентам новых покупателей и соответственно денег.
Логично, ведь потенциальный клиент не будет ждать 30 секунд, пока сайт загрузится. Проще не ждать, а искать что-то новое. Так наш мозг устроен.
Что такое Турбо-страницы
Давайте обсудим техническую сторону. Турбо-страницы – это YML или RSS лента, которая очень похожа на HTML код. Существуют они только для Яндекса, Google их не видит. Проще говоря, это один файл с кодом, очень большой, где размещены все страницы сайта в сжатом формате, разделенные тегом item. Таких итемов может быть не больше 500 штук, а сама лента не должна весить больше 15 мб. Т.е на пальцах: на вашем сайте 20 страниц, вы создаете RSS ленту. Итог сайт уместился в один документ и весит в 30 раз меньшего основного.
Это достигается тем, что в RSS ленту не добавляют служебных страниц, там нет файлов связанных с CMS (система управления сайта, админка), там ограниченное кол-во изображений, там отсутствует (очень урезанный) CSS, JavaScript. Там нет ничего, что заставляет браузер долго “думать”.

Как реализовать и нужно ли?
Яндекс-турбо намного приятней Google AMP, из-за более простой реализации. С точки зрения кодинга и доработки функционала плагинов. Также, в недавнем обновлении Яндекса в Турбо-страницы можно добавлять корзину сайта. Вполне удобная вещь.
Однозначно рекомендуем обзавестись этим сервисом всем, у кого есть информационные ресурсы. Во-первых, люди охотней будут читать больше статей, ибо загрузка контента происходит почти мгновенно. Во-вторых, с вероятностью 80% турбо версия страницы будет находиться выше по какому-нибудь запросу в Яндексе, чем такой же релевантный ответ, но без ускоренной версии.
Рекомендуем для решения данной задачи воспользоваться готовыми решениями. WordPress – плагин Яндекс.Турбо от Flector, для Битрикс – плагин Яндекс Турбо-страницы PRO от Техническая поддержка HARDKOD.
Если обладаете нужными навыками в программировании или знаете HTML, базово CSS и имея небольшой сайт, можно написать RSS ленту самостоятельно. Вот официальная инструкция от Яндекса.
Google: AMP страницы
Google очень трепетно относится к технической оптимизации сайта и скорости загрузки контента. Ведь не зря весь мир потихоньку переходит на мобильный индекс, поэтому выход АМП страниц не был сюрпризом.
К 2020 году все сайты в Google обязаны оптимизировать мобильные версии или предоставить ускоренные AMP, иначе их будут занижать или удалят из выдачи насовсем.
Что это такое?
Accelerated Mobile Pages — технология ускоренных мобильных страниц с открытым исходным кодом. Она позволяет при низкой скорости сети выполнить оперативную загрузку веб-страниц. Спасибо Википедия.
Гугловские турбо-страницы естественно только для Google поиска. С технической точки зрения тьма. Особенно в первый час разбирательства. Буквально полгода назад все манулы были на английском, мы разбирались с реализацией несколько часов.
Отличаются от обычной страницы и даже RSS ленты намного пунктов. Во-первых, при разработке АМП нужно будет Вам или программисту разобраться с canonical. Указание каноничности страниц одна из основных галочек. Причем, как в основном шаблоне, так и в АМП. Во-вторых, здесь CSS стили пишутся inline, а их вес не должен превышать 50 кб.
Как реализовать и нужно ли?
Если у Вас интернет магазин – нет. Если сайт услуг – взвесьте все “за” и “против”. Все-таки реализация может быть трудной для Вашего проекта. Рекомендуем плагин для WordPress – AMP для WP — Ускоренные мобильные страницы. Автор: Ahmed Kaludi, Mohammed Kaludi. Для самостоятельной реализации и доработки функционала плагина – вот мануал от Google.
В целом, Вы получаете такие же преимущества как от Турбо. Ваша страница будет выше ранжироваться в выдаче с вероятностью 80%. Информационным ресурсам рекомендуется!

Оставьте комментарий