Выпускаем SSL сертификат с помощью Docker
Статья-пример: показываем как с помощью Docker и Nginx можно установить SSL-сертификат на свой сайт.

Подготовка
Для осуществления задуманного нам нужно: хостинг, арендованный сервер, доменное имя привязанное к серверу и сайт. Для статьи мы возьмем “теоретический” сайт на Node.js (а именно Nuxt 3) из этой статьи. Неважно на чем написан Ваш сайт: PHP, Java, Kotlin, главное он должен быть упакован в Docker.
Модификация docker-compose.yml
Нам нужно модифицировать свой старый docker-compose.yml, а именно: расширить секцию с Nginx и добавить контейнер, который будет отвечать за генерацию SSL.
Добавляем контейнер для генерации SSL
Весь код будет закреплен внизу страницы. Также он доступен по ссылке.
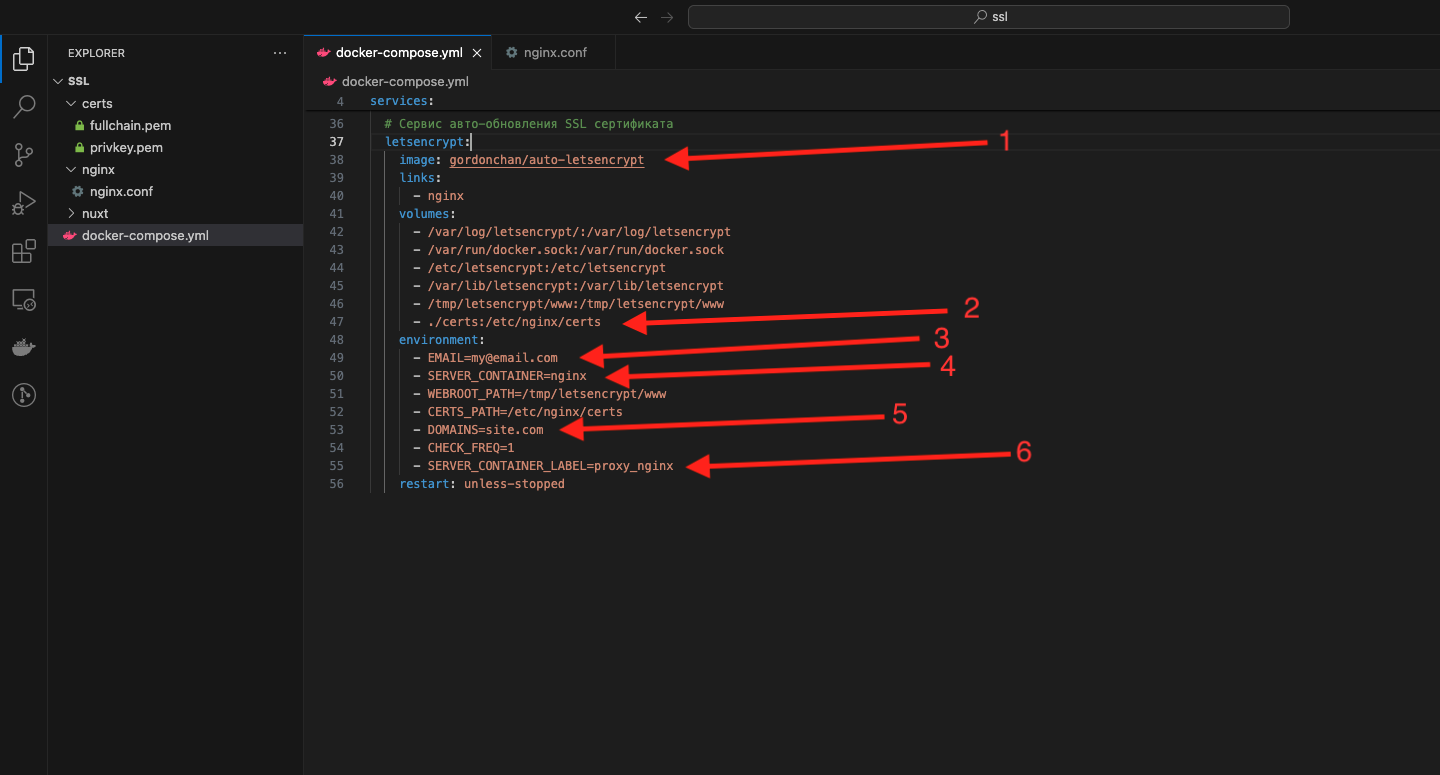
Начнем с легкого, для начала добавим новый контейнер в наш docker-compose.yml:

Из важного, что мы отметили (от первой и до шестой стрелки):
- Мы взяли за основу данный образ, он сделает большую часть работы за нас;
- На одном уровне с docker-compose.yml создайте папку certs и внутрь засуньте два файла: fullchain.pem, privkey.pem. Это нужно для Nginx, ведь, если на момент создания контейнера с Nginx, этих файлов не будет (а их не будет, они создаются позже) все упадет с ошибкой. Возьмите их с любого другого сайта или сгенерируйте. Главное, чтобы файлы не были пустыми;
- Укажите Email администратора, это нужно для генерации сертификата;
- Также укажите название своего контейнера с Nginx;
- Не забудьте указать свое доменное имя, на которое будем выпускать сертификат;
- И придумайте
SERVER_CONTAINER_LABEL, это нужно для перезапуска контейнера с Nginx. Его мы продублируем позже в контейнере с Nginx. Можете взять как у нас в примере, чтобы не ошибиться в дальнейшем.
Модификация контейнера Nginx и его конфигурация
Нам нужно внедрить небольшие изменения в наш Nginx контейнер, а также знатно перенастроить (можно сказать переписать) наш nginx.conf. Возьмите и скопируйте код из ссылки или с конца страницы:

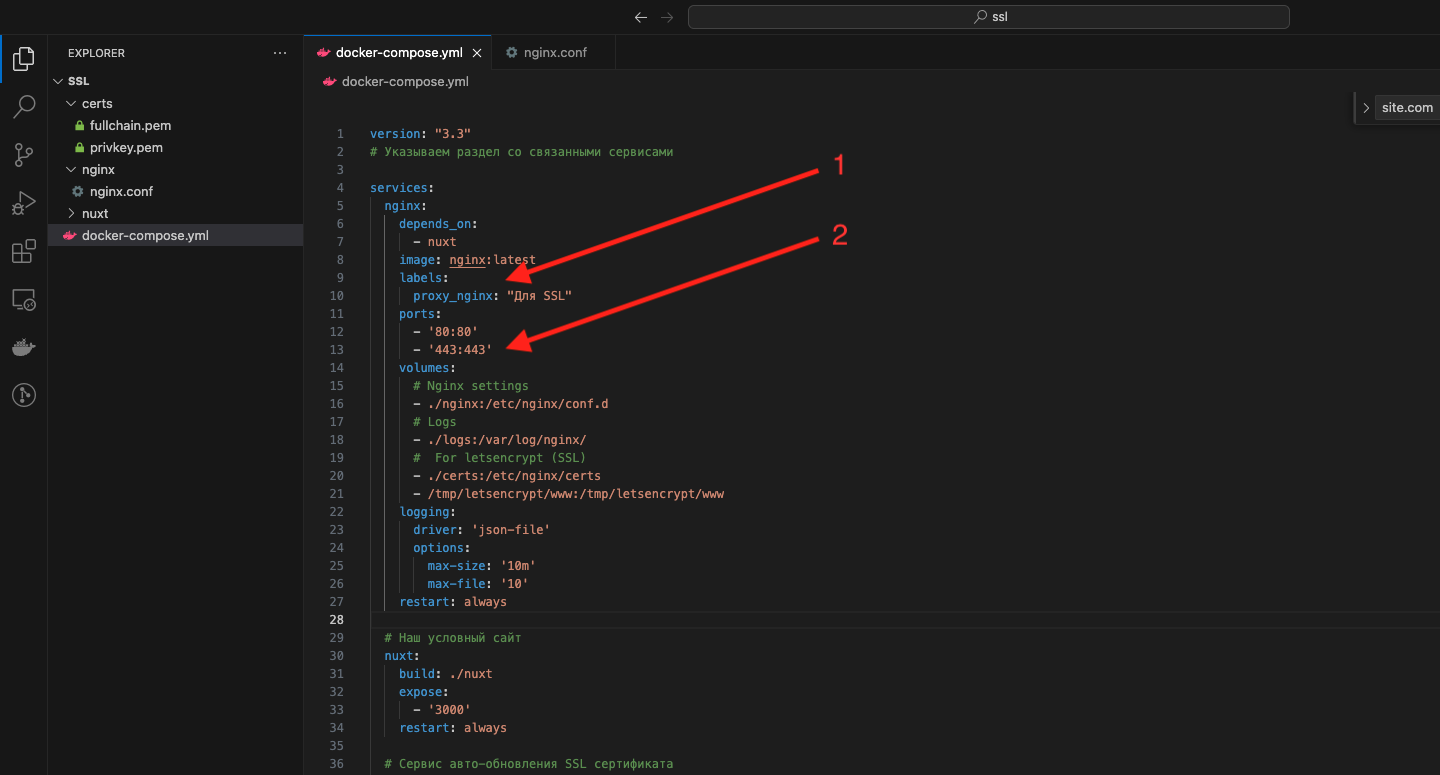
Здесь мы отметили две важные вещи:
- Во-первых, мы тут указываем нужный нам
labelизSERVER_CONTAINER_LABELletsencrypt контейнера; - Во-вторых, открываем 443 порт для защищенного соединения.
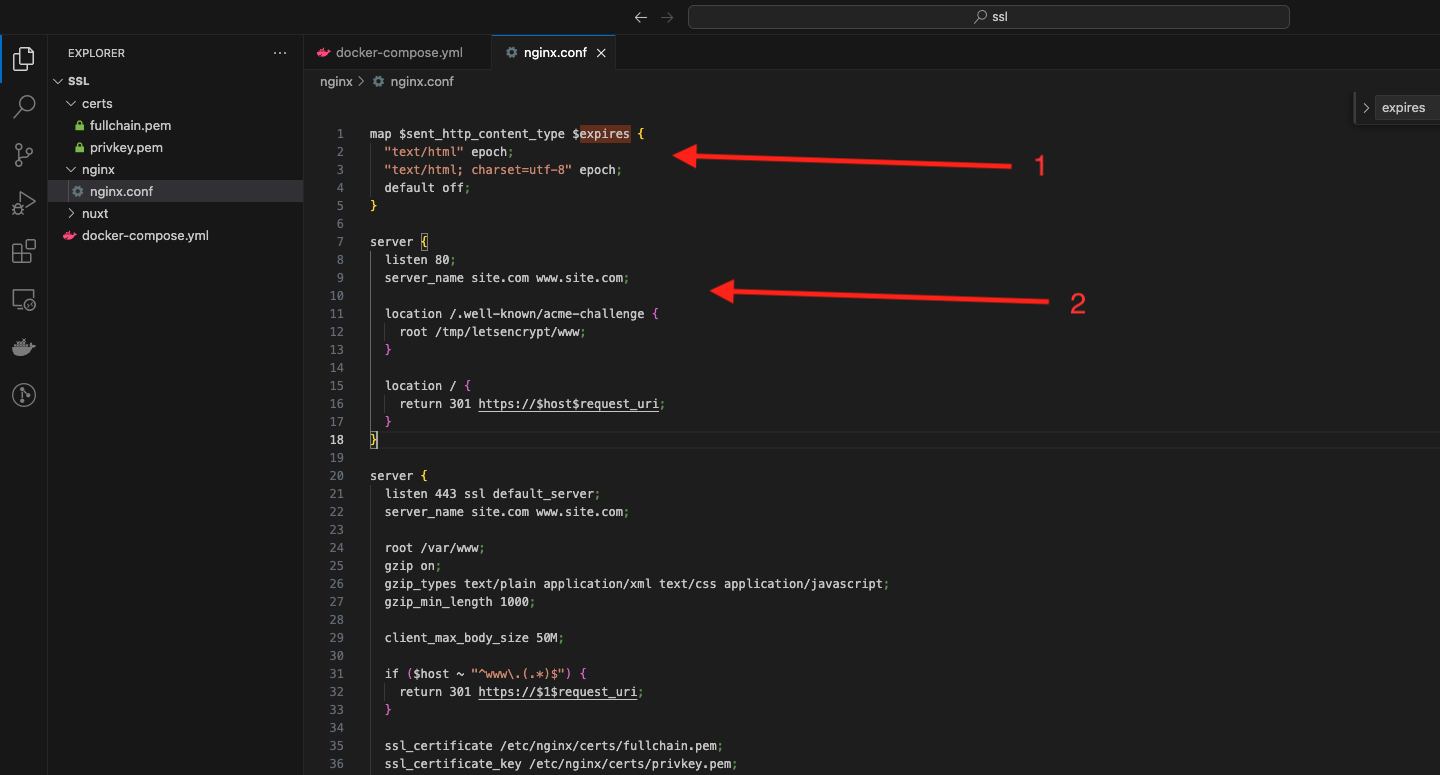
Далее переходим к самому сложному: к файлу nginx.conf.

На первой стрелке показана конструкция map, она нужна для Nuxt, поэтому если не используете его можете это смело удалить (как и все с 51 по 62 строку).
На второй стрелке мы показываем реализацию сервера на 80 порту, который будет совершать 301 редирект на HTTPS. Не забудьте вместо site.com указать свое доменное имя, которое указано в letsencrypt контейнере в DOMAINS (пятая стрелка на самом первом скриншоте).
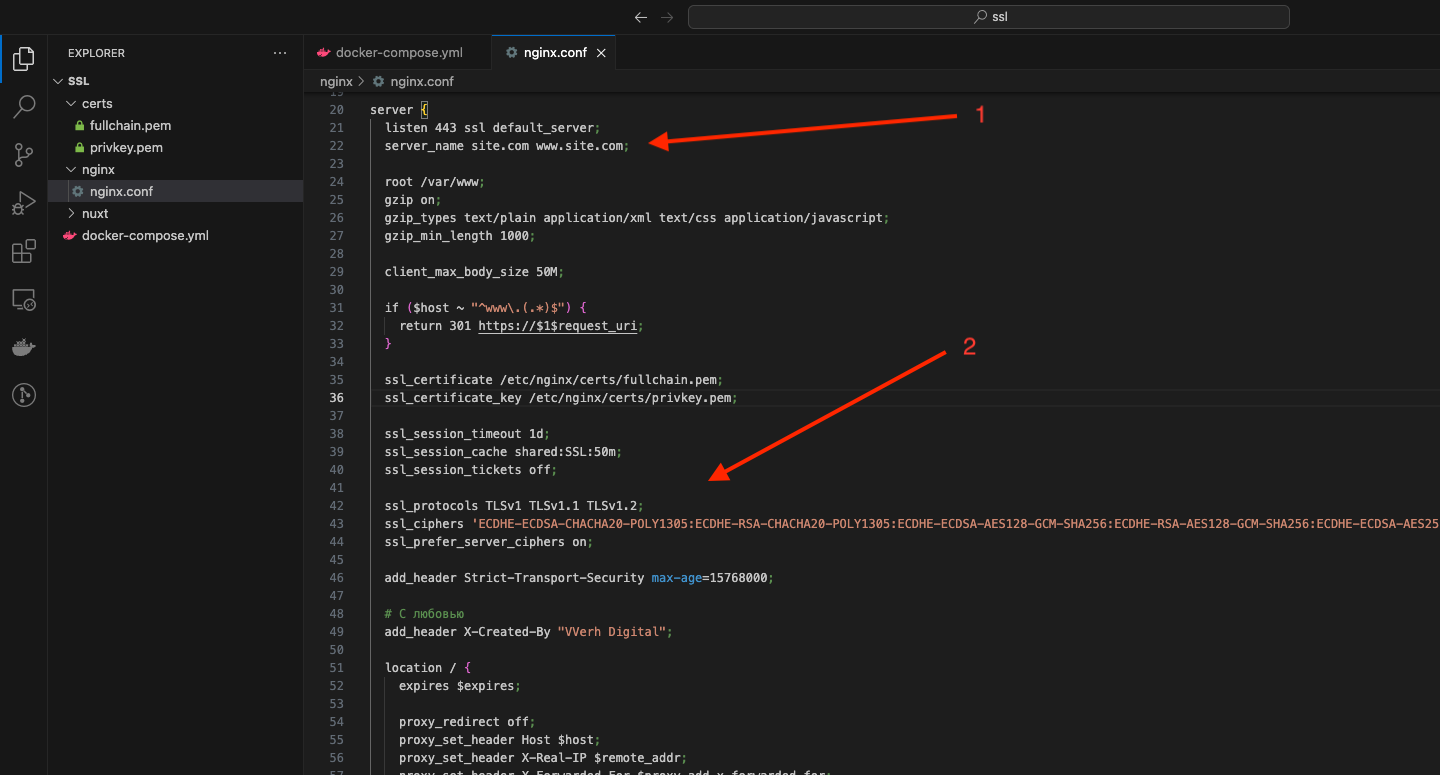
На следующем скриншоте показана реализация сервера на 443 порту:

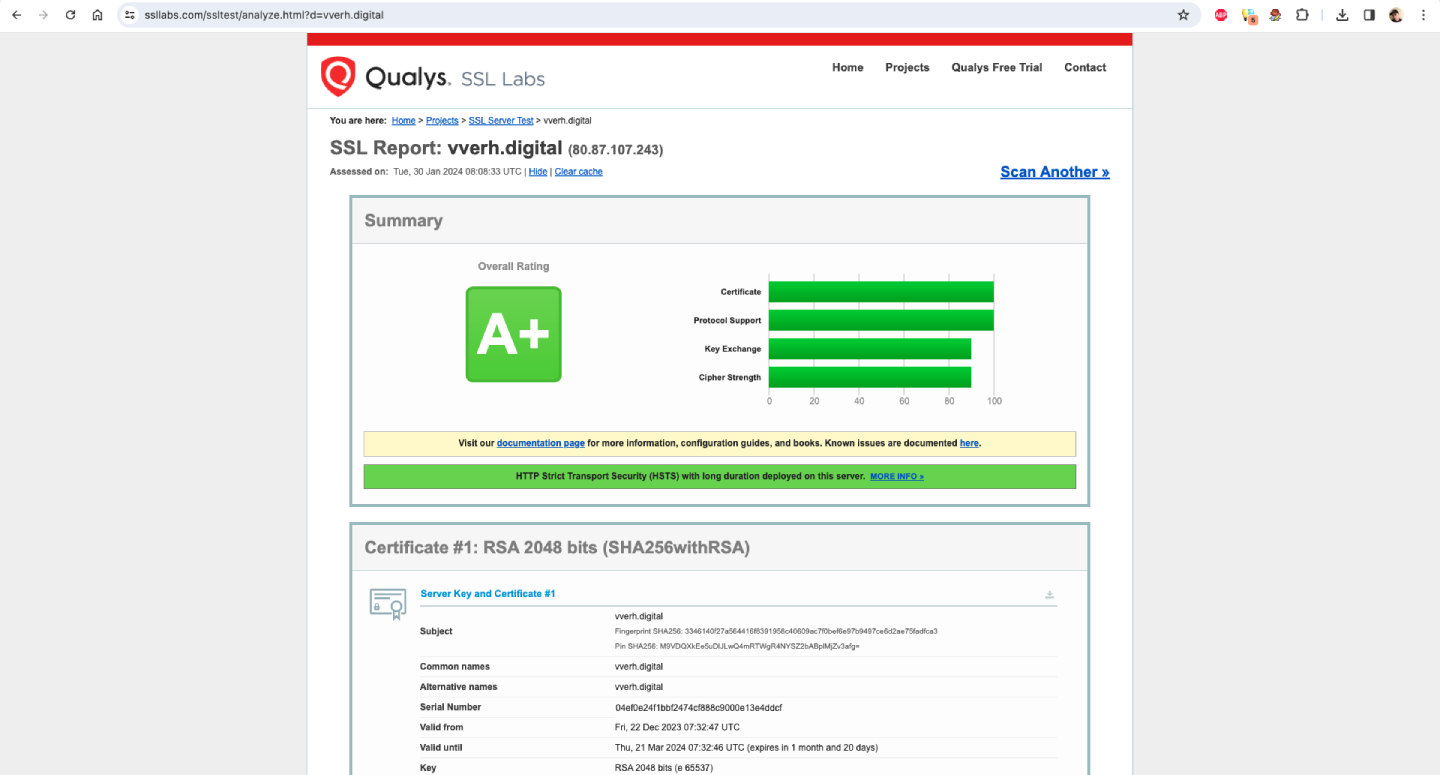
Самое главное, это в самом начале заменить site.com на свое доменное имя. Ну а ssl_protocols и ssl_ciphers постарался настроить так, чтобы угодить большинству браузеров. Если загнать сайт (с этой конфигурацией) в Qualys, то увидим что-то такое:

От себя добавлю, чтобы на Ваш сайт нельзя было зайти по IP адресу, можно добавить вот такие конструкции в nginx.conf:
server {
listen 80;
server_name 11.11.111.111;
return 404;
}
server {
listen 443 ssl;
server_name 11.11.111.111;
ssl_certificate /etc/nginx/certs/fullchain.pem;
ssl_certificate_key /etc/nginx/certs/privkey.pem;
return 404;
}
Вместо 11.11.111.111 укажите IP адрес своего сервера.
Также если не используете Nuxt, то замените location (51 строка) на то что Вам нужно.
Код для статьи с GitLab
Как запустить
Да как обычно:
docker compose up –build -d
В целом на этом все. Да, статья получилась совсем не инструкция из разряда Ctrl + C и Ctrl + V. Конечно, если Вы используете Nuxt 3, то тогда нужно только доменное имя указать свое и все. Но для всех остальных надо немного подправить nginx.conf, хотя бы раздел с location.

Оставьте комментарий