Что такое верстка сайта
Верстка сайта – это один из этапов веб-разработки (создания сайта), в котором верстальщик превращает все необходимые будущие элементы сайта (заголовки, картинки, текст, видео) в HTML теги и сверху покрывает все CSS стилями.

HTML – это язык разметки документов в интернете. Любой сайт или Email письмо написаны с помощью него.
CSS – это язык внешнего вида документа, когда с помощью HTML разработчик создает заголовок или рамку для текста, он придает им через CSS цвет, размер, расположение и даже форму.
Профессия: верстальщик сайтов
Последнее десятилетие наполнено самыми разными событиями, особенно в связи с развитием информационных технологий появляются новые слова и профессии.
Если в 90-ых услышав слово «верстальщик», можно было подумать про бородатого дяденьку, который стоит за станком, то сейчас забивая в Google это слово, всплывают совсем другие значения.
Верстальщик – это специалист в области web-разработки. Его главная задача перенос макета (нарисованного дизайнером) из картинки в HTML формат. Т.е превратить картинку в код.

Верстальщик обладает знанием HTML, CSS, а также полноценным языком программирования JavaScript. Последнее не столь важно, ведь многие начинают работать в сфере web-разработки только с первыми двумя навыками, а JS учат попутно.
Обычно верстальщики работают в агентствах, занимающихся Email рассылками или в крупных IT компаниях, в которых разработка сайта делится на несколько этапов, и с помощью верстальщиков разгружают frontend-разработчика. Frontend-разработчик может стать следующим этапом в карьерной лестнице верстальщика. Он отвечает за весь внешний вид сайта (его перед), который наблюдают посетители интернет-ресурса.
Методы верстки сайта
Существует несколько методов верстки, но здесь опишем только самые популярные.
1. Блочная верстка. Это основной метод в среде веб – разработчиков. В блочной верстке основа документа состоит из тега DIV. Большое преимущество этого метода в концепции семантической верстки.
Объясняем: в HTML существует множество тегов, и каждый предназначен для какой-то определенной цели. Например, тег NAV нужен для блока с навигацией, а тег ARTICLE отвечает за содержание новости.
Верстая web-страницу с помощью данного метода, вы создаете очень валидный (качественный) код и избегаете множества ошибок. С примером блочной верстки можно ознакомиться на картинке выше.
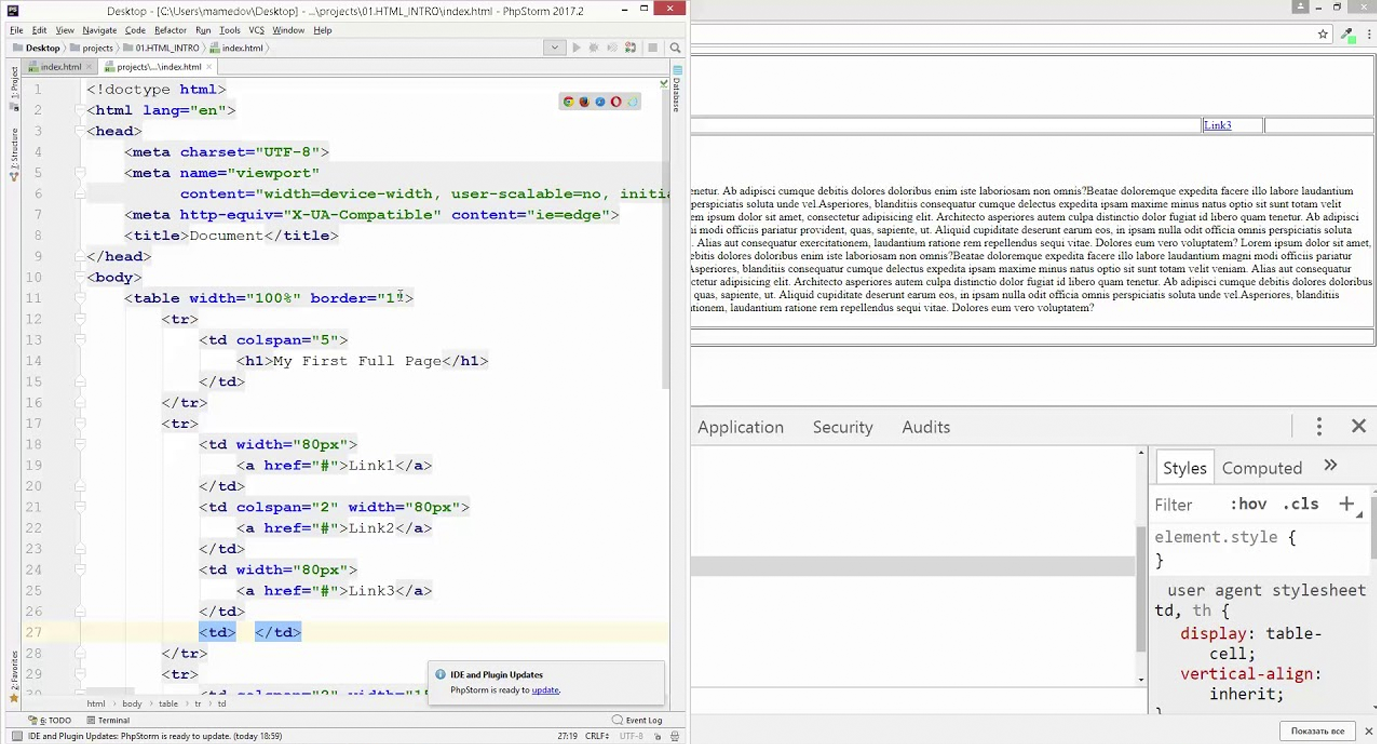
2. Табличная верстка или пережиток прошлого. В 2000 была основным методом.
Преимущество табличной верстки в простоте исполнения. В свое время много ребят программистов учились создавать web-страницы с помощью этого метода.
Недостатки: огромная структура, большой кусок кода (а это влияет на скорость загрузки страницы) и сложность в обслуживании. Захотите поменять блоки местами, придется пострадать.

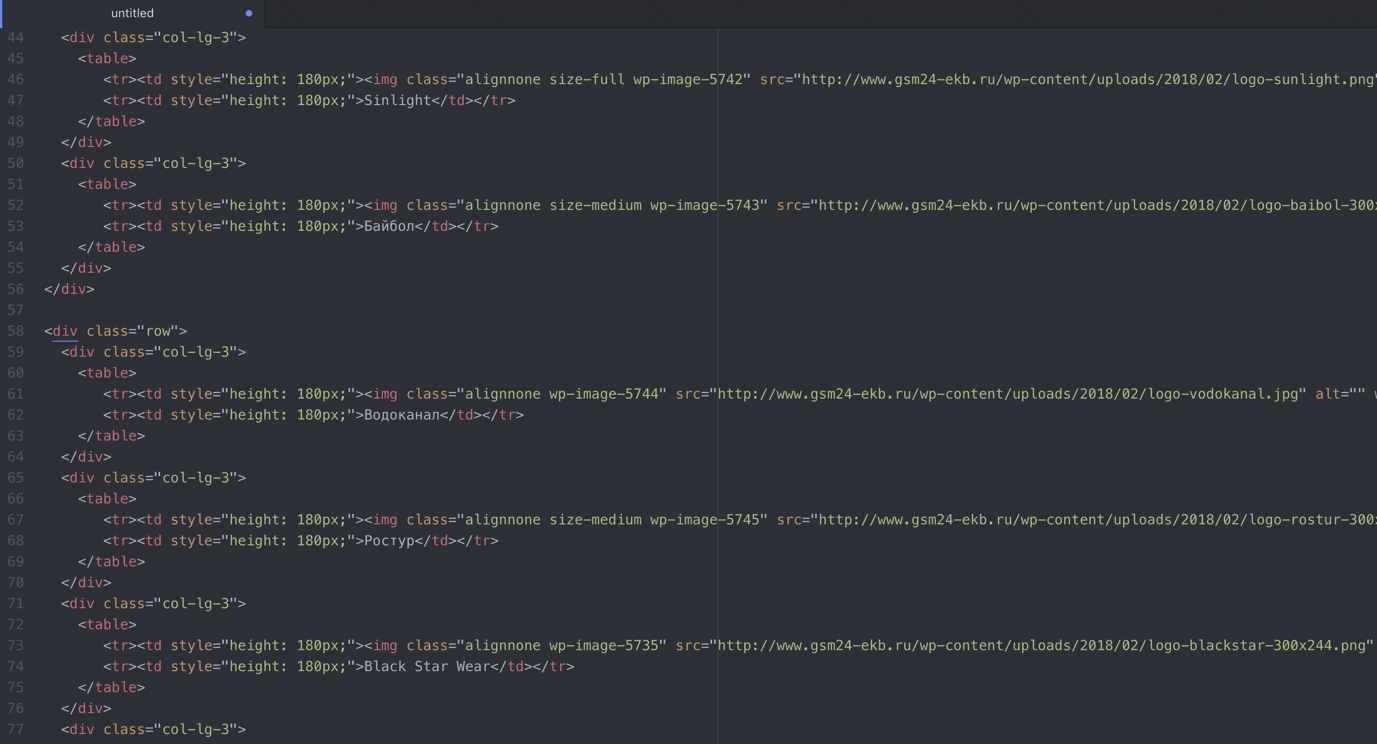
3. Смешанный стиль. Он заключается в использовании блоков и таблиц вместе. Данным методом пользуются и сейчас, т.к. бывают моменты при верстке сайта, в которых нужно сохранить свое личное время при решении поставленной задачи.
Конечно, объем кода все равно получается чуть увеличенным, нежели это делать только блоками, но особых проблем не принесет в будущем, если это делается единоразово для какой-то конкретной задачи. Вообще, при разработке сайта используются все методы, особенно если они помогают быстро закрыть определенную задачу. Более подробно про процесс разработки можно почитать тут.

Программы для верстки сайтов
Программ для верстки существует сотни, но внимания достойны всего лишь пара штук. При разработке сайтов мы перепробовали сотни программ, поэтому здесь составим ТОП-3 наших фаворитов. Просто название и небольшое описание. Ах да, все программы из этого списка бесплатны.
Atom
Одна из лучших программ для работы с чистым HTML и CSS. Единственный недостаток, она на английском (как и все программы в этом списке). Но он здесь такой элементарный, что Вы за 5 минут разберетесь как и что нужно нажимать. А в правом нижнем углу находится удобный переключатель между вариантами просматриваемого кода.
Смотрите CSS? переключитесь на CSS режим. И так по порядку. Когда наберетесь опыта, можете почитать про макросы и начать их устанавливать в программу. Удобная вещь, если занимаетесь версткой более одного года!
Xcode
Только для владельцев операционной системы iOS. Рекомендую ознакомиться с ней всем, у кого данная операционная система. Существуют целые видео и текстовые статьи со скрытыми возможностями данной программы.
Sublime text
Самая известная программа в кругах программиста, у кого не спроси, все пользуются сублайном. Более топорная и менее сглаженная, нежели Atom, но с таким же функционалом. Самое главное преимущество сублайма – это скорость работы.
Просто если Вы новичок, рекомендуем начать с первого варианта (а лучше все попробовать), т.к. порог входа в нем ниже, а когда пройдет время, сами заметите с чем тянет чаще работать.

Оставьте комментарий