Что такое техническое задание на разработку сайта
Привет, друзья. Давайте без лишних слов сразу перейдем к самому главному: что же такое техническое задание на разработку сайта и как его сделать самостоятельно.

Техническое задание – (сокращенно ТЗ) это инструкция веб-разработчику/дизайнеру и даже копирайтеру, которая поможет разработать именно тот сайт, который Вам (заказчику) необходим. Техническое задание может в себе содержать как графическое, так и текстовое пояснение для специалистов, которые непосредственно вовлечены в разработку сайта и даже будущее текстовое (контентное) наполнение.
Чтобы сделать техническое задание не нужно обладать какими-то особыми навыками. Достаточно лишь уделить этому много времени.
Если Вы решите сделать ТЗ по-быстрому, то результат конечного продукта (сайта, который Вам сделают) будет, мягко говоря, так себе, ибо все агентства (да и фрилансеры) работают по договору, а это значит, что все новые, резко всплывшие Ваши “хотелки”, о которых забыли сказать в начале работы, будут отвергнуты. Будете спорить? Тогда Вам будут тыкать в лицо договором и попросят доплатить.
В русском интернете даже есть мем на эту тему: без четкого ТЗ – результат ХЗ.

Пример технического задания
Наша команда, для клиентов естественно, составляет ТЗ в двух экземплярах:
Часть первая
Первый экземпляр – это пояснение по структуре каталога и функционалу сайта для заказчика, делается оно для программиста и контент-менеджера.
Структура составляется контент-менеджером со знанием SEO или непосредственно SEO-специалистом.
В этот документ входит: структура каталога сайта (важный пункт для будущего SEO-продвижения интернет-магазина), какая CMS (система управления контентом) необходима, какие участки текста можно редактировать без знания программирования (создаются произвольные поля), будет ли возможность добавления товаров в интернет-магазин без знания программирования, будет ли возможность изменение номеров телефонов и.т.д. Пример можно увидеть по ссылке.
Кто-то может сказать, что техническое задание какое-то маленькое. Во-первых, это только начало. Во-вторых, это самая важная информация для заказчика (какой функционал должен быть внутри) для этого проекта. Естественно, Вам может потребоваться куда больше вещей для самостоятельного редактирования, поэтому Вы потратите куда больше букв на их описание. Также, здесь можно указывать дополнительные технические аспекты, которые невозможно или нецелесообразно указывать в графическом ТЗ.
Часть вторая
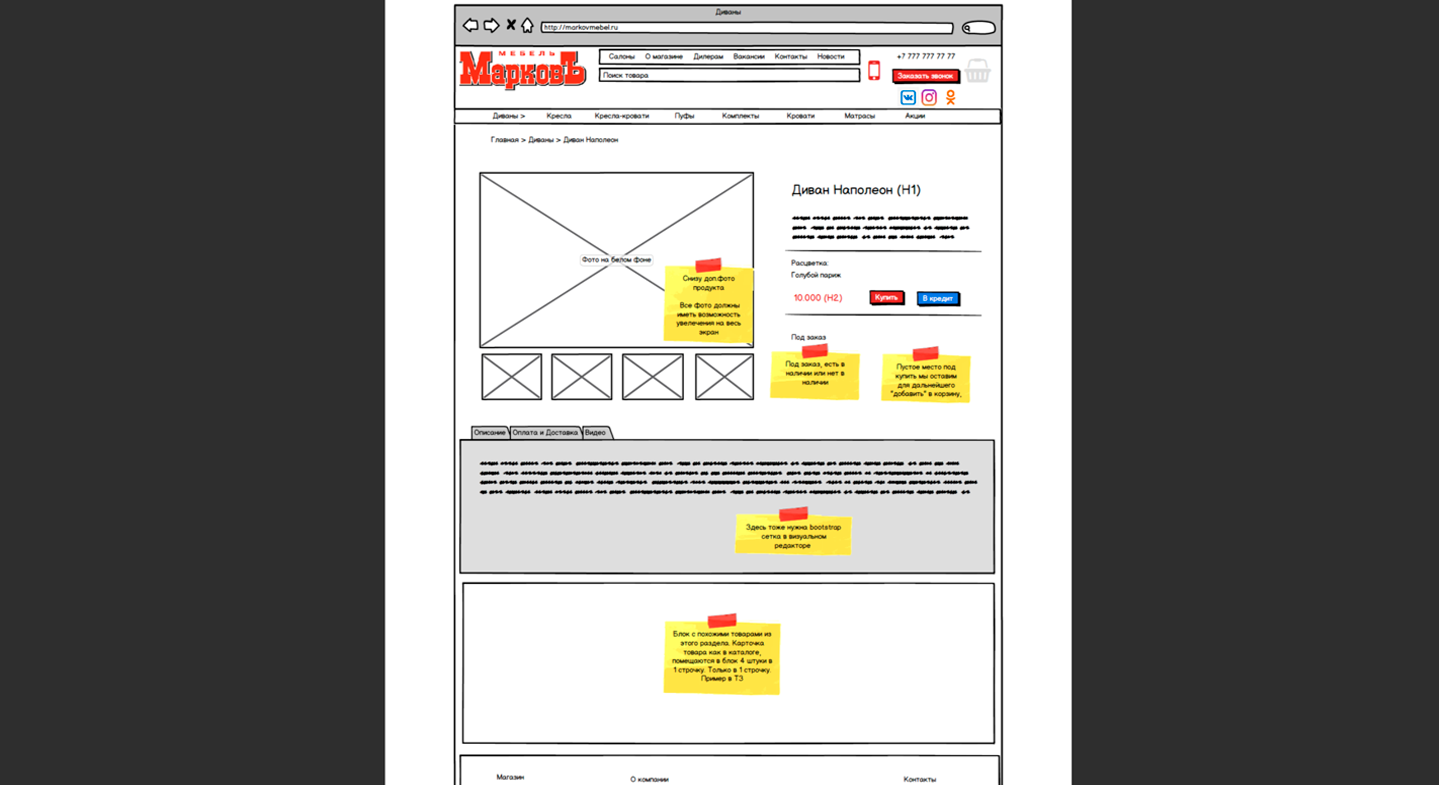
Второй экземпляр – это графическое пояснение. Самое сложное. Наша команда использует приложение Balsamiq Mockups 3. Вы же можете использовать любое другое, например, Fligma. Графическое приложение, в первую очередь, делается для дизайнера (при очень низком бюджете для программиста). Преимущества такого подхода очевидны.
Во-первых, Вы уже имеете предоставления о внешнем виде продукта, который получите. Дизайнер будет знать в каком векторе работать. Во-вторых, в случае каких-либо “проблем” (со стороны исполнителя) всегда можно доказать свою точку зрения. Пример графического ТЗ на скриншоте ниже (фрагмент).

Ниже прикладываем полное техническое задание. Используйте как пример. Скачать ТЗ.zip.
Вывод
В целом, на этом все. Давайте подведем итоги.
Техническое задание должно быть максимально подробным, уделите ему минимум пару часов. Чем оно подробней, тем выше вероятность получения максимально качественного продукта (сайта).
Техническое задание, впервую очередь, составляется для себя любимого. Ведь ТЗ помогает понять заказчику, что он должен получить на самом деле. С качественным техническим заданием не будет такого: «А я думал это будет! У всех моих конкурентов это есть!» – или – «Как это не предусмотрено? Я же за сайт 150.000 тысяч заплатил!».
Качественное техническое задание способно защитить Вас от недобросовестного исполнителя и отстоять свою точку зрения в суде.

Оставьте комментарий