Захватываем поисковую выдачу: как правильно заполнять alt и title у изображений
Alt изображений это отличная дополнительная возможность, с помощью которой можно привлекать кучу, да даже тонну дополнительного трафика из сервисов Яндекс и Google Картинки. А, как известно, всем бизнесменам: больше трафика – больше потенциальных клиентов.

Что такое ALT картинки
Начнем издалека, для тех, кто не очень ориентируется в понятиях связанных с HTML-кодом.
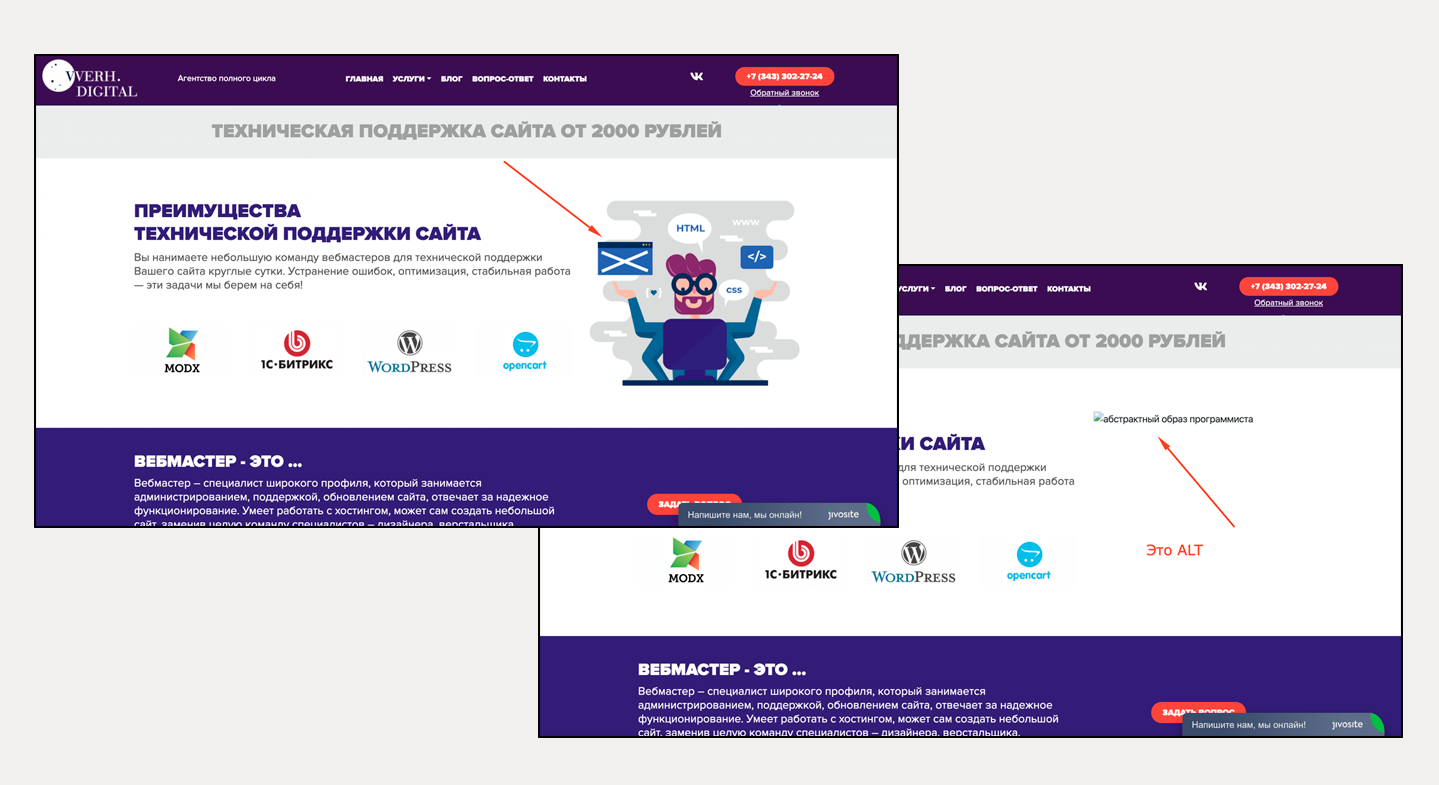
ALT изображения – это атрибут для HTML-тега IMG. Он хранит в себе альтернативный текст на случай, если изображение по какой-то причине будет не доступно для загрузки с сервера в браузер.

Что такое TITLE картинки
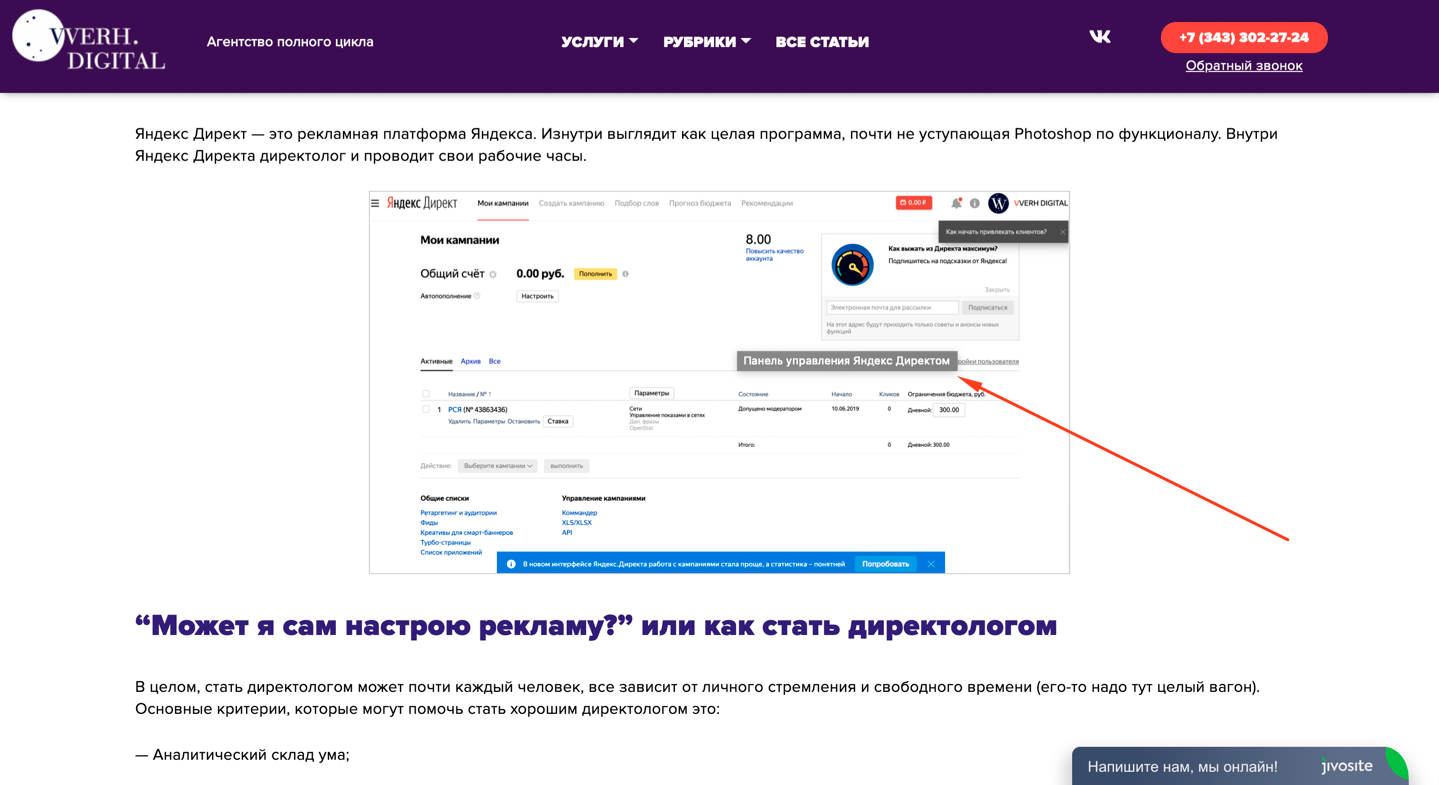
TITLE изображения – это тоже атрибут для HTML-тега IMG. Он хранит в себе текстовую подсказку, которая всплывает на экран пользователя при наведении мышкой на картинку.

Зачем нужно заполнять ALT и TITLE у изображений
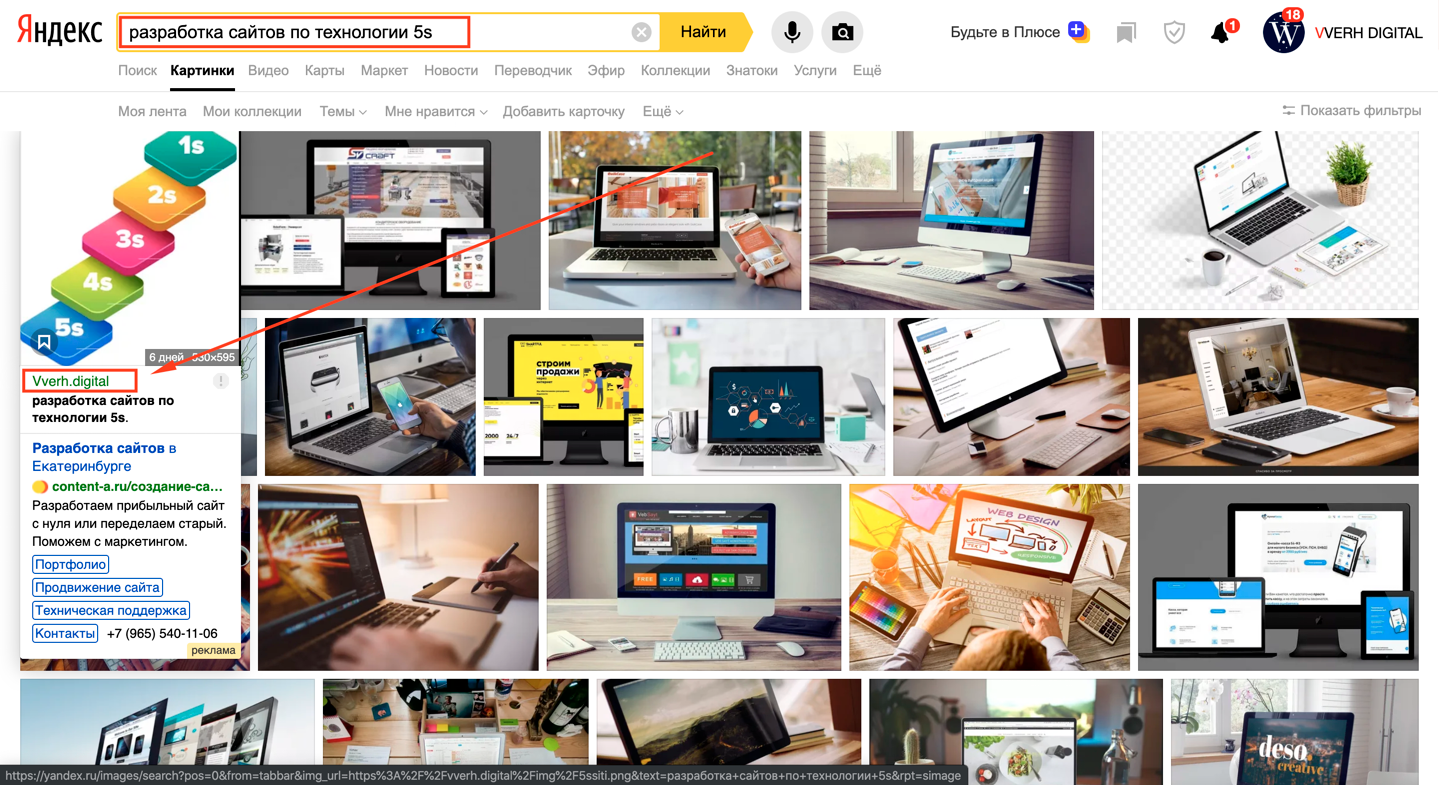
ALT у изображений заполняют, чтобы привлекать дополнительный трафик из Яндекс и Google картинок. Если ключевое слово очень популярно, то с Google и Яндекс Картинок могут быть дополнительные переходы на сайт ежедневно.

TITLE заполняют лишь для того, чтобы быть более “дружелюбней” к пользователю. Согласитесь, когда к непонятной картинке есть описание – это приятно, ведь можно понять что же такое автор хочет показать.
Как правильно работать с ALT и TITLE у изображений
Чтобы почувствовать всю мощь SEO, надо отнестись с большой ответственностью к заполнению ALT и TITLE у изображений.
Во-первых, ALT – это важный критерий ранжирования сайта в поисковой системе. Страница, у которой полностью заполнены все атрибуты alt лучше ранжируется поисковой системой.
Во-вторых, ALT приносит дополнительный трафик на сайт, а значит потенциальных клиентов чуть больше. Вдруг, будущий клиент Вашего интернет-магазина будет искать двери по Яндекс Картинкам?
Если Вы продаете двери, не надо в ALT писать “купить дверь” на каждой картинке. Мало людей смотрят Яндекс или Google картинки по этому запросу. А вот написать полное название и модель – будет преимуществом, например “дверь гарда”.
В-третьих, TITLE – делает повествование на Вашем сайте удобней, а если пользователям нравится находиться на сайте, то поисковая система увеличивает его индекс качества. А это прямо влияет на все позиции.
Правильный ALT изображений
1. Эффективный ALT не состоит из одного слова, обычно это 3-4 слова или целые фразы через запятую.
2. Длина ALT не должна превышать больше 250 символов.
3. Не надо перечислять в нем ключевые запросы как в keywords.
4. ALT должен соответствовать содержимому страницы.
5. Не стоит повторять один и тот же ALT у разных картинок.
Правильный TITLE изображений
TITLE является слабым фактором ранжирования, поэтому всеми этим пунктами можно пренебречь в легкой степени.
1. TITLE не должен быть слишком длинным, если это не жизненно необходимо. Представьте, всплывающая подсказка на 10 строчек. Не очень красиво и удобно.
2. Не стоит повторять один и тот же TITLE у разных картинок.
3. “Подсказка” должна соответствовать содержимому (или хоть как-то с ней связана).
Где заполнять ALT и TITLE у картинок (примеры)
Если Вы не опытный разработчик или хотя бы просто не знаете что да как работает “под капотом” у сайта, то самому это сделать будет трудно. Давайте мы попробуем Вам подсказать.
WordPress
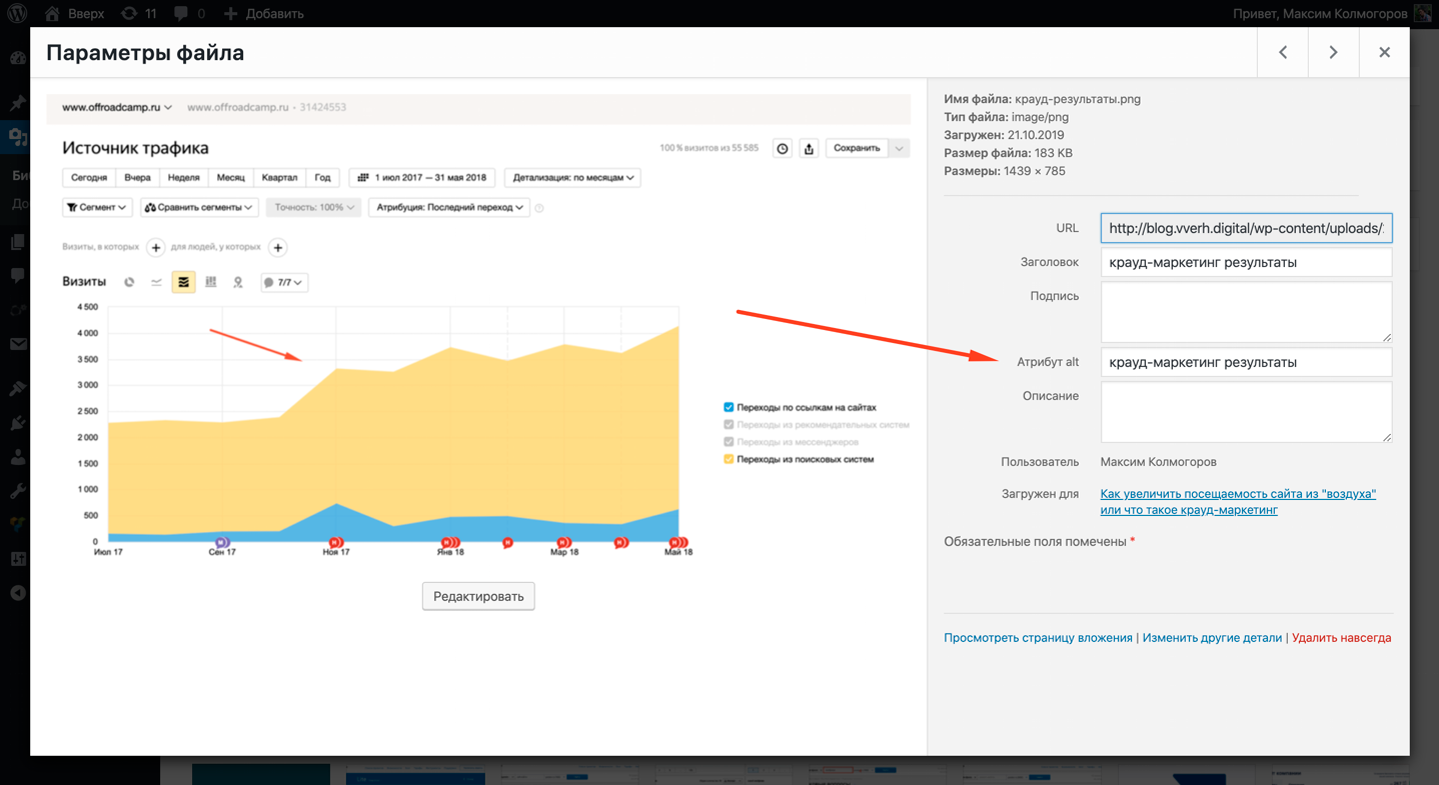
Например, у WordPress в разделе “Медиафайлы” – “Библиотека” можно выбрать любую фотографию из огромного списка и прописать у нее ALT.

Нужный атрибут покорно появится в HTML коде после сохранения и обновления страницы. Правда если это предусмотрено шаблоном или разработчиком сайта.
HTML сайт
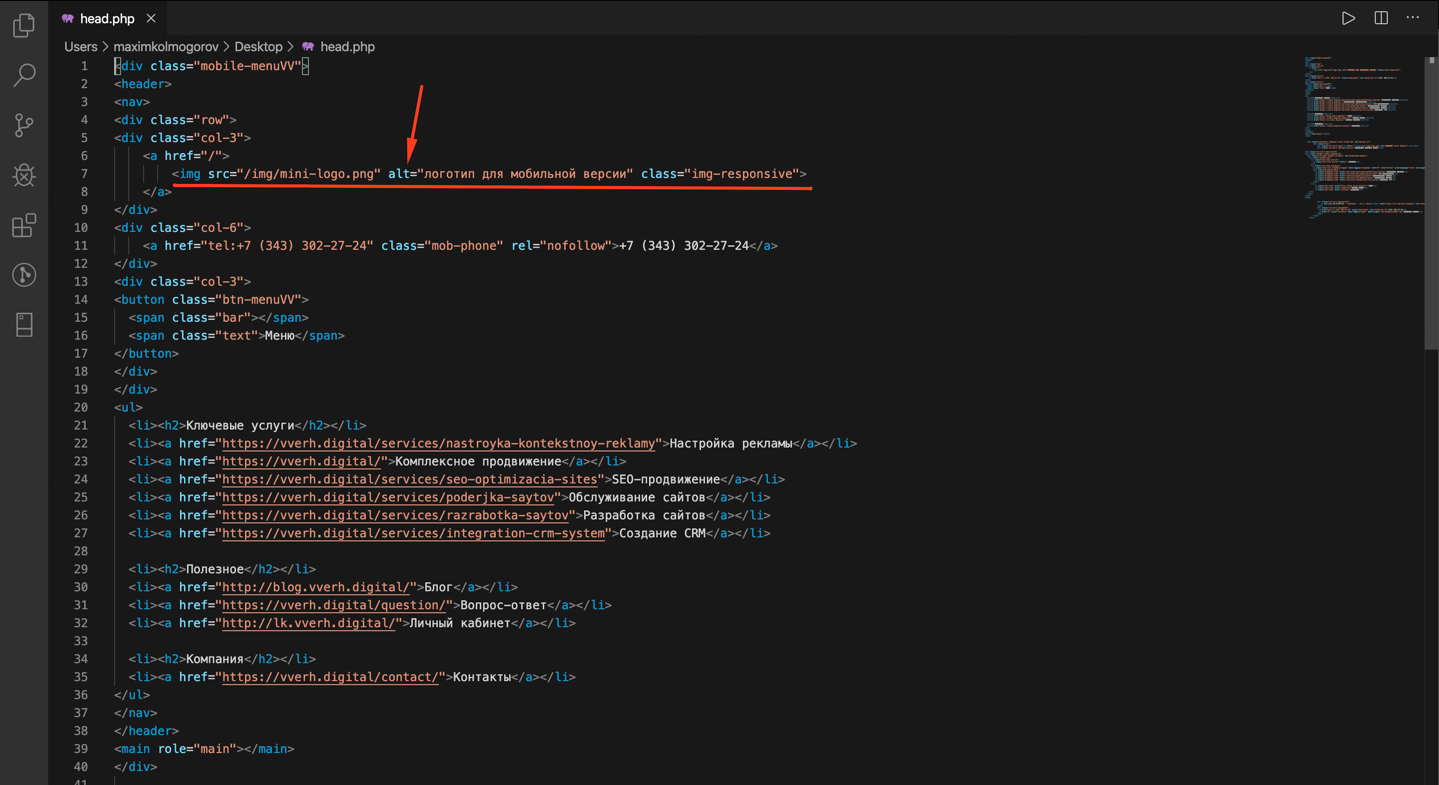
На чистом HTML сайте это сделать еще проще. Нужно просто найти картинку в коде, это всегда тег IMG.

Далее ручками добавить атрибут alt=”текст” по аналогии как на скриншоте, а в кавычках не забыть про текст.
Бонус: совет от SEO-специалиста
Современные технологии не стоят на месте, как и алгоритмы поисковых систем. Джон Мюррей (продукт-менеджер Google) говорил, что американская поисковая сеть может определять, что находится на изображении благодаря тексту вокруг.
Из этого мы делаем маленький вывод: Ваша картинка может ранжироваться по чуть большему количеству ключевых запросов, даже если их нет в ALT, но они находятся в абзаце сверху или снизу у картинки.

Оставьте комментарий