Что такое веб-сокеты
Веб-сокеты – это технология, которая позволяет “держать” непрерывное соединение между браузером и веб-сервером.

Для чего это нужно
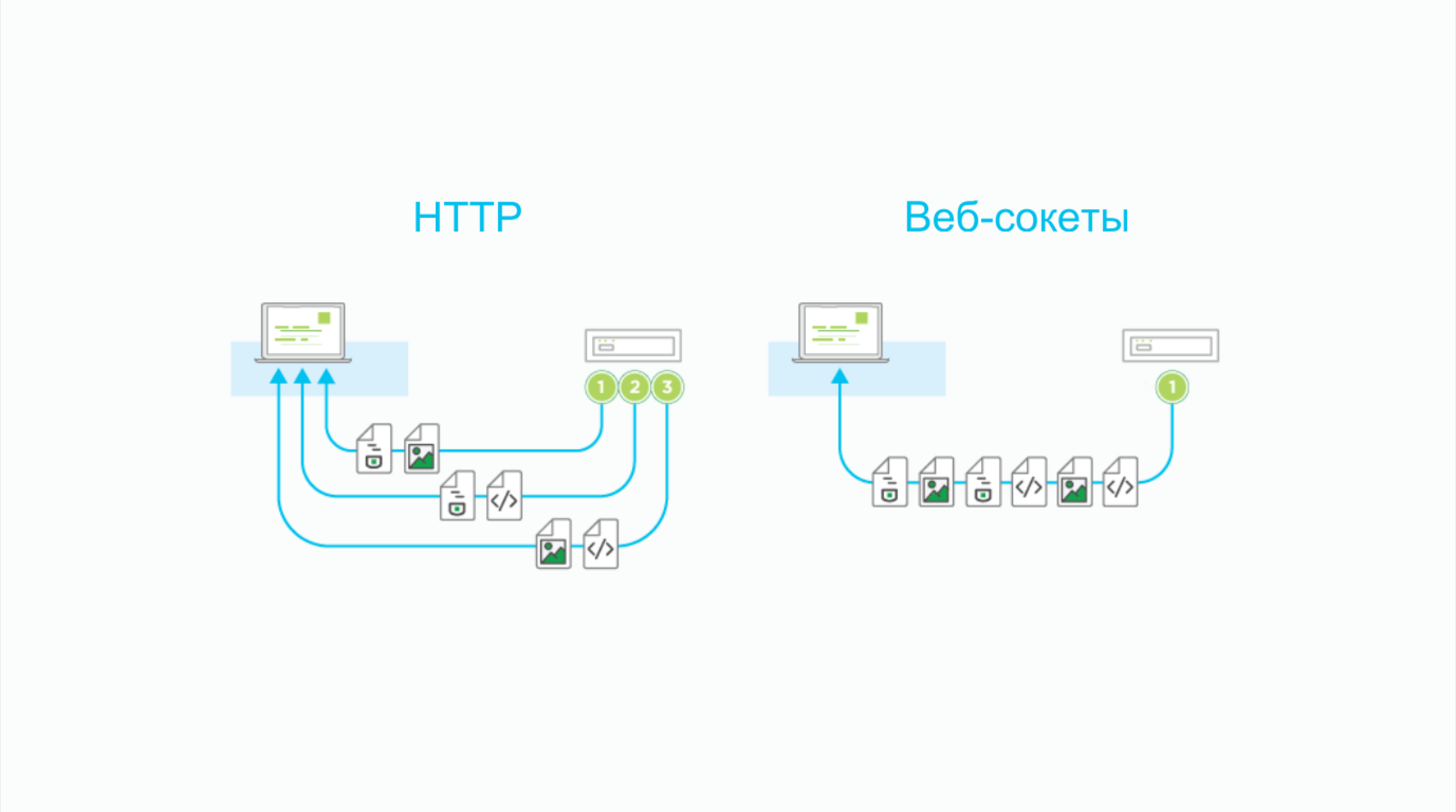
Если перевести все на более технический язык, в данный момент, в мире веб-разработки программисты, в основном, используют протокол HTTP (или HTTPS) при создании сайтов и веб-приложений. У данного подхода есть один недостаток: если на сервере произошли какие-то изменения, то браузер (в лице веб-сайта) не знает об этом.
Как работает HTTP (и HTTPS) на примере палки
Если мы хотим получить палку у кого-то, то мы просим об этом. Хотим получить вторую палку? Снова просим, и так до бесконечности. Точно так же работает HTTP-протокол. К сожалению, за один запрос мы не можем попросить сразу три палки. Это не работает в рамках HTTP-протокола. Плюс их может еще и не быть, а нам надо получать палки по готовности.
Проблема
Когда программист хочет получить какие-то новые данные с сервера (например, обновился статус заказа), то программист делает необходимый запрос. Вот только как программисту узнать, где и когда делать этот треклятый запрос в исходном коде?
Видите ли, с технической точки зрения это можно сделать двумя способами: первый – забить, если пользователю надо получить обновленную информацию, пусть обновляет страницу сайта; второй – написать скрипт на JavaScript, который будет запрашивать у сервера нужную информацию каждые 10 секунд… звучит просто, только приложение может пострадать из-за лишней нагрузки (если таких запросов много).
Современные веб не похож на то, что было с ним 5 лет назад: много приложений требуют сиюминутного обновления информации на сайте (например, банковские приложения). Нагромождать программу кучей фоновых запросов опасно (с точки зрения оптимизации), вот поэтому и появилась новая технология – WebSocket.
Как работают веб-сокеты на примере палки
Все очень просто, если мы хотим взять палку, то просим ее. А еще сразу добавляем, что не откажемся получить сразу вторую, третью да и хоть четвертую палку, как только она появится.

В рамках протокола WebSocket мы создаем лишь одно соединение, в котором получаем все, что нам нужно сразу при появлении этого на сервере. Программисту не нужно городить кучу фоновых запросов, которые делают “раз в 10 секунд” запрос за данными. Сервер их сам отдает, программисту нужно лишь подготовить скрипты для их обработки.
Надеемся, Вам понравилось наше простое объяснение этой технологии. Если да, просто мысленно скажите нам спасибо.

Оставьте комментарий