Как посмотреть метатеги: title, description, keywords
Привет, друзья. Мы не хотим зря тратить Ваше время, поэтому без лишних букв и вводных параграфов начнем наше увлекательное обучающее “занятие”. Для тех кто не в курсе (попал сюда случайно) что же такое title, description, keywords, да и вообще метатеги в целом, следующие пара абзацев специально для Вас. Остальные смело перепрыгивайте к основной части статьи.

Что такое метатеги
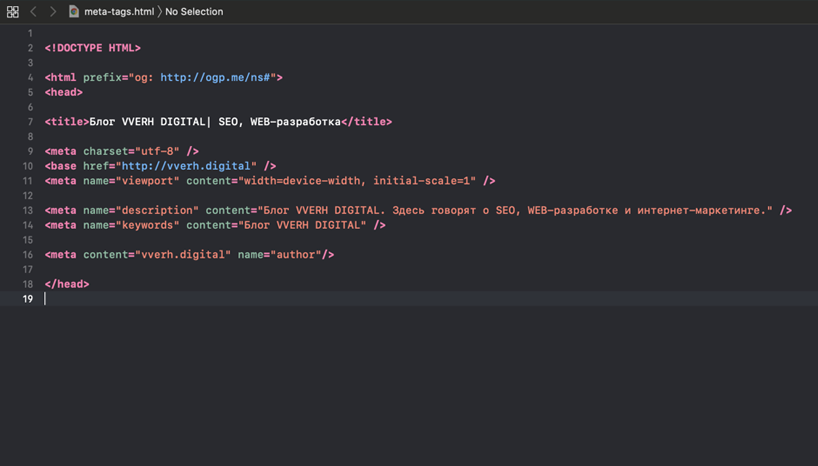
Метатеги – это часть программного HTML-кода (кода сайта), заключенная в секцию HEAD. Данная часть кода не видна пользователям. Метатеги хранят в себе информацию о конкретной странице сайта. Этими данными пользуются только поисковые системы Yandex, Google и т.д. С помощью этих данных поисковые сети могут понимать что же находится на странице, и, исходя из этого, показывать сайт в поисковой выдаче по какому-либо запросу.
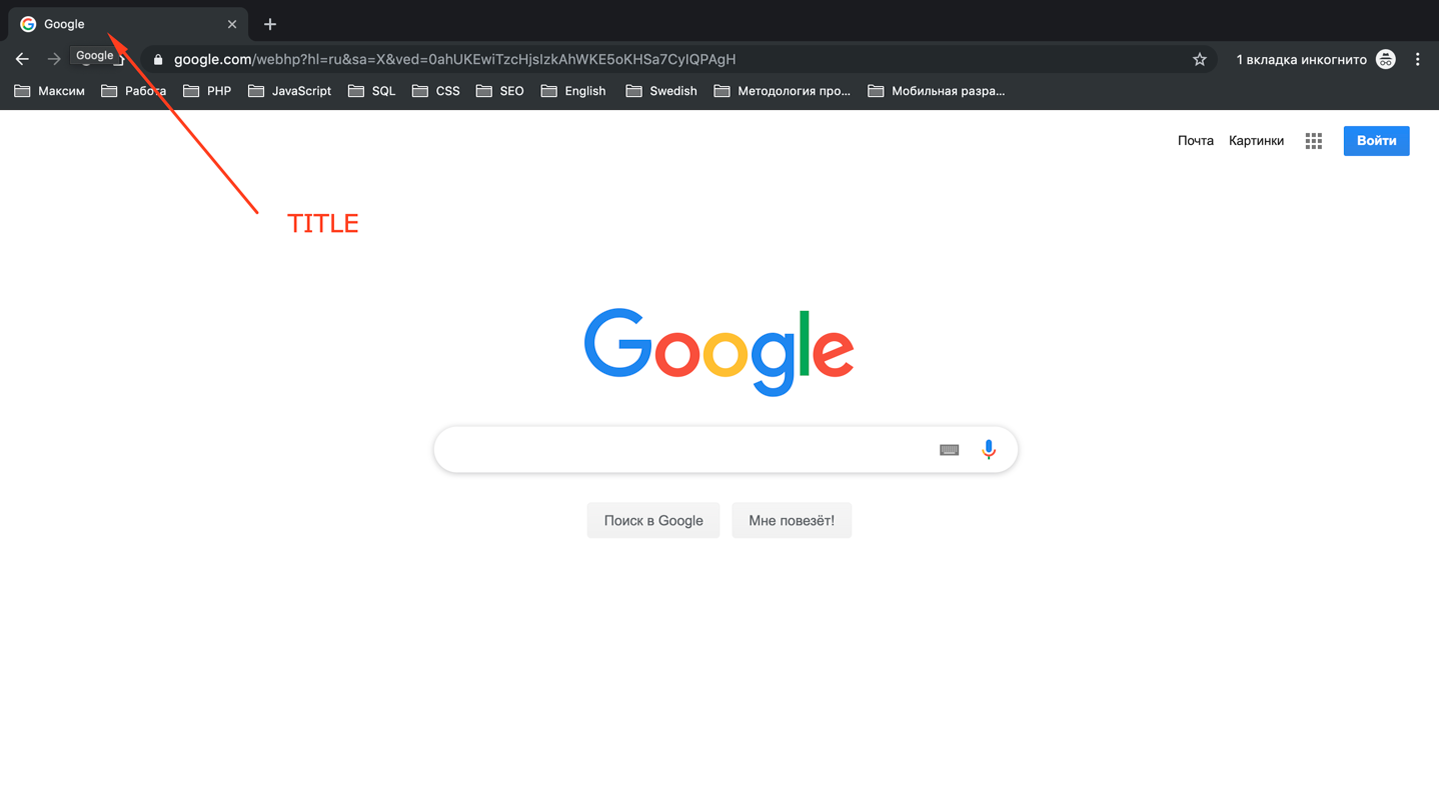
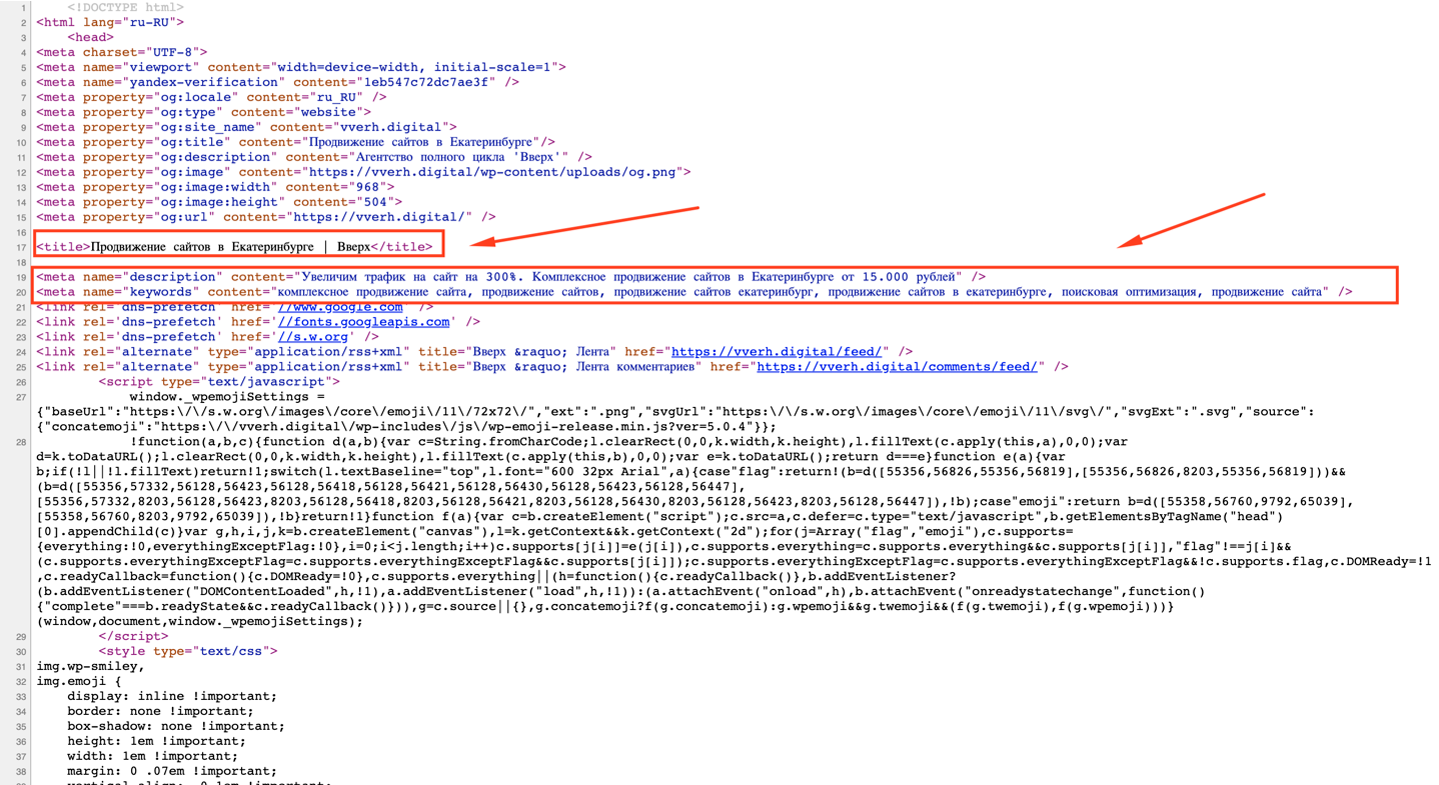
TITLE – отвечает за заголовок страницы в окне браузера. Обычно, по нему поисковая сеть определяет о чем страница сайта.

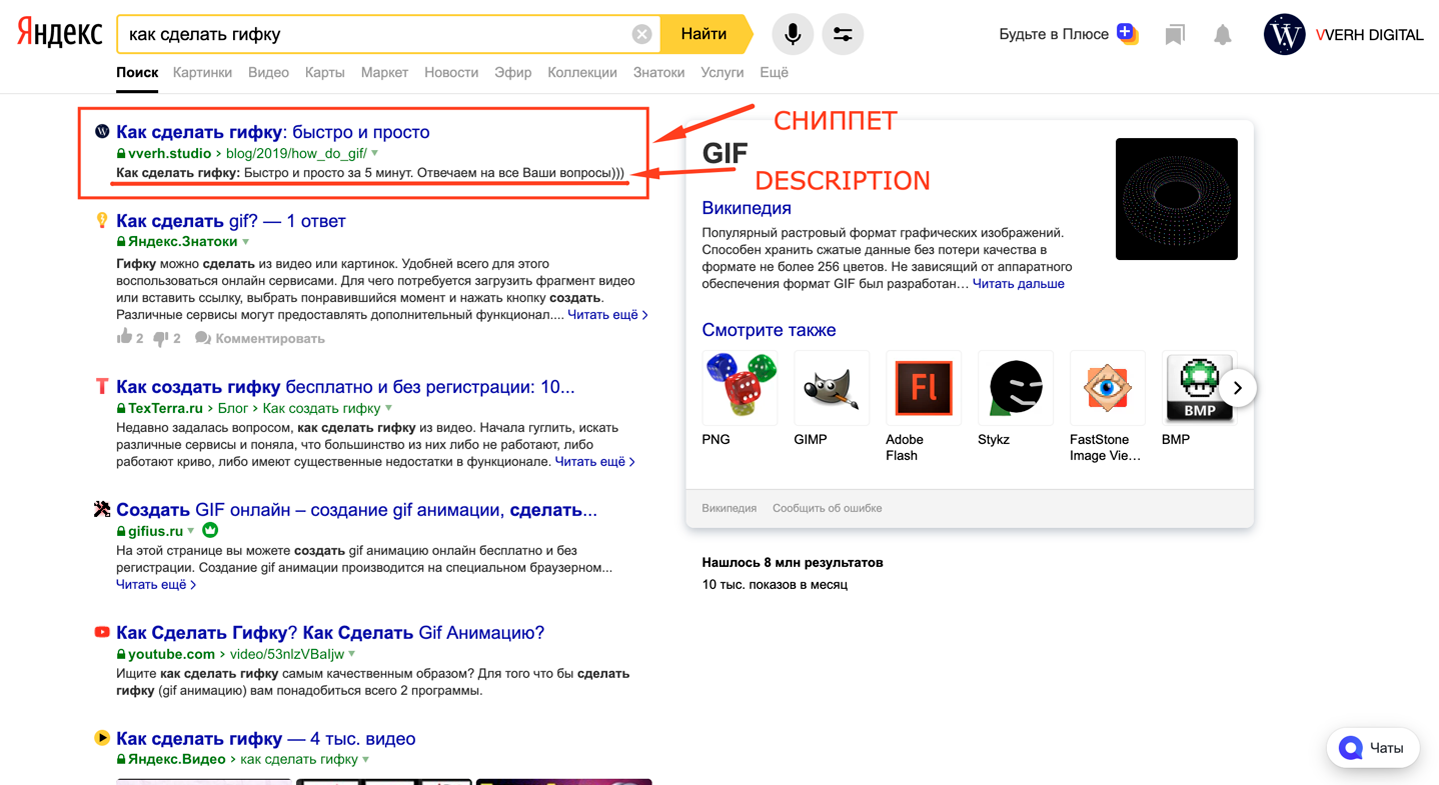
DESCRIPTION – описание страницы / сайта. Данная часть уже не видна пользователю, обычно содержит в себе краткое описание страницы сайта: о чем она, что тут интересного. Редко, но иногда попадает в сниппет (описание) сайта в поисковой выдаче.

KEYWORDS – Обычно содержит в себе список ключевых слов. Ключевые слова – это запросы, которые вводят пользователи в поисковую строку, например: “как сделать гифку”. На август 2019 keywords не используется Google. Но Яндекс, Bing, Поиск Mail.ru до сих пор используют эти атрибуты.
Как смотреть метаданные: title, description, keywords
Есть два способа. Простой и удобный.
Первый способ – простой
Первый и самый простой – открыть код нужной страницы. Как это сделать? Можно воспользоваться горячими клавишами.
Для браузера Google Chrome: На Windows – Ctrl + U. На Mac – command + option + U.
Для браузера Firefox: На Windows – Ctrl + U. На Mac – command + U.
А еще, можно нажать на странице правой кнопкой мыши и выбрать пункт “Просмотр кода страницы” или “Исходный код страницы”. Текст зависит от браузера.
Когда мы открыли страницу с исходным кодом, смотрим на самый верх и ищем секцию HEAD. Внутри нее и будут нужные нам метатеги.

Второй способ – удобный
Для тех, кто часто смотрит метаданные. Пользоваться Ctrl + U просто неудобно, особенно, если метаданные проверяются хотя бы чаще чем раз в неделю. В таком случае можно установить удобный плагин.
Для Google Chrome
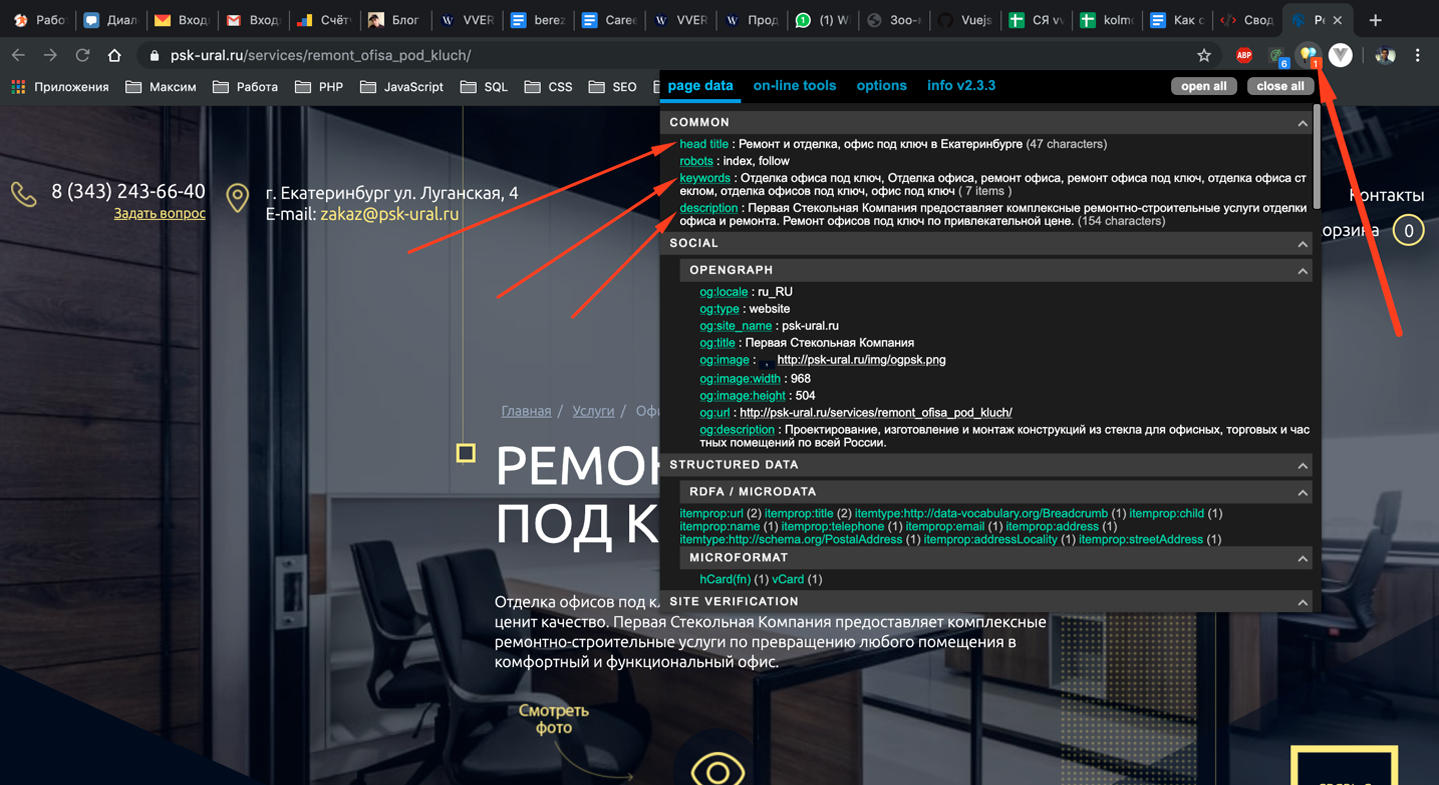
Meta SEO Inspector – крайне удобный и простой в использовании плагин. Скачать можно тут. После установки, включения плагина и перезагрузки браузера в правом верхнем углу экрана появится лампочка, нажимая на которую будет открываться окно со всеми полезными данными.

Для Firefox
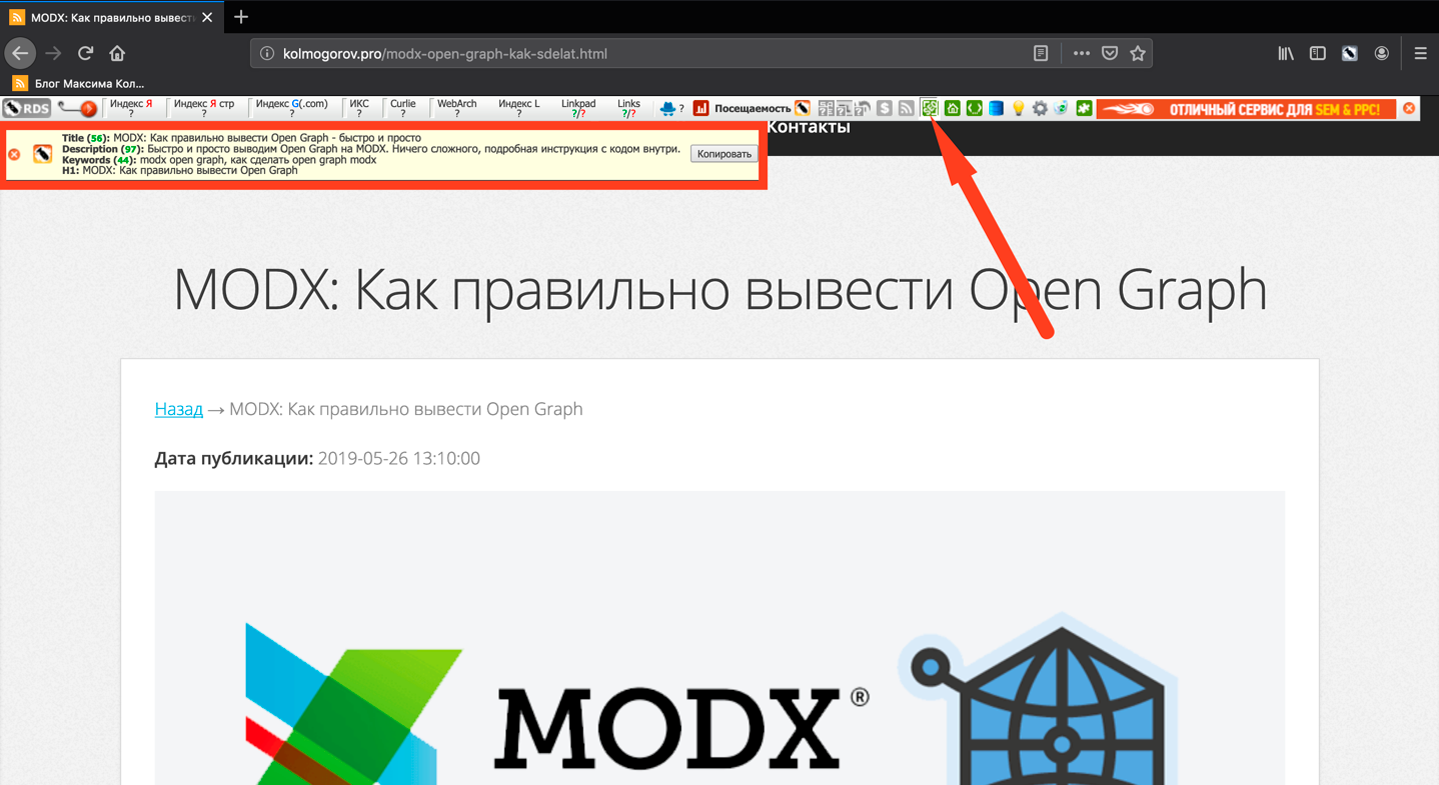
Менее простой, но тоже по своему классный и удобный плагин RDS Bar. Скачать можно тут. После установки, включения и перезагрузки браузера требуется зайти на нужный сайт. У Вас появится панель управления плагином (которую можно выключить в настройках), нам нужно включить отображение метаданных. Для этого нажмите на зеленую кнопку с аббревиатурой SEO. Вот и все.

Надеемся, данная статья была Вам полезна. Если это так, оставьте положительный комментарий, это стимулирует вести и развивать блог дальше!

Оставьте комментарий