Маска ввода для телефона на Kotlin
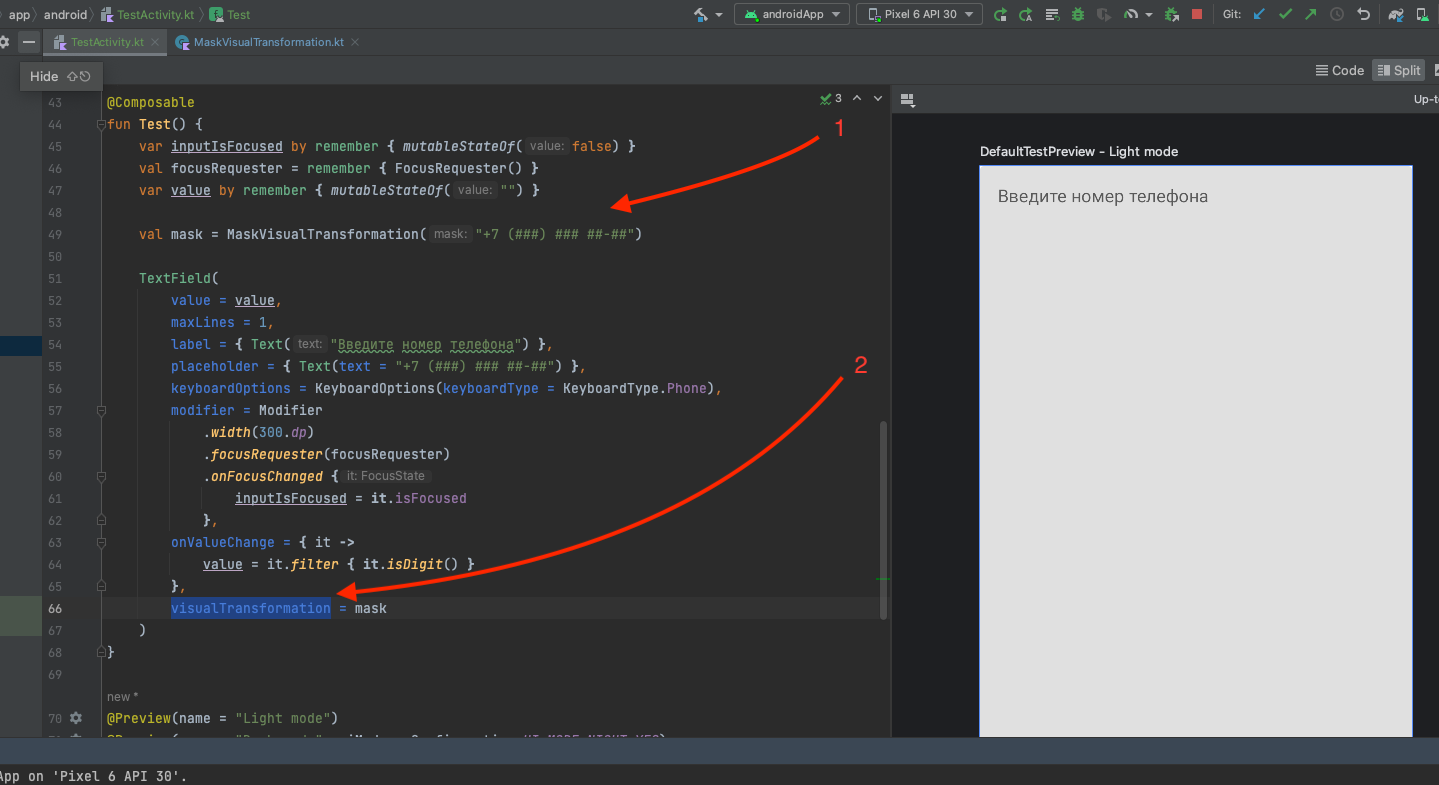
Чтобы создать маску ввода телефона (и не только) на Kotlin для Jetpack Compose, не надо ставить специальные библиотеки, достаточно воспользоваться встроенным функционалом Android, а именно параметром visualTransformation для текстового поля.

Создаем маску ввода для телефона на Kotlin
Если мы используем TextField или OutlinedTextField, то нам доступен параметр visualTransformation, в который мы можем передать свою маску в виде класса, которая должна наследоваться от интерфейса VisualTransformation.
Почитать подробнее про данный интерфейс Вы можете перейдя по ссылке выше, а тут ниже мы просто продемонстрируем пример реализации этого функционала и кратко объясним как оно работает.

Вы можете передать в маску свое значение (например ##-##-##), а все символы # будут заменены на то, что вводит пользователь.
Реализация класса:
На первый взгляд все выглядит как-то сложно, но если почитать документацию Google и сам код, то все станет ясней. Основа класса - это функция filter(text: AnnotatedString) на 12 строке. Она должна вернуть TransformedText, который состоит из результата out, который видит пользователь, и объекта offsetTranslator.
Объект offsetTranslator следит за кареткой и ее смещением по отношению к тексту в поле для ввода: без маски (функция transformedToOriginal) и с примененной маской (функция originalToTransformed).
На этом все, копируйте код и пользуйтесь с удовольствием.

Оставьте комментарий